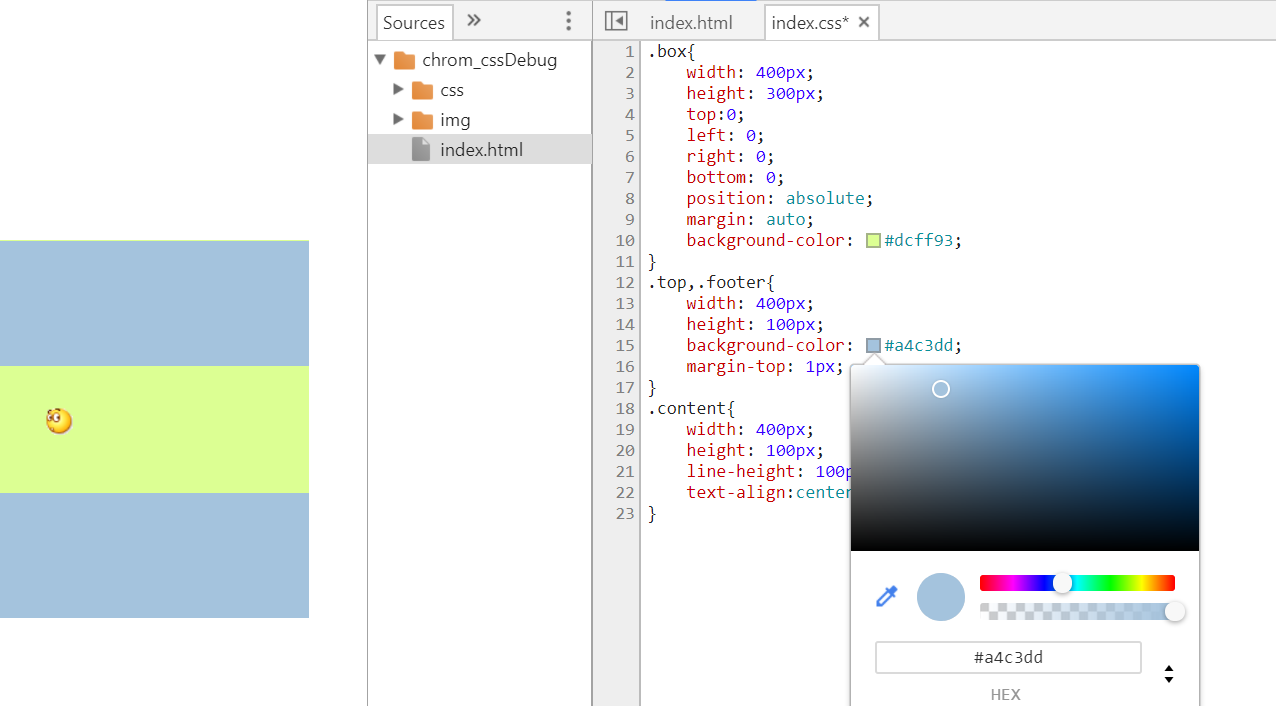
1.我们都知道chrome浏览器打开开发者工具的Sources 栏可以查看css文件,并且可以实时修改样式,查看效果,但是这里修改的内容并不会保存到源文件中。

2. 以下方法可以使在chrome浏览器中修改的样式同时更新到源文件中。
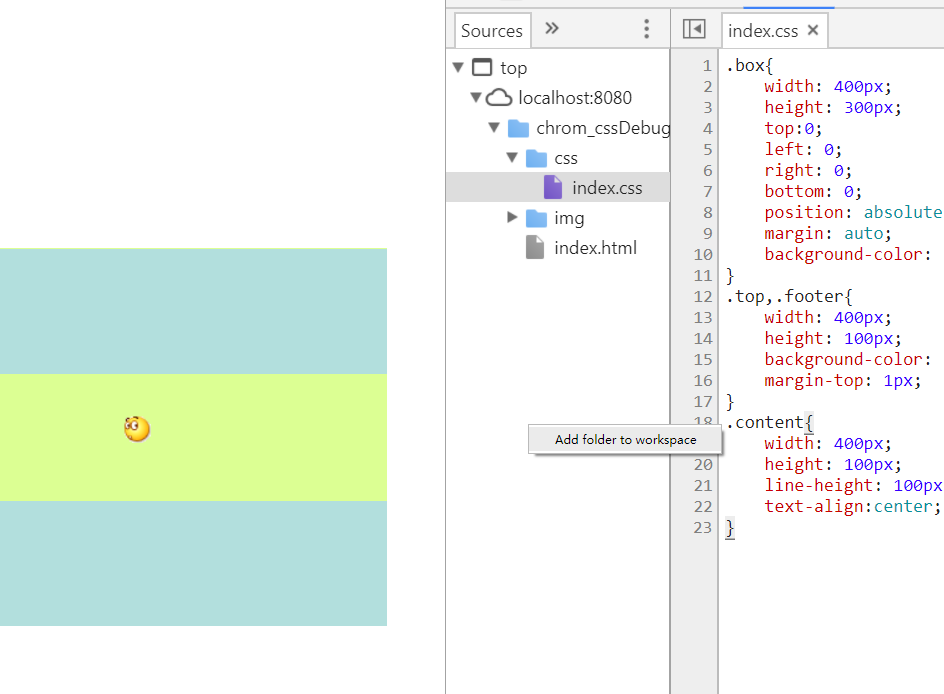
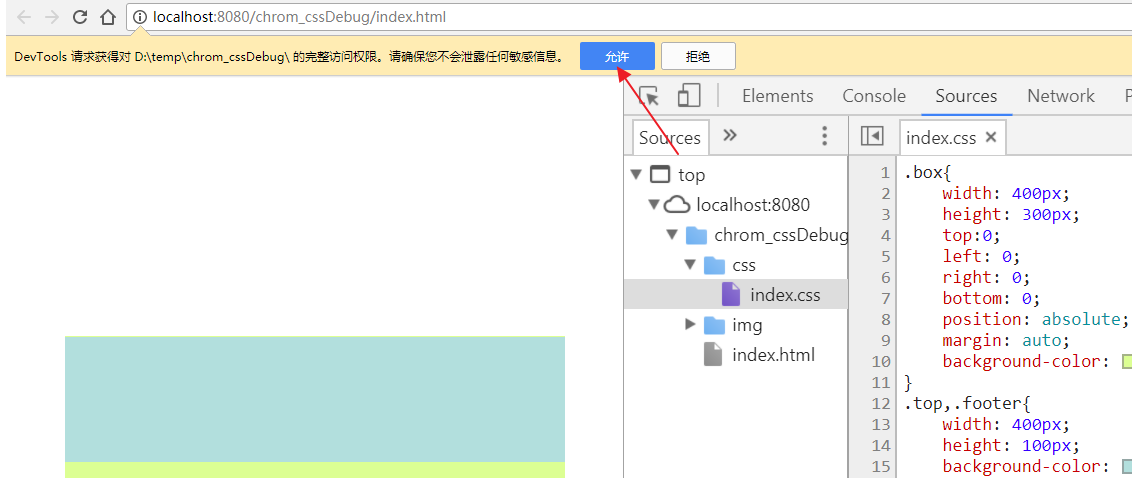
(1) 在Sources面板空白处右键,将项目文件添加到工作区中,选择项目文件路径——选择允许,如下图所示:


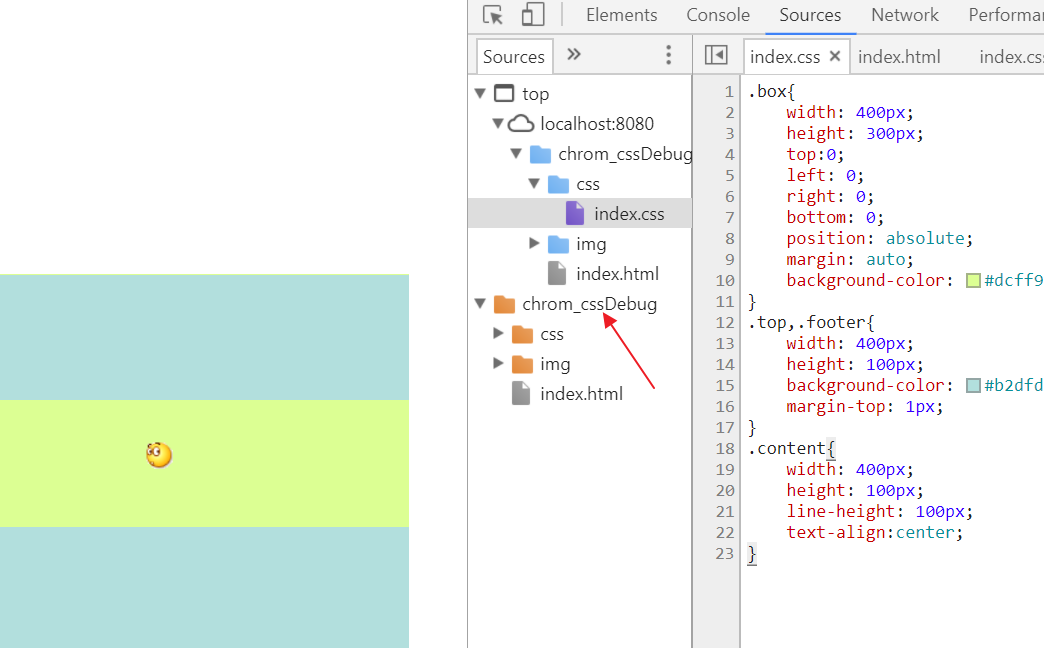
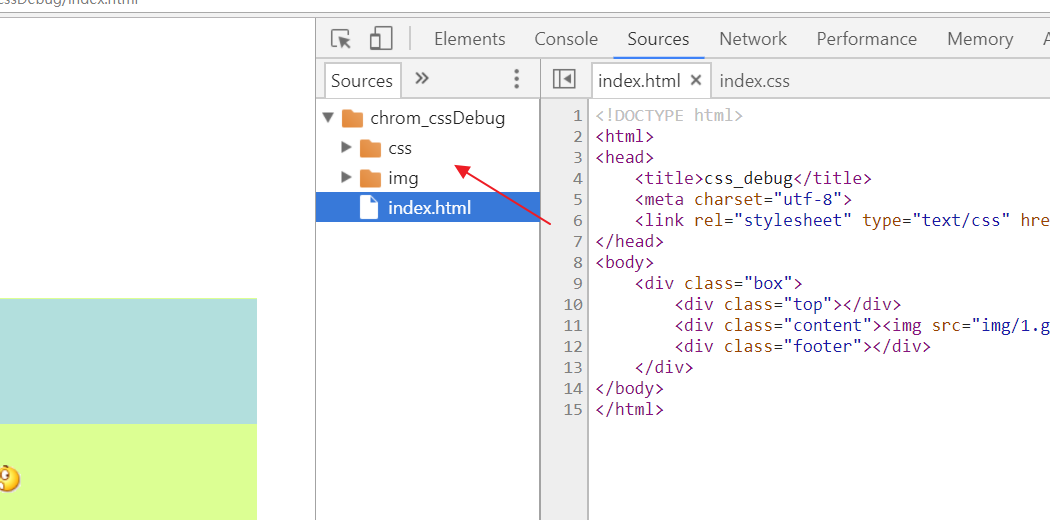
(2)添加后,面板中会出现一个项目文件夹,但是此时的项目文件与浏览器中打开的文件并没有关联起来。

