要点:
1、绝对元素脱离文档流#
它从文档流中脱离了出来,后面的元素会填充掉它原来的位置
2、绝对定位元素定位#
以离他最近的、有定位的、祖先元素 为准
参照对象决定元素的位置
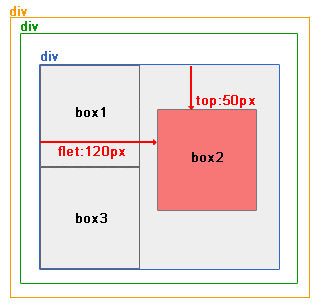
情况1
<div (黄框) position:relative; ——不是最近的祖先定位元素,不是参照物
<div(绿框)——没有设置为定位元素,不是参照物
<div(篮框) position:relative ——设置为定位元素,最近祖先,参照物
<div box1
<div box2 position:absolute; top:50px; left:120px;
<div box3

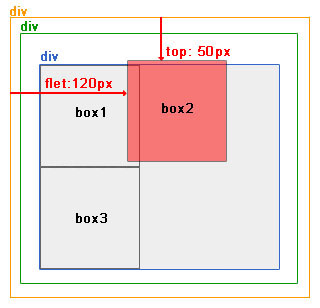
情况2
<div (黄框) position:relative; ——设置为定位元素,最近祖先,参照物
<div(绿框)——没有设置为定位元素,不是参照物
<div(篮框) ——不是最近的祖先定位元素,不是参照物
<div box1
<div box2 position:absolute; top:50px; left:120px;
<div box3

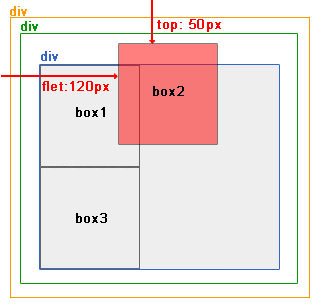
情况3
<div (黄框) ——没有设置为定位元素,不是参照物
<div(绿框)——没有设置为定位元素,不是参照物
<div(篮框) ——没有设置为定位元素,不是参照物
<div box1
<div box2 position:absolute; top:50px; left:120px;
<div box3

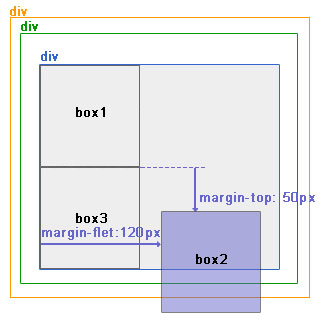
情况4
<div position:relative; ——祖先定不定位无效,不是参照物
<div——祖先定不定位无效,不是参照物
<div——祖先定不定位无效,不是参照物
<div box1
<div box2 position:absolute; margin-top:50px; margin-left:120px;
<div box3

【情况4说明】margin-bottom 和margin-right的值不再对文档流中的元素产生影响,因为该元素已经脱离了文档流。另外,不管它的祖先元素有没有定位,都是以文档流中原来所在的位置上偏移参照物。
3、元素的自动伸缩功能
(1) width 设置为 auto 的时候(或者不设置,默认为 auto ),绝对定位元素会根据其 left 和 right 自动伸缩其大小
①left 和 right 都为0,则该元素会填充满其相对的元素
(2)若将宽度设置为固定值
①这时绝对定位元素会优先取 left 值作为定位标志(这个标准适用于从左向右读的文档流中,而在少数从右往左读的文档流中,则优先取 right)。
②水平居中:在 margin: auto 下,只要 left 和 right 的值相等,且不超过其相对元素减去该绝对定位元素 width 的一半,就可以实现水平居中;如果其 left 超出了范围,那么会取 left 的值作为定位(从左向右的文档流);
③垂直居中:无论 top 和 bottom 的值设置为多少,只要相等,就可以垂直居中
参考http://blog.csdn.net/devilpace/article/details/51912382