ios开发UI篇—在ImageView中添加按钮以及Tag的参数说明
一、tag参数
一个视图通常都只有一个父视图,多个子视图,在开发中可以通过使用子视图的tag来取出对应的子视图。方法为Viewwithtag:
提示点:在xib中如果想要通过tag参数获取对应的控件(属性),不要把tag的参数设置为0,因为xib中所有的对象默认tag都为0,设置为0取不到对象。

二、ImageView中添加按钮
(1)ImageView和Button的比较
Button按钮的内部可以放置多张图片(4),而ImageView中只能放置一张图片。
(2)说明:
ImageView只能显示一张图片,我们知道所有的ui控件都继承自UIView,所有的视图都是容器,容易意味着还能往里边加东西。那么能否在ImageView中加上按钮呢?
(3)在ImageView中添加按钮的操作
通常有两种方式创建控件,一是直接在storyboard或xib界面设计器上拖拽,另一种方式是使用手写代码的方式创建。
在界面设计器上面拖拽的无法在ImageView中添加按钮,那么我们尝试一下手写代码。
代码如下:
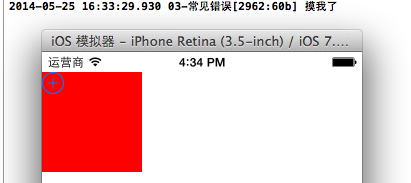
(4)执行效果(添加+按钮后,点击):

(5)注意点:
在上面代码中imageView.userInteractionEnabled = YES;的作用是,设置imageView为允许用户交互的。
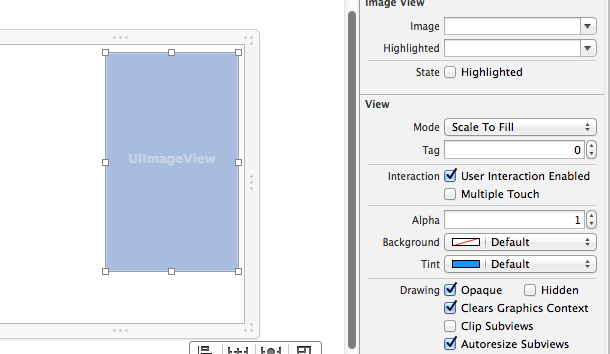
imageView默认的是不允许用户交互的,这个可以通过在界面设计器中查看imageView的属性边栏查看。
请注意默认状态的属性