ES6 模块化
- 准备三个文件
- m1.js、m2.js、m3.js
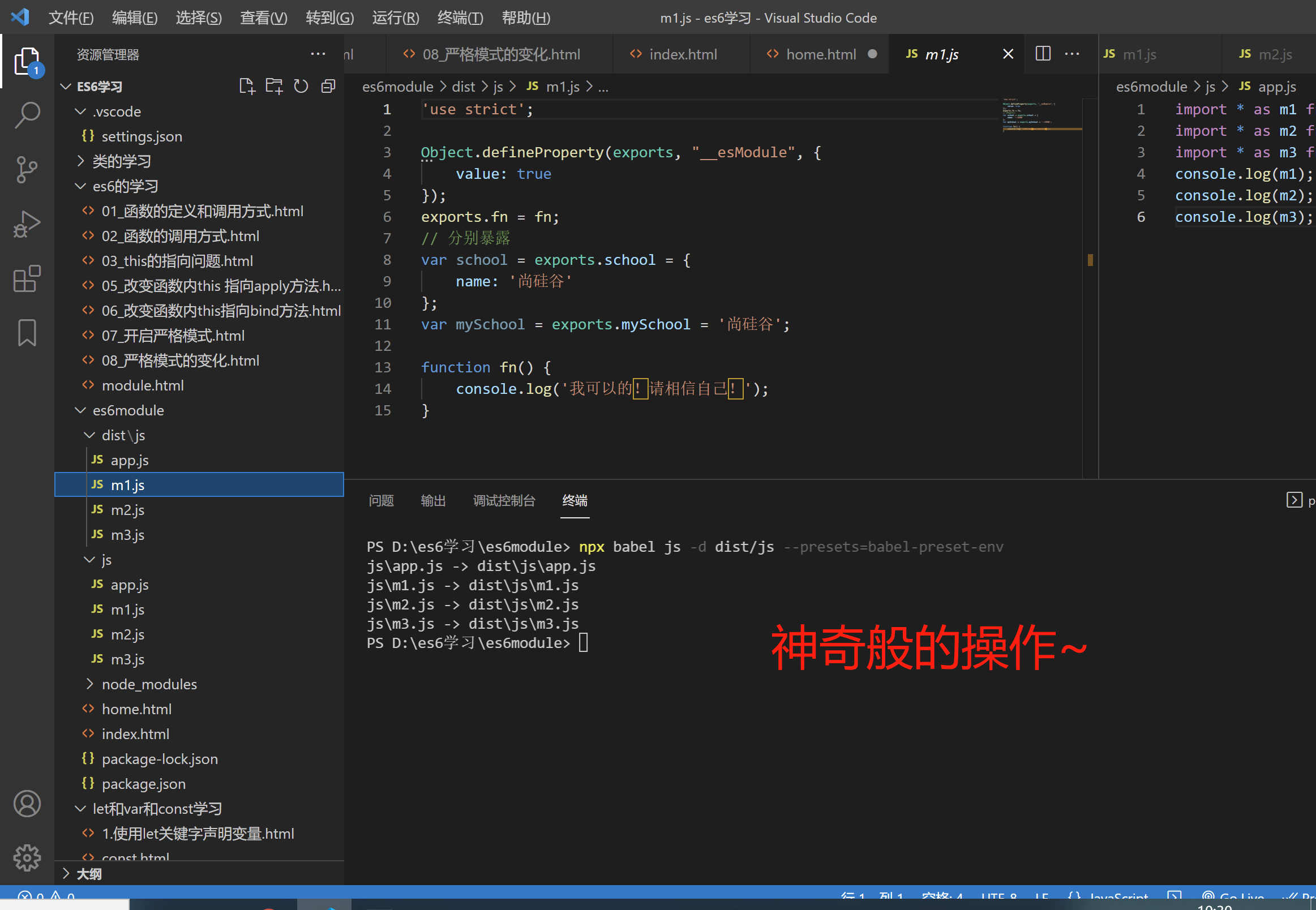
- m1.js
// 分别暴露
export let school = {
name: '尚硅谷'
}
export let mySchool = '尚硅谷'
export function fn() {
console.log('我可以的!请相信自己!');
}
- m2.js
//统一暴露
let school = '尚硅谷'
