微信小程序简述
最近在公司实习,经理要求做一个微信小程序,晚上闲时来写一下。
微信小程序问世没多久,但毋庸置疑的是在不久的将来,它可以替代掉很多的APP。个人认为它的优势在于占用资源少,可以做到即用即走,对于一些使用频率不是很高的APP来说,使用相应的小程序会方便很多。
要进行微信小程序的开发:
1.首先得注册一个开发者的账号,可以到微信公众平台进行注册,选择注册的账号类型为小程序,进行相应的注册后即可进行以后的操作

2.下载微信Web开发者工具,进行相应的安装,具体的安装过程在这儿就不详细说了
打开微信Web开发者工具,可以用手机扫描二维码进行登录

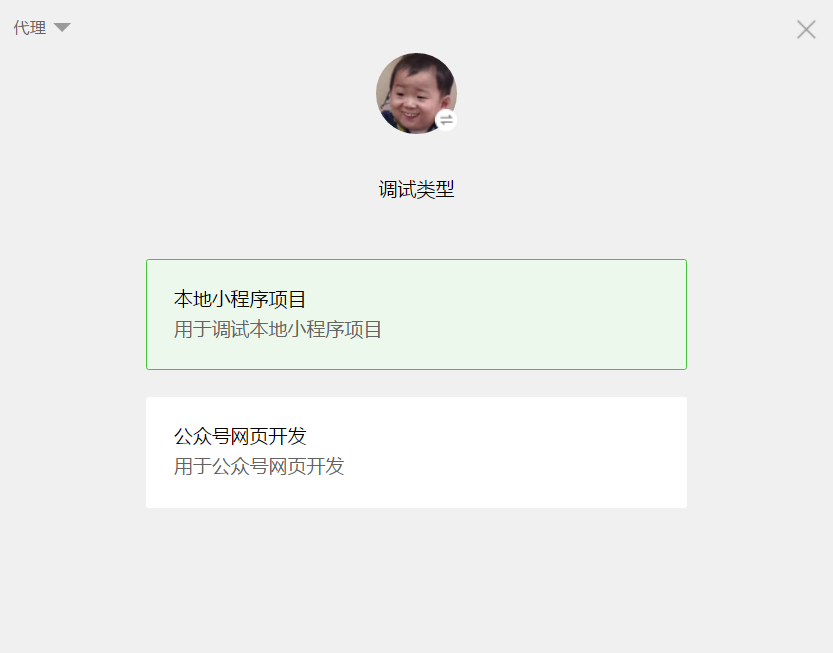
登录后有以下两种选项,在这儿我选择本地小程序项目

可以添加项目,也可以打开以前的项目,在这儿我添加一个项目

AppID的话可以填写,也可以不填写,但不填写部分功能可能会受到限制,项目目录可以选择一个已有的项目,如果没有,可以新建一个空的目录,如果是空的目录,会出现“在当前目录中创建 quick start 项目”这一句话,会默认创建quick start项目,然后添加项目。

这就是开发工具的整体布局

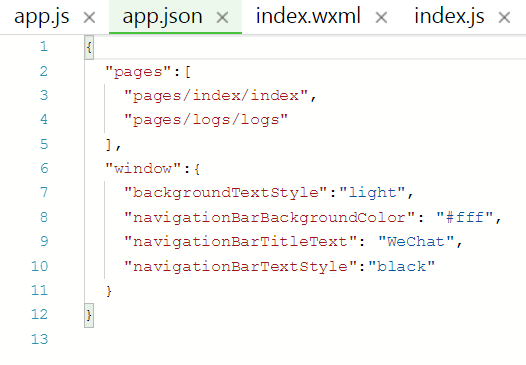
下面来讲一讲小程序的结构,每个小程序包含pages、app.js、app.json、app.wxss。
pages中包含若干个page,一个page代表一个页面,page中包含*.js、*.json、 *.wxml、 *.wxss文件, *.wxml、 *.wxss类似于html和css,分别为页面结构文件和样式表文件,*.js为脚本文件,*.json为配置文件。当然这四个文件中只有*.js文件和*.xml文件是必须的,其它两个可有可无。
app.js为小程序的入口,是小程序的脚本代码,可以监听并处理小程序的生命周期函数,以及声明全局变量等。
app.json为小程序的全局配置文件,可以配置小程序是由哪些页面组成,窗口背景色,导航栏样式等等,每个页面都要在app.json的pages中注册,例如在这儿有两个页面,一个是index,另外一个是logs,注册信息如下

app.wxss是小程序的公共样式表,为小程序定义相应的样式。
小程序的框架的核心是一个数据绑定系统,分为视图层和逻辑层,即将数据层和逻辑层进行绑定,只在逻辑层修改数据,视图层便会进行相应的更新。
要学习微信小程序,开发文档必不可少,在简易教程中,我们可以进行相应组件和API的学习,小程序封装了许多API,也为开发带来了许多便利。

最后补充一下,知乎大神们提供的开发资料:
如何入门微信小程序开发,有哪些学习资料?
GitHub上的微信小程序资源汇总: