一、浮动
1.1 各个语言的主要知识点
HTML:标签语义化(那么怎么样布局才是合理的?没有绝对的对和错)
CSS:
样式:
布局:
标准流(标准文档流、普通文档流):盒子模型(width/height+padding+border+margin) 块元素行内元素
浮动流:产生?影响?如何解决?
定位流:静态定位(不定位) 相对定位 绝对定位 固定定位
JavaScript(JS):
ECMAScript:语法
DOM:
BOM:
1.2 浮动产生的背景?
背景:浮动产生的初衷是为了解决图文排版。
早期我们的网站中大量存在图片和文字 没有那么多绚丽的东西,比如轮播图也是借助flash实现的。
早期的布局是通过table实现的,现在布局div+css。
浮动一开始就是为了解决图文排版的:
 如左侧就是给图片加一个样式img{float:left}.
如左侧就是给图片加一个样式img{float:left}.
1.3 标准流
又称标准文档流 普通文档流
说白了就是一个“默认”css布局状态。文档流指的是元素排版布局过程中,元素会自动从左往右,从上往下的流式排列。并最终窗体自上而下分成一行行,并在每行中从左至右的顺序排放元素。
在标准文档流中父元素的高度可以由子元素撑开
标准文档流:
块元素:①独自占一行(参考目标:父元素)
1.4 浮动的演变过程
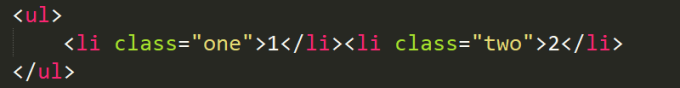
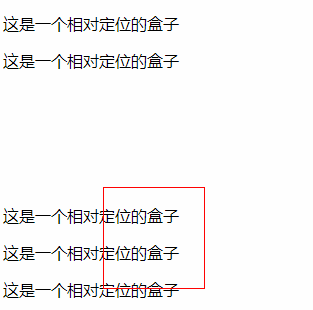
①我想让两个li排列到一行 并且li都有宽度和高度(那么我们的处理方法把li设置为行内块元素)

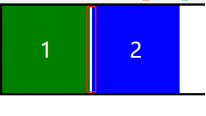
②但是由图得知 设置完行内块元素后 会出现间隙(在图中的红色区域)
③经过分析得知 红色区域的间隙 是由代码中li标签换行导致的 所以我们把li放到一行

④但是我们知道 代码在一行 不利于我们开发和后期的维护
⑤浮动横空出世
1.5 浮动属性

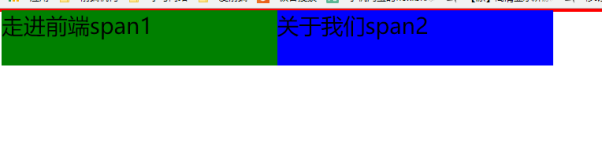
left左浮动:那么该元素会紧贴着父元素的左边,如果左边已经有浮动的元素 那么他会依次向后排列
right右浮动:那么该元素会紧贴着父元素的右边,如果右边已经有浮动的元素 那么他会依次向后排列
.one{ /*height: 100px;*/ /* 100px;*/ /*浮动属性*/ float: left; background-color: green; } .two{ float: right; background-color: blue; }

1.6 浮动带来的影响
对自身:无论行内元素还是块元素都可以设置宽高,已经破坏了该元素在标准文档流里面的属性
对父元素:会造成父元素的高度塌陷(在标准文档流里面父元素高度由子元素撑开 浮动完父元素高度就不能被子元素撑开了)

