有一段时间没有写博客了,最近比较忙,没什么时间写,刚好今天有点时间,
我就分享下,侧滑菜单的实现原理,一般android侧滑的实现原理和步骤如下:(源码下载在下面最后给出哈)
1.使用ViewGroup 放2个view,一个是menu菜单,一个是content内容
2.监听onTouchEvent事件
处理ACTION_MOVE中的leftMargin位置,从而改变menu菜单的滑动位置
当ACTION_UP时,根据显示菜单的宽度,决定将其显示或隐藏动画效果:
(1)使用Scroller这个辅助类实现动画效果
(2)单起一个Thread(或Task)来改变leftMargin的大小来实现动画效果
上面这种方法,当监听ACTION_MOVE时候,当菜单里有listview等view到时候容易引起手势监听的冲突。
为了避免这种问题,我们采用新的方法来做侧滑。主要是做以下两个处理:
1.不继承ViewGroup,而是继承HorizontalScrollView,这样做的好处是HorizontalScrollView已经帮我们做了相关的监听滑动手势冲突的处理,我们不用操心和处理这些问题。
2.计算Menu菜单的大小,并显示与隐藏menu
3.显示和隐藏menu的动画效果,使用nineoldandroids这个android属性动画开源库。
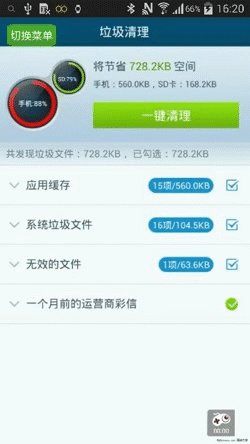
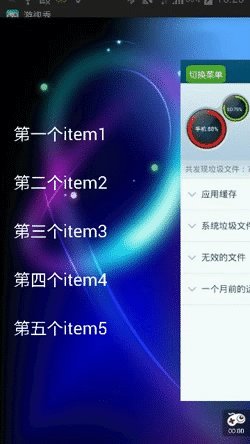
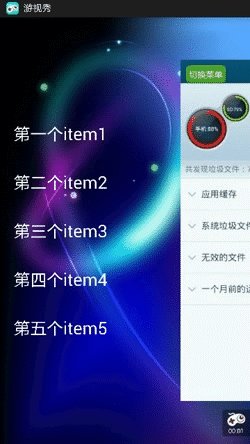
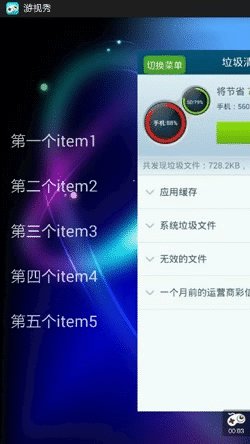
侧滑菜单的效果截图如下:




上面介绍了原理和效果图,下面来看看侧滑菜单类的实现:
1.布局文件的实现:
(1)左侧菜单布局实现:
<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:background="#00000000" > <LinearLayout android:layout_width="match_parent" android:layout_height="wrap_content" android:orientation="vertical" android:layout_centerInParent="true" > <RelativeLayout android:layout_width="match_parent" android:layout_height="wrap_content" > <TextView android:id="@+id/menu1" android:layout_width="wrap_content" android:layout_height="50dp" android:layout_marginLeft="20dp" android:layout_marginTop="20dp" android:gravity="center_vertical" android:layout_centerVertical="true" android:textColor="#ffffff" android:textSize="25sp" android:text="第一个item1" /> </RelativeLayout> <RelativeLayout android:layout_width="match_parent" android:layout_height="wrap_content" > <TextView android:id="@+id/menu2" android:layout_width="wrap_content" android:layout_height="50dp" android:layout_marginLeft="20dp" android:layout_marginTop="20dp" android:gravity="center_vertical" android:layout_centerVertical="true" android:textColor="#ffffff" android:textSize="25sp" android:text="第二个item2" /> </RelativeLayout> <RelativeLayout android:layout_width="match_parent" android:layout_height="wrap_content" > <TextView android:id="@+id/menu3" android:layout_width="wrap_content" android:layout_height="50dp" android:layout_marginLeft="20dp" android:layout_marginTop="20dp" android:gravity="center_vertical" android:layout_centerVertical="true" android:textColor="#ffffff" android:textSize="25sp" android:text="第三个item3" /> </RelativeLayout> <RelativeLayout android:layout_width="match_parent" android:layout_height="wrap_content" > <TextView android:id="@+id/menu4" android:layout_width="wrap_content" android:layout_height="50dp" android:layout_marginLeft="20dp" android:layout_marginTop="20dp" android:gravity="center_vertical" android:layout_centerVertical="true" android:textColor="#ffffff" android:textSize="25sp" android:text="第四个item4" /> </RelativeLayout> <RelativeLayout android:layout_width="match_parent" android:layout_height="wrap_content" > <TextView android:id="@+id/menu5" android:layout_width="wrap_content" android:layout_height="50dp" android:layout_marginLeft="20dp" android:layout_marginTop="20dp" android:gravity="center_vertical" android:layout_centerVertical="true" android:textColor="#ffffff" android:textSize="25sp" android:text="第五个item5" /> </RelativeLayout> </LinearLayout> </RelativeLayout>
(2)总布局实现:
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:id="@+id/container" android:layout_width="match_parent" android:layout_height="match_parent" > <com.czm.xcslidemenu.view.XCSlideMenu android:id="@+id/slideMenu" android:layout_width="match_parent" android:layout_height="match_parent" android:background="@drawable/img_frame_background" android:scrollbars="none" > <LinearLayout android:layout_width="wrap_content" android:layout_height="match_parent" android:orientation="horizontal" > <include layout="@layout/left_menu" /> <LinearLayout android:layout_width="match_parent" android:layout_height="match_parent" android:background="@drawable/qihu" > <TextView android:id="@+id/btnSwitch" android:layout_width="wrap_content" android:layout_height="wrap_content" android:background="@drawable/btn_bg" android:padding="5dp" android:textSize="16sp" android:textColor="#FFF" android:layout_margin="10dp" android:text="切换菜单" /> </LinearLayout> </LinearLayout> </com.czm.xcslidemenu.view.XCSlideMenu> </RelativeLayout>
2.侧滑菜单类的实现:
package com.czm.xcslidemenu.view; import com.nineoldandroids.view.ViewHelper; import android.animation.FloatEvaluator; import android.animation.ObjectAnimator; import android.animation.ValueAnimator; import android.content.Context; import android.util.AttributeSet; import android.util.DisplayMetrics; import android.util.TypedValue; import android.view.MotionEvent; import android.view.View; import android.view.ViewGroup; import android.view.ViewPropertyAnimator; import android.view.WindowManager; import android.view.animation.Animation; import android.view.animation.ScaleAnimation; import android.widget.HorizontalScrollView; import android.widget.LinearLayout; /** * 自定义侧滑菜单View * @author caizhiming * */ public class XCSlideMenu extends HorizontalScrollView{ private LinearLayout mWapper; private ViewGroup mMenu; private ViewGroup mContent; private int mScreenWidth; private int mMenuRightPadding; private int mMenuWidth = 0; private boolean once = false; //Menu是否处于显示状态 private boolean isSlideOut; public static final int RIGHT_PADDING = 100; public XCSlideMenu(Context context, AttributeSet attrs) { super(context, attrs); // TODO Auto-generated constructor stub WindowManager wm = (WindowManager) context.getSystemService(Context.WINDOW_SERVICE); DisplayMetrics metrics = new DisplayMetrics(); wm.getDefaultDisplay().getMetrics(metrics); mScreenWidth = metrics.widthPixels; //将dp转化为px mMenuRightPadding = (int) TypedValue.applyDimension(TypedValue.COMPLEX_UNIT_DIP, XCSlideMenu.RIGHT_PADDING, context.getResources().getDisplayMetrics()); } /** * 设置子View的宽和高 * 设置自己的宽和高 */ @Override protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec) { // TODO Auto-generated method stub if(!once){ mWapper = (LinearLayout) getChildAt(0); mMenu = (ViewGroup) mWapper.getChildAt(0); mContent = (ViewGroup) mWapper.getChildAt(1); mMenuWidth = mMenu.getLayoutParams().width = mScreenWidth - mMenuRightPadding; mContent.getLayoutParams().width = mScreenWidth; once = true; } super.onMeasure(widthMeasureSpec, heightMeasureSpec); } /** * 通过设置偏移量将Menu隐藏 */ @Override protected void onLayout(boolean changed, int l, int t, int r, int b) { // TODO Auto-generated method stub super.onLayout(changed, l, t, r, b); if(changed){ this.scrollTo(mMenuWidth, 0); } } @Override public boolean onTouchEvent(MotionEvent ev) { // TODO Auto-generated method stub int action = ev.getAction(); switch (action) { case MotionEvent.ACTION_UP: //隐藏在左边宽度 int scrollX = getScrollX(); if(scrollX >= mMenuWidth /2){ //Menu 左滑隐藏起来 this.smoothScrollTo(mMenuWidth, 0); isSlideOut = false; }else{ //Menu 右滑 显示出来 this.smoothScrollTo(0, 0); isSlideOut = true; } return true; } return super.onTouchEvent(ev); } /** * 向右滑出菜单显示出来 */ public void slideOutMenu(){ if(!isSlideOut){ this.smoothScrollTo(0, 0); isSlideOut = true; }else{ return; } } /** * 向左滑出菜单隐藏起来 */ public void slideInMenu(){ if(isSlideOut){ this.smoothScrollTo(mMenuWidth, 0); isSlideOut = false; }else{ return; } } /** * 切换菜单向右滑出显示或向左滑出隐藏的状态 */ public void switchMenu(){ if(isSlideOut){ slideInMenu(); }else{ slideOutMenu(); } } /** * 滚动发生时 */ @Override protected void onScrollChanged(int l, int t, int oldl, int oldt) { // TODO Auto-generated method stub super.onScrollChanged(l, t, oldl, oldt); //实现抽屉式滑动 float scale = l * 1.0f /mMenuWidth ;//1 ~ 0 float menuScale = 1.0f - scale * 0.3f; float menuAlpha = 0.0f + 1.0f * (1 - scale); float contentScale = 0.8f + 0.2f * scale; //调用属性动画,设置TranslationX ViewHelper.setTranslationX(mMenu, mMenuWidth*scale*0.8f); //左侧菜单的缩放 ViewHelper.setScaleX(mMenu, menuScale); ViewHelper.setScaleY(mMenu, menuScale); //左侧菜单的透明度缩放 ViewHelper.setAlpha(mMenu, menuAlpha); //右侧内容的缩放 ViewHelper.setPivotX(mContent, 0); ViewHelper.setPivotY(mContent, mContent.getHeight() / 2); ViewHelper.setScaleY(mContent, contentScale); ViewHelper.setScaleX(mContent, contentScale); } }
最后,如何使用该侧滑菜单类呢?很简单,请看下面实例代码:
package com.czm.xcslidemenu; import com.czm.xcslidemenu.view.XCSlideMenu; import android.app.Activity; import android.app.ActionBar; import android.app.Fragment; import android.os.Bundle; import android.view.LayoutInflater; import android.view.Menu; import android.view.MenuItem; import android.view.View; import android.view.View.OnClickListener; import android.view.ViewGroup; import android.view.Window; import android.view.WindowManager; import android.widget.Button; import android.widget.TextView; import android.os.Build; public class MainActivity extends Activity { private XCSlideMenu xcSlideMenu; private TextView btnSwitch; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); requestWindowFeature(Window.FEATURE_NO_TITLE); setContentView(R.layout.activity_main); xcSlideMenu = (XCSlideMenu) findViewById(R.id.slideMenu); btnSwitch = (TextView)findViewById(R.id.btnSwitch); btnSwitch.setClickable(true); btnSwitch.setOnClickListener(new OnClickListener() { @Override public void onClick(View v) { // TODO Auto-generated method stub xcSlideMenu.switchMenu(); } }); } }
最后给出源码的下载:http://download.csdn.net/detail/jczmdeveloper/8286307