1.列举字符串,列表,元组,字典每个常用的五个方法
字符串:split 切片 stricp 清除特殊符号 upper 大写 join指定字符拼接 lower 小写
列表:remove 删除 pop 删除 append 追加 reverse 反转 clear清空
元组:tuple 转化 remove删除 count 计数 index 索引
字典:dic 转化 pop 删除 key 键 value 值 item 键值对 get 取值
2.描述下列常见内置函数的作用可用代码说明map,zip,filter,sorted,reduce
map是执行括号内函数
zip是将可迭代对象作为参数,将得到的数据转化为元组,再将一个个元组拼接成列表作为返回值返回
filter 过滤不符合要求的值,将得到的值以列表的形式返回
sorted 排序
reduce 循环取值按照规定方法运算
3.列举你所知道的面相对象中的__开头__结尾的方法及作用,越多越好
__init__ 基本属性
__str__ print输出内容
__new__ 生成一个空对象
__call__ 调用对象的方法
__del__ 删除时调用的方法
__dir__ 一个包含了所有属性和方法的字典
4.写出form标签几个关键性的属性及作用
text 文本
password 密文
radio 单选
checkbox 多选
select+option下拉选择
file 上传文件
textarea 大文本输入框
submit 提交
button 按钮
reset 重置
date 时间
hidden 隐藏
5.列举你所知道的css选择器
id选择器
类选择器
元素选择器
通用选择器
属性选择器
组合选择器
---------------------------------------------------------------------------------------------------------------------------------
今日内容
分组与嵌套: 多个选择器可以并列公用一套css样式
div,p,span {}
不同选择器之间也可以混合使用
.c1,#d1>span {}
伪类选择器: a:link {} 初始状态
a:hover {} 鼠标悬浮
a:active {} 鼠标点击不松开
a:visited {} 访问结束
(以上选择器在使用的时候只有第一次生效,然后浏览器会记住的状态,一直处于visited状态,这时候只需要修改a标签就可以了)
input:focus {} input框获取焦点,当发生点击事件时产生变化
伪元素选择器: p:first—letter{} 段落文字的第一个字符的设置
p:before{} 对段落的开头进行操作
p:after{} 对段落的结尾进行操作
通过以上方式对段落进行文字添加的时候,所添加的文字是无法被选中的。before和after通常被用来解决浮动带来的塌陷影响
那么我门接触了这么多的选择器那么他们的执行顺序是怎么样的呢?
首先我们先来看选择器相同的情况:在选择器相同的情况下,谁离得最近就执行谁,因为代码都是从上至下执行,当执行到下一句的时候下一句的样式就会覆盖之前的样式,所以谁离得进就是由谁决定。
然后我们再来看选择器不同时会发生什么情况:在选择器不同的时候执行的顺序为:
行内选择器>id选择器>类选择器>标签选择器(精细度越高越先被执行)
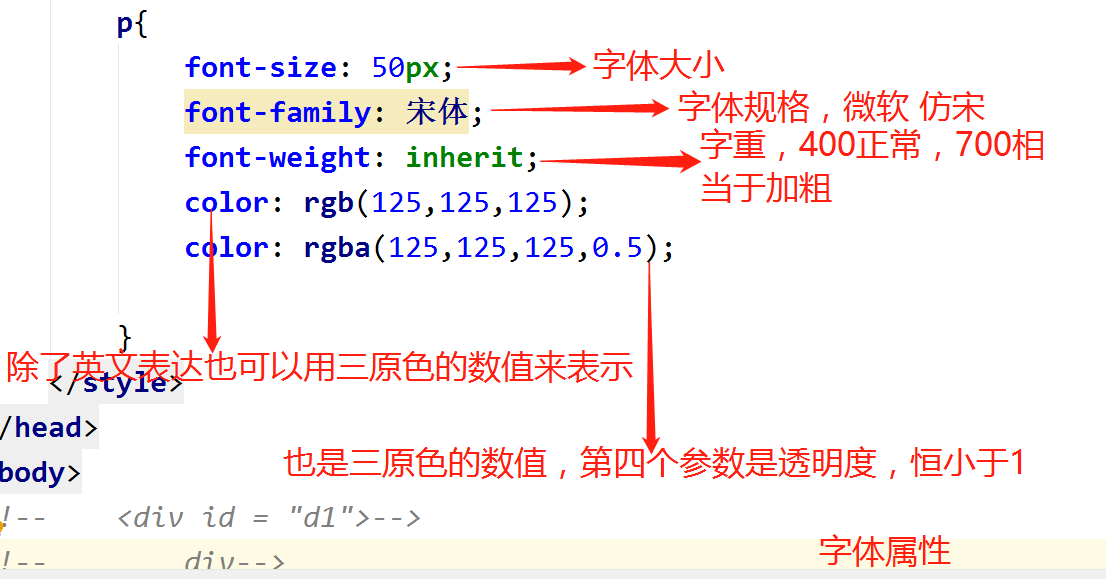
字体属性:

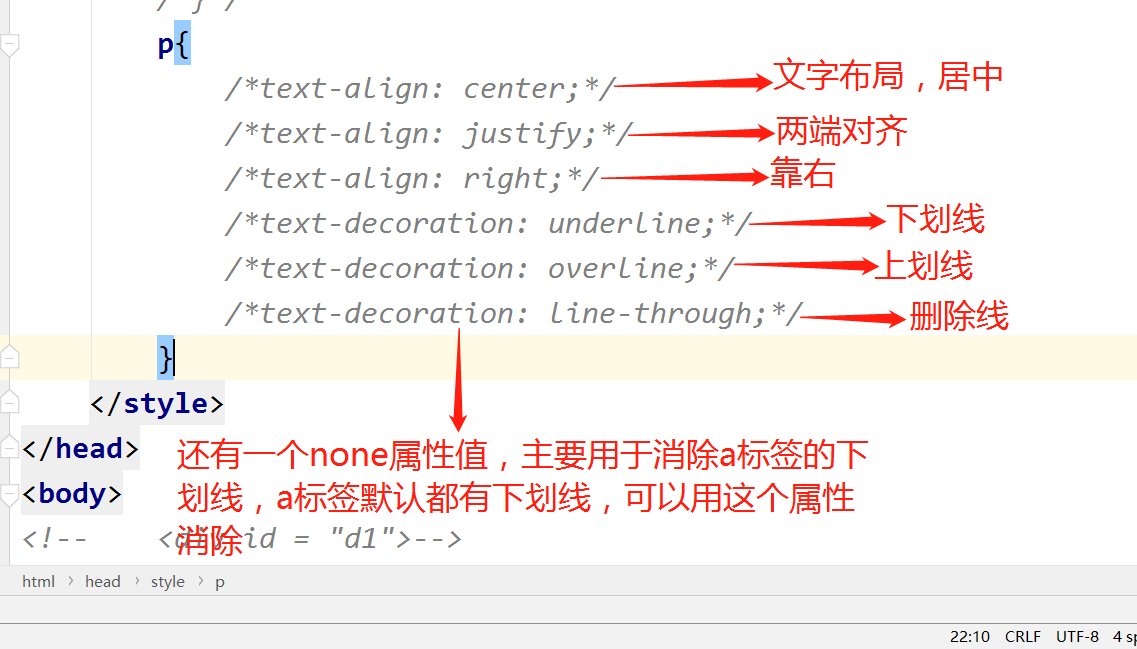
文本属性:

ps:text-indent:50px; 首行缩进
背景属性:

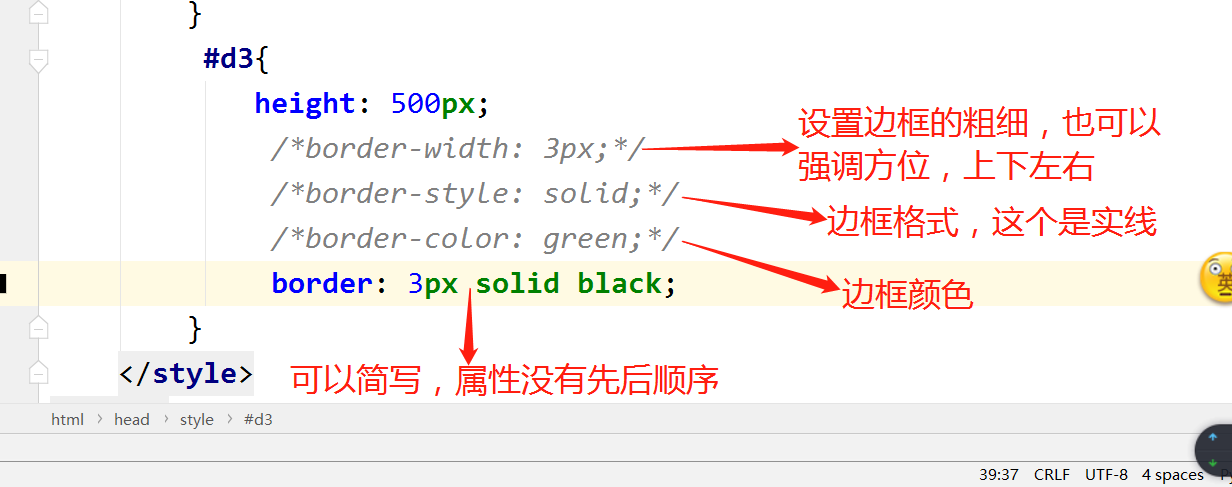
边框属性:

ps:border-radius: 50%;当长宽一样的时候是个圆
display属性:面目全非得一个属性值,通过属性值可以设置一些标签本身不具备的属性
display:none 隐藏标签,并且不占位置,但是还在文档中
display:inline 设置为行内标签
display:block 设置为块状标签
display:inline-block 即具备行内标签性质也具备块状标签性质,既可以设置大小也可以占一行
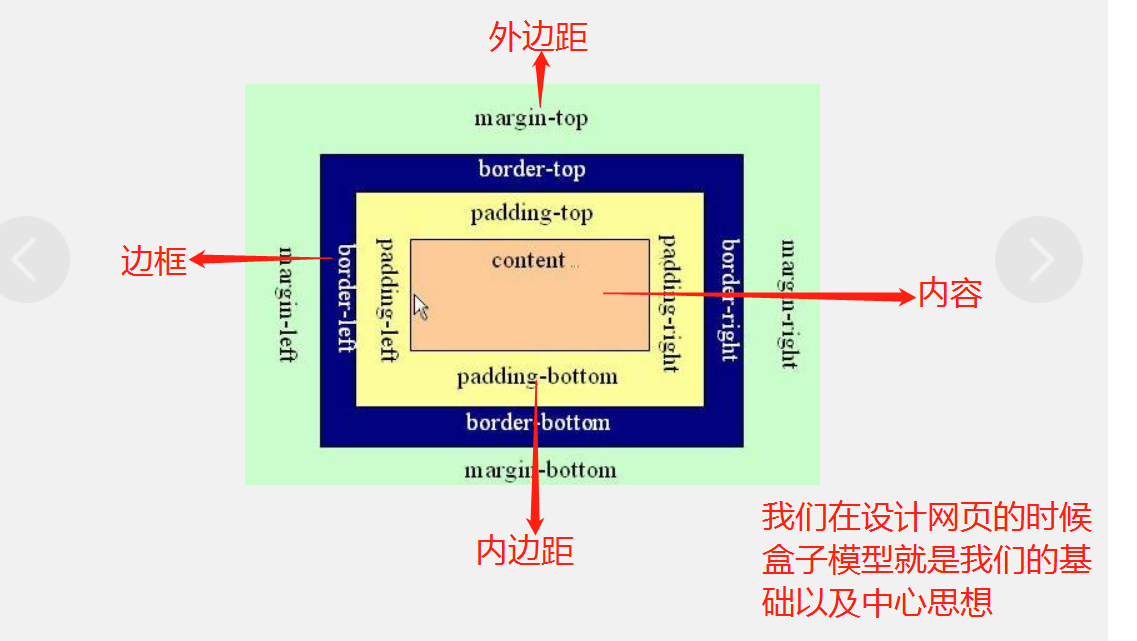
盒子属性:

ps:我们在没有特殊声明的时候直接设置当只有一个参数的时候就是四周的大小,有两个参数的时候分别是上下、左右,有三个参数 的时候分别是上、左右、下,有四个参数的时候是顺时针的顺序设置。
浮动:浮动在平面之上,我们在设置页面布局的时候都是使用浮动来设计,浮动没有块级行内一说,设置多大就是多大