1.7 清除浮动
清除浮动就是:解决父元素高度塌陷的问题。
清除浮动这是专业术语,其实就是需要我们解决浮动带来的影响(父元素的高度塌陷)。
1.7.1 给父元素加高度
ul{ /*清除浮动方案1*/ height: 200px; border: 5px solid #000; }
1.7.2 clear:both;
由1.7.1得知使用这种方法清除浮动前提是:必须知道子元素的高度
用法:在浮动元素的紧后面添加一个空标签给该标签设置css样式为clear:both;
<ul> <li class="one">111</li> <li class="two">222</li> <!--行内样式等价于你在css中写div{clear:both;}--> <div style="clear: both;"></div> </ul> 测试文本
1.7.3 利用伪元素
利用clear:both;清除浮动带来的影响,是我们之前的主流写法。但是随着咱们科技的进步,公司越来越对SEO优化愈加重视。搜索引擎爬取是会认为这是一个废标签(搜索引擎会不开心 她不开心就会导致你的页面质量下降)
所以现在主流的清除浮动是利用伪类清除 写一个清除浮动的类 然后把这个类加给浮动元素的父元素。
<style type="text/css"> /*before after*/ .clearfix:after{ content: ""; clear: both ; display: block; } .clearfix{ *zoom: 1;/*兼容IE67*/ } </style> <body> <ul class="clearfix"> <li class="one">111</li> <li class="two">222</li> </ul> 测试文本-利用伪类 </body>
1.7.4 overflow:hidden;
当然第三种解决方案已经很完美了。咱们现在说的这种是利用的另一种机制(BFC-块级格式化上下文)实现的。
实现:给浮动元素的父元素设置以下css{overflow:hidden}.
ul{ overflow: hidden;/*BFC机制的触发条件之一*/
border: 5px solid #000; }
2.1 BFC
2.1.1 概念
在讲 BFC 之前,我们先来了解一下常见的定位方案,定位方案是控制元素的布局,有三种常见方案:
普通流 (normal flow)
|
在普通流中,元素按照其在 HTML 中的先后位置至上而下布局,在这个过程中,行内元素水平排列,直到当行被占满然后换行,块级元素则会被渲染为完整的一个新行,除非另外指定,否则所有元素默认都是普通流定位,也可以说,普通流中元素的位置由该元素在 HTML 文档中的位置决定。 |
浮动流 (float)
|
在浮动布局中,元素首先按照普通流的位置出现,然后根据浮动的方向尽可能的向左边或右边偏移,其效果与印刷排版中的文本环绕相似。 |
定位流(position)
|
在绝对/固定定位布局中,元素会整体脱离普通流,因此绝对定位元素不会对其兄弟元素造成影响,而元素具体的位置由绝对定位的坐标决定。 |
什么是BFC呢?Formatting context(格式化上下文) 是 W3C CSS2.1 规范中的一个概念。它是页面中的一块渲染区域,并且有一套渲染规则,它决定了其子元素将如何定位,以及和其他元素的关系和相互作用。这个css布局的一种机制。具有 BFC 特性的元素可以看作是隔离了的独立容器,容器里面的元素不会在布局上影响到外面的元素,并且 BFC 具有普通容器所没有的一些特性。
通俗一点来讲,可以把 BFC 理解为一个封闭的大箱子,箱子内部的元素无论如何翻江倒海,都不会影响到外部。
2.1.1 满足条件
满足下列CSS声明之一的元素便会生成BFC:
1、根元素或其它包含它的元素
2、float的值不为none;
3、overflow的值不为visible;
4、position的值不为static;
5、display的值为inline-block、table-cell、table-caption;
6、flex boxes (元素的display: flex或inline-flex);
注:也有人认为display: table能生成BFC,我认为最主要原因是table会默认生成一个匿名的table-cell,正是这个匿名的table-cell生成了BFC。
|
条件 |
值 |
|
根元素/根节点 |
html |
|
float |
left、right |
|
overfloow |
hidden |
|
display |
inline-block、table-cell、table-caption |
|
position |
fixed、absoult |
2.1.3BFC 特性及应用
- 同一个 BFC 下外边距会发生折叠-后面详细阐述
- BFC 可以包含浮动的元素-清除浮动
- 3.BFC 可以阻止元素被浮动元素覆盖-后续课程深入
三、定位
定位的基本思想很简单,它允许你定义元素框相对于其正常位置应该出现的位置,或者相对于父元素、另一个元素甚至浏览器窗口本身的位置。显然,这个功能非常强大,也很让人吃惊。
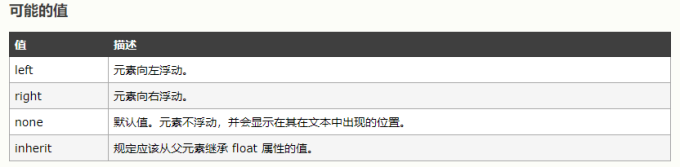
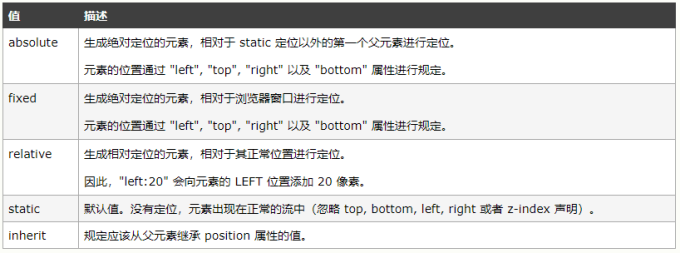
定位属性的值:

|
属性 |
属性值 |
含义 |
|
position |
static |
静态定位(不定位|默认值) |
|
position |
relative |
相对定位 |
|
position |
absoult |
绝对定位 |
|
position |
fixed |
固定定位 |
无论是哪种定位都具有5个属性:
|
属性 |
备注 |
单位 |
|
left |
左 |
px,% |
|
top |
上 |
px,% |
|
right |
右 |
px,% |
|
bottom |
下 |
px,% |
|
z-index |
层级 |
如果有人同时写了left和right,那么以left为准;同时写了top和bottom那么以top为准。
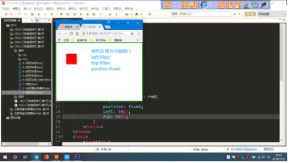
3.1固定定位fixed
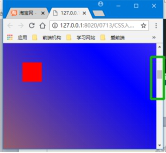
固定定位是定位属性的一种,他的参照物是可视窗口(可以看的见的窗口)。
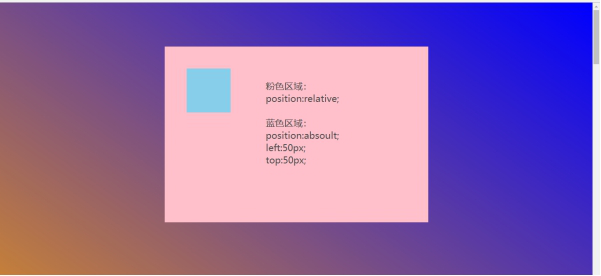
 图中蓝色框框住的地方就是咱们俗称的可视窗口
图中蓝色框框住的地方就是咱们俗称的可视窗口
3.1.1应用场景
 我们常见的比如:右侧固定导航、京东楼梯导航、返回顶部···这些都是利用的固定定位(IE6固定定位不兼容)。
我们常见的比如:右侧固定导航、京东楼梯导航、返回顶部···这些都是利用的固定定位(IE6固定定位不兼容)。
3.1.2原理讲解
固定定位会脱离标准流,固定定位的参考点,是浏览器,固定定位无法以某个盒子作为参考点。
作用:实现盒子固定在浏览器可视窗口内
通过设置偏移量进行控制移动的位置,定位偏移量属性:

就是说无论页面怎么滚动他就是根据可视窗口定位的雷打不动。如图:虽然滚动条滚动了但是div的位置依然不动,就是这么神奇。网页中右侧固定导航栏、返回顶部,都是利用这个特性实现的。

div { width: 50px; height: 50px; background-color: red; /*固定定位-可视窗口*/ position: fixed; left: 50px; top: 50px; }
3.2相对定位relative
相对定位的元素,会在原来的位置“留坑”,不管这个盒子被移动到什么地方,这个坑永远存在,并且盒子的margin会影响别人,“形影分离”。
相对定位的参考点是自身。