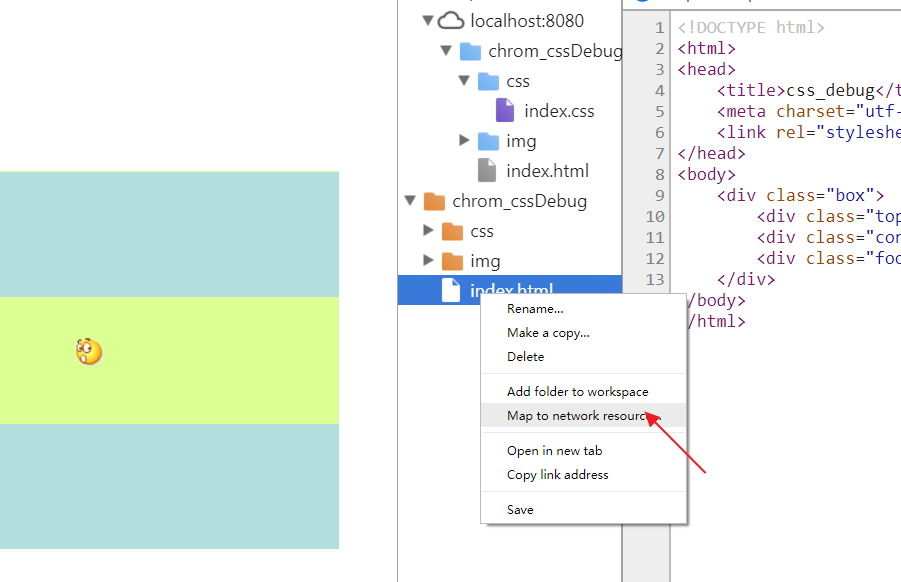
(3)选择一个相应的文件,右键——Map to netWork resource 进行文件关联。


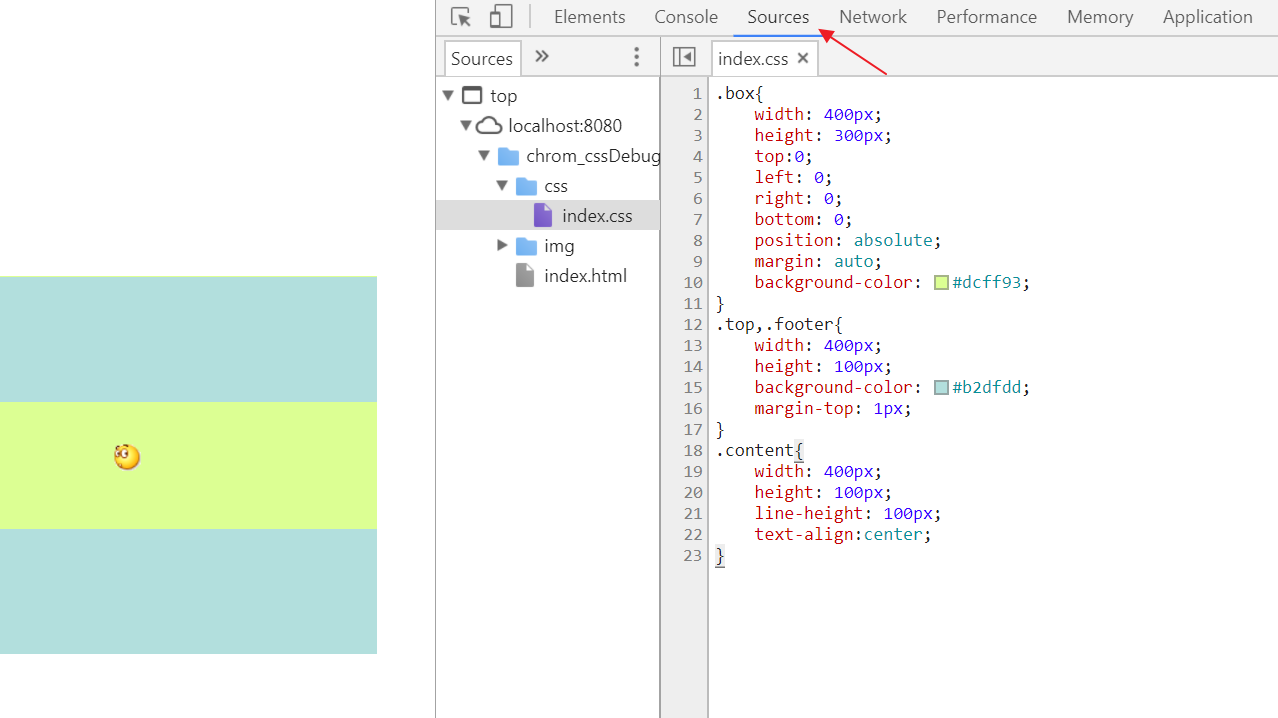
