在input框中有时想将输入的字和placeholder设为不同的颜色或其它效果,这时就可以用以下代码来对placeholder进行样式设置了。
::-webkit-input-placeholder{} /* 使用webkit内核的浏览器 */
:-moz-placeholder{} /* Firefox版本4-18 */
::-moz-placeholder{} /* Firefox版本19+ */
:-ms-input-placeholder{} /* IE浏览器 */
注1:冒号前写对应的input或textarea元素等。
注2:placeholder属性是css3中新增加的属性,IE9和Opera12以下版本的CSS选择器均不支持占位文本。
eg:
css代码
#input-test{
color: #FFC0CB;
font-size: 1.2em;
180px;
height: 36px;
}
#input-test::-webkit-input-placeholder{
color: #ADD8E6;
}
#input-text::-moz-placeholder{ //不知道为何火狐的placeholder的颜色是粉红色,怎么改都不行,希望有大牛路过帮忙指点
color: #ADD8E6;
}
#input-text:-ms-input-placeholder{ //由于我的IE刚好是IE9,支持不了placeholder,所以也测试不了(⊙﹏⊙),有IE10以上的娃可以帮我试试
color: #ADD8E6;
}
html代码
<div id="container">
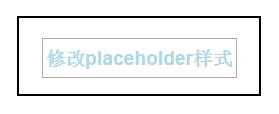
<input id="input-test" type="text" placeholder="修改placeholder样式" />
</div>
效果如下图所示:


eg:
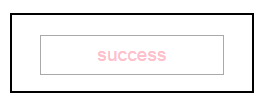
我加了句 "font-weight: bold;",效果如下图所示: