使用Django发布静态文件分两种情况,一种是在开发坏境下,另一种是在生产环境下。笔者在这里进行浅显的讲解后会带着感兴趣的朋友尝试着在本机上发布一个个人博客模板来演示如何发布静态文件。
在使用Django发布静态文件之前,我们需要知道Django是如何发布静态文件的(即我们需要知道Django在发布静态文件期间都做了什么)
工作流程:
- Django内置开发服务器在收到浏览器对静态文件的请求后首先会去检查STATIC_URL,如果STATIC_URL='/static/',开发服务器会交由django.contrib.staticfiles这个App来处理。
- django.contrib.staticfiles先去STATICFILES_DIRS中指定的目录下寻找静态文件,如果找不到就去各app目录下的static/app/下寻找,将先找到的文件发布出去
几点补充:
- STATICFILES_DIRS的含义:Django项目中的多个App中的index.html页面可能会引用同一张图片,所以我们会把这些类似的文件放在STATICFILES_DIRS指定的目录中
- STATIC_ROOT的含义:Django部署在生产服务器上时需要执行python manage.py collectstatic命令来收集项目中所有的静态文件并存放在项目的根目录下
- BASE_DIR的含义:该变量在setting.py中的头部就已经定义好了
下面我们来尝试着发布一个具体的个人博客模板作为示例。笔者使用的系统是Windows10专业版,PyCharm版本为2018.1.4x64,Python版本为3.6.5,Django版本为1.11.10
- 首先下载该模板文件,链接
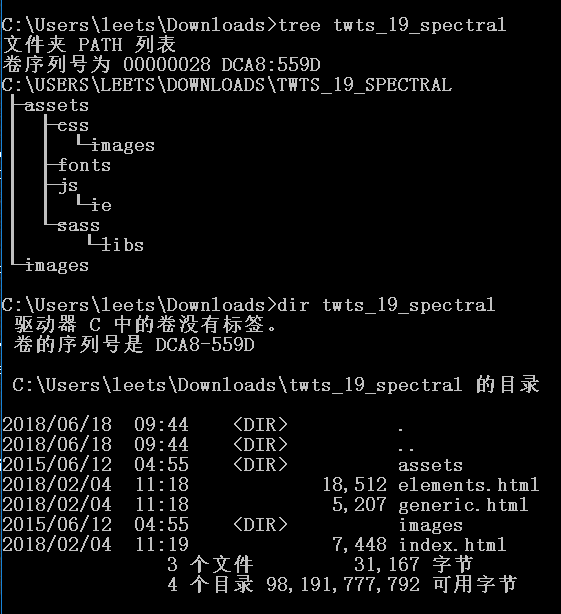
- 我们使用tree和dir命令来查看下载下来的目录结构
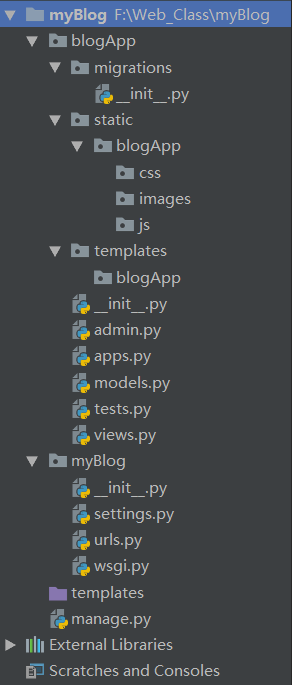
- 接下来我们在项目的App下创建static和templates目录
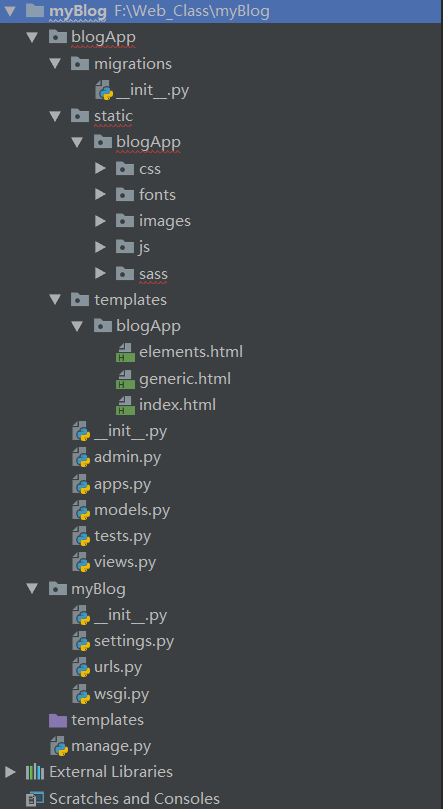
- 我们将模板文件重新整理并存放在项目的组织结构中,如图
- 接着我们配置路由返回index.html文件
- 重要、重要、重要!!!修改html文件中的路径
- 用/static/blogApp/指向静态文件,例如:我们需要banner.jpg,路径可以这样写/static/blogApp/images/banner.jpg
- 或者是在html文件头部添加{% load static %},在引用的时候添加{% static “” %},例如,我们需要banner.jpg,html文件中可以这样写{% static “blogApp/images/banner.jpg” %}
- 笔者将自己修改好的三个html文件放在了百度云上,各位读者可以下载浏览密码:6xoz
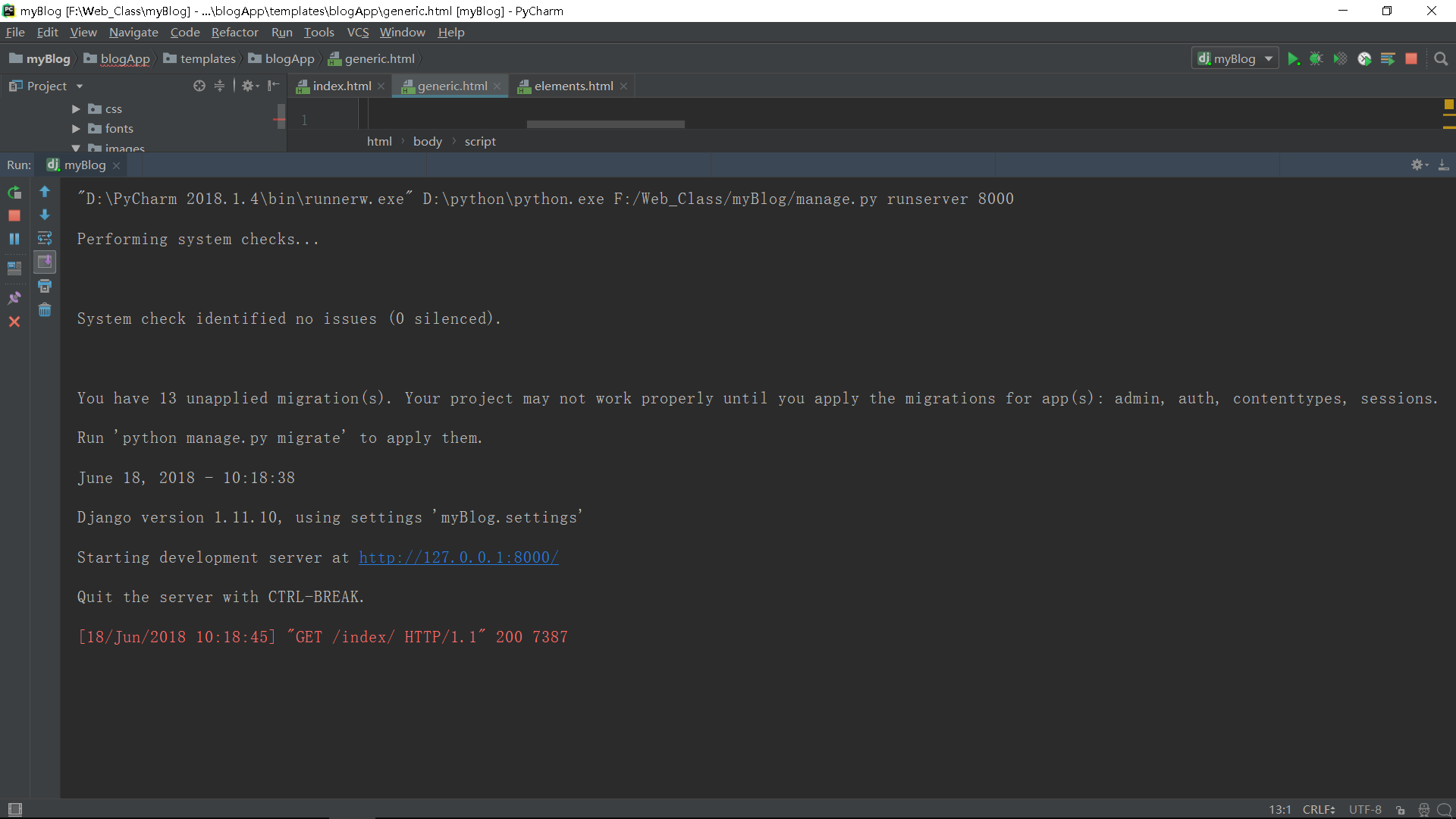
- python manage.py runserver 8000打开浏览器127.0.0.1:8000/index就可以看到啦↓