说到弹窗,在jeecg中弹窗用到最多的地方无非是新增/编辑的弹窗。
1.列表页面新增编辑按钮触发的弹窗即lhgdialog,不论是add/update,最终走的都是curdtools.js中的createwindow
核心代码:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
|
var mydialog = $.dialog({ content: 'url:'+addurl, lock : true, zIndex: getzIndex(), width, height:height, title:title, opacity : 0.3, cache:false, ok: function(){ iframe = this.iframe.contentWindow; saveObj(); return false; }, okVal: $.i18n.prop('dialog.submit'), cancelVal: $.i18n.prop('dialog.close'), cancel: true /*为true等价于function(){}*/ }); |
可以查阅官方api了解每个参数的意义:http://www.lhgdialog.com/api/
此处只解释一个属性:content: 'url:'+addurl
如果addurl传入的地址指向了一个页面,那么这个新的页面内容会以iframe的形式加载出来(需要注意的是弹窗本身并非iframe),那么正题来了,既然他的真面目是iframe,那么涉及iframe的传值、方法调用用在此处均可。
a.父页面调用子页面的方法 $("#iframeId")[0].contentWindow.childMethod(); 通过获取iframe的js对象调用其contentWindow.子页面的方法
b.子页面调用父页面的方法 parent.parentMethod();
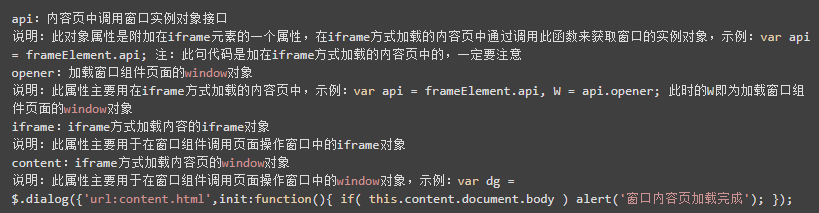
其实查阅lhgdialog api可以发现类似的的调用方法:

2.说完JS接下来需要探索一下css的修改,因为此弹窗的样式被改造过,所以按照官方文档可能有时达不到想要的效果,
1)每种风格有不同的样式效果,查看baseTag代码,可知每种风格下会引入哪些样式。
2)找到对应base中引入的skin-css,修改样式:
|
1
2
3
4
5
6
7
8
9
10
11
12
|
/**此样式为弹窗title的颜色*/.ui_lt, .ui_rt, .ui_lb, .ui_rb, .ui_t, .ui_b { background: #18a689!important;}/**此样式为弹窗确认按钮的样式*/input.ui_state_highlight { background: #18a689 none repeat scroll 0 0; border: 1px solid #18a689; color: #fff; text-shadow: 0 -1px 1px #1c6a9e; height: 30px;} |
3)插件位置:新版jeecg中lhgdialog被移至jeecg-common-plugin-ui项目中去了,也就是说在jeecg项目中无法直接修改lhgdialog相关的js/css。