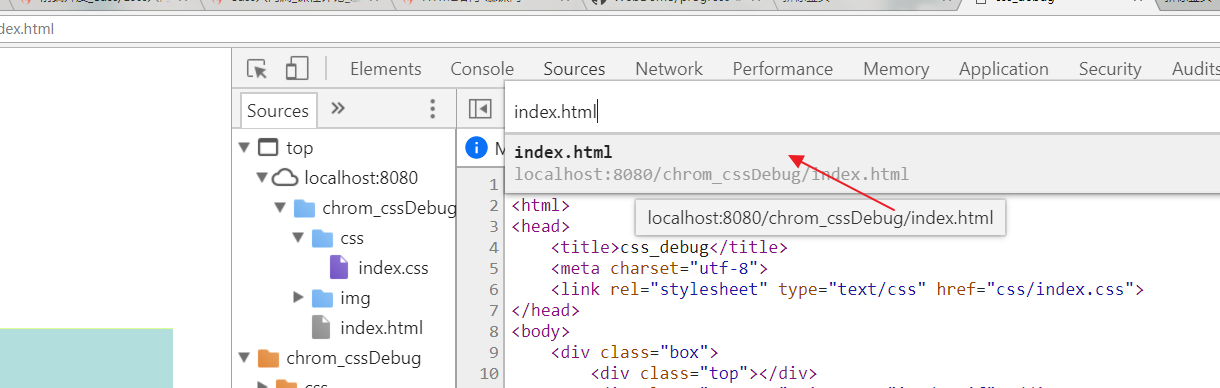
(4)关联后,面板中只剩下一个项目文件夹。

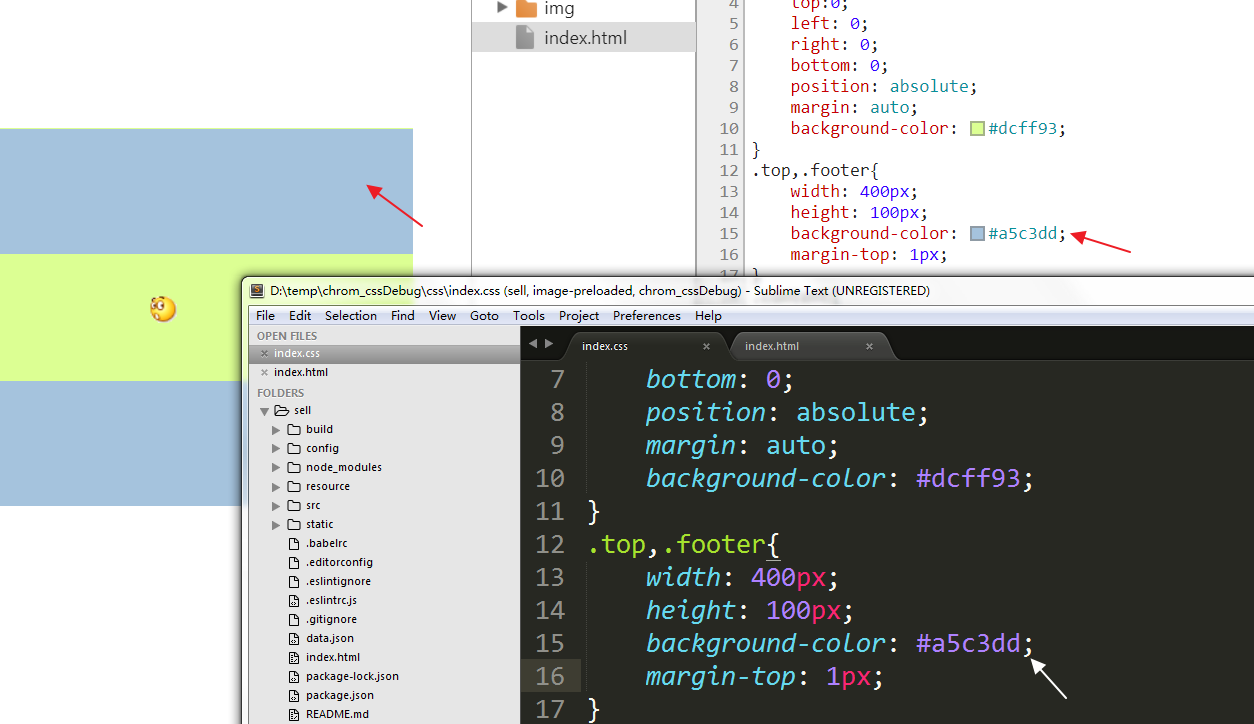
(5)此时再对css文件进行修改,在浏览器中其实是对源文件的修改,可以直接查看效果,是不是方便很多哈哈。