注意事项:
|
①相对定位不会破坏标准文档流,占标准流的位置,并且不能改变盒子显示模式 ②那么①的意思是说:相对定位会在原有位置留下一个”坑”(占着茅坑不拉屎) ③相对定位的参考点:以自身为参考物(起点),就是相对于原来自己所在的位置进行移动 ④定位偏移属性最好是一对,从上下位移属性选其一,从左右位移属性选其一。 |
应用场景:相对定位一般不使用,它经常会配合绝对定位使用。
3.3绝对定位absoult
绝对定位的参考点:有定位属性(relative,absult,fixed)的祖先元素(包括父元素、父元素的父元素、父元素的父元素的父元素···),如果说找到最外层都没有发现定位属性,那么它参考body(页面)。
 如果bottom定位,就是浏览器首屏的左下角或右下角。
如果bottom定位,就是浏览器首屏的左下角或右下角。

3.4层级属性z-index
3.4.1 基本原理

层级属性只有定位元素才具备,他是用来提升层级的。
z-index他的取值是数值,数值越大层级越高。默认是0.

.mask { width: 100%; height: 100%; background-color: rgba(0, 0, 0, 0.5); position: fixed; left: 0; top: 0; /*数值越大层级越高*/ /*z-index: 99;*/ } a { z-index: -99; }
3.4.2z-index堆叠规则
在堆叠上下文(stacking context)中 ,子元素的堆叠顺序还是按照上述规则。重点是,子元素的z-index值只在父元素范围内有效。子堆叠上下文被看做是父堆叠上下文中一个独立的模块,相邻的堆叠上下文完全没关系。
总结几句:
渲染的时候,先确定小的stacking context中的顺序,一个小的stacking context确定了以后再将其放在父stacking context中堆叠。有种由内而外,由小及大的感觉。
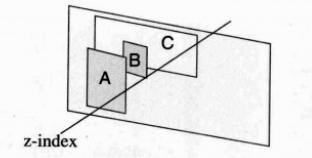
 如图红色盒子z-index:99绿色盒子z-index:9,span1的z-index:-999,span2的z-index9999。但是span2还是被span1压着因为父元素已经绝对他们自身的层级了。
如图红色盒子z-index:99绿色盒子z-index:9,span1的z-index:-999,span2的z-index9999。但是span2还是被span1压着因为父元素已经绝对他们自身的层级了。
3.5 盒子居中
·方法一:
div { width: 300px; height: 200px; background-color: red; position: absolute; left: 50%; top: 50%; /* left: -150px; */ margin-left: -150px; margin-top: -100px; }
top:50%;指的是元素的上边线是50%的位置
left:50;指的是元素的左边线是50%的位置
所以要往回拉一半自身的宽度和高度。
·方法二:
div { width: 312px; height: 275px; background-color: red; /* 下面这种盒子居中的方案 很完美可以不受盒子宽高的限制 但是不好理解 */ position: absolute; left: 0; top: 0; right: 0; bottom: 0; margin: auto; /* 五马分尸 */ }
四、Hack
Hack,别被名字吓到了! Hack就是针对不同的浏览器去写不同的HTML、CSS样式,从而让各浏览器能达到一致的渲染效果。
Hack分为两大类: HTML hack 和 CSS hack
HTML HACK:
<!--[if lte IE 9]> <![endif]-->
CSS HACK又分为两类: 值Hack 和 选择器Hack
值Hack:
/* IE 6 */ .selector { _color: blue; } .selector { -color: blue; } /* IE 6/7 - any combination of these characters: ! $ & * ( ) = % + @ , . / ` [ ] # ~ ? : < > | */ .selector { !color: blue; } .selector { $color: blue; } .selector { &color: blue; } .selector { *color: blue; } /* IE 8/9 */ .selector { color: blue�/; } /* IE 6/7/8/9/10 */ .selector { color: blue9; }
选择器Hack:
/* IE 6 and below */
* html .selector {}
/* IE 7 and below */
.selector, {}
/* Everything but IE 6 */
html > body .selector {}
/* must go at the END of all rules */
/* Everything but IE 6/7 */
html > /**/ body .selector {}
head ~ /* */ body .selector {}
IE6的问题
选择器: 不支持连写,比如div.big.green,其他我们学习的7种选择器,IE6支持良好,权重计算良好。
盒模型: 如果不写DTD,那么IE6的盒模型就是内减的,而不是外扩的。 不支持小于一个文字高度的盒子
浮动: 后面标准流元素不钻入 overflow:hidden;不支持,我们要触发hasLayout机制 双倍margin 3px bug