function findJob() {
console.log('我们帮助你找工作');
}
export { school, findJob };
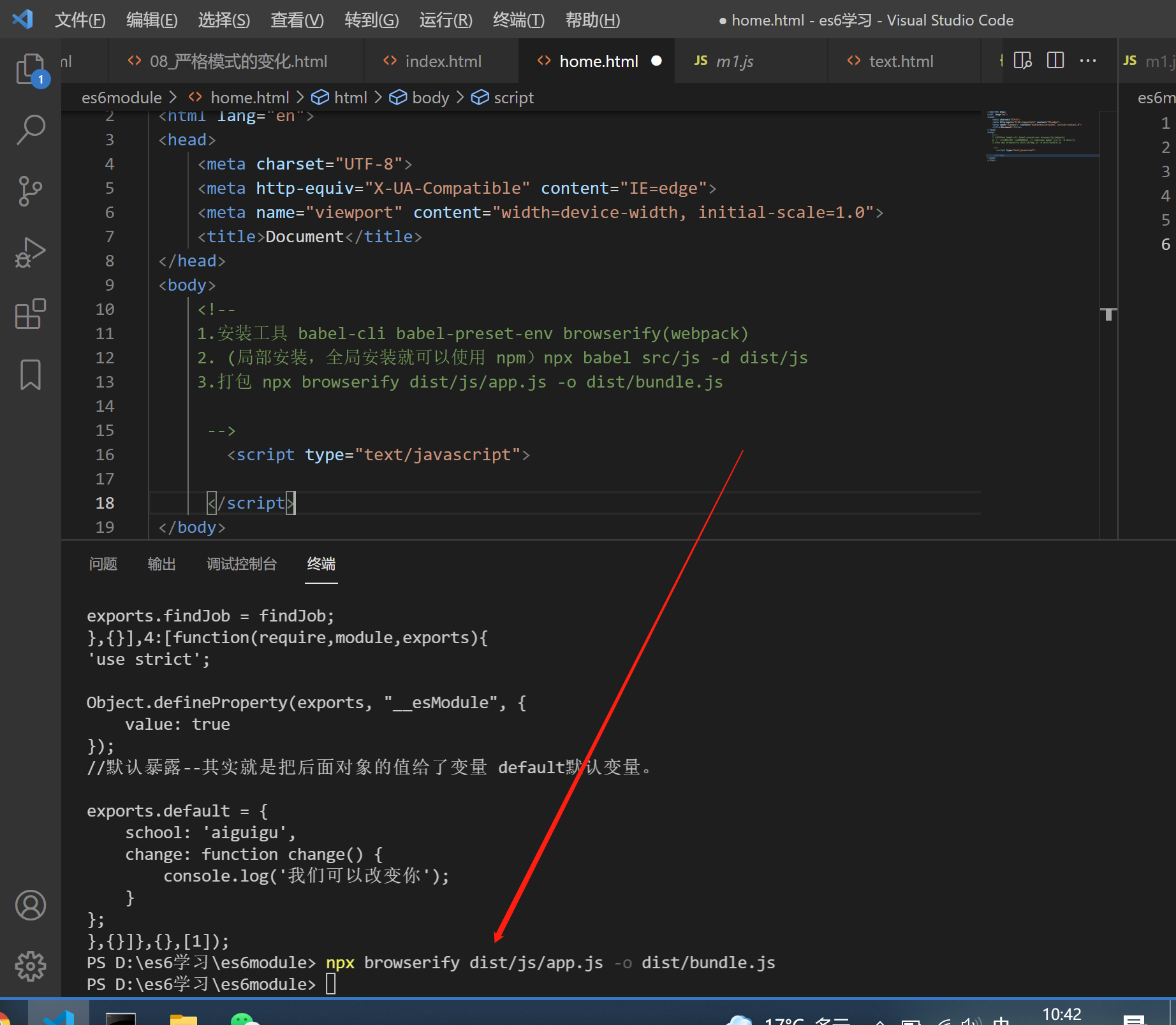
- m3.js
//默认暴露--其实就是把后面对象的值给了变量 default默认变量。
export default {
school:'aiguigu',
change: function () {
console.log('我们可以改变你');
}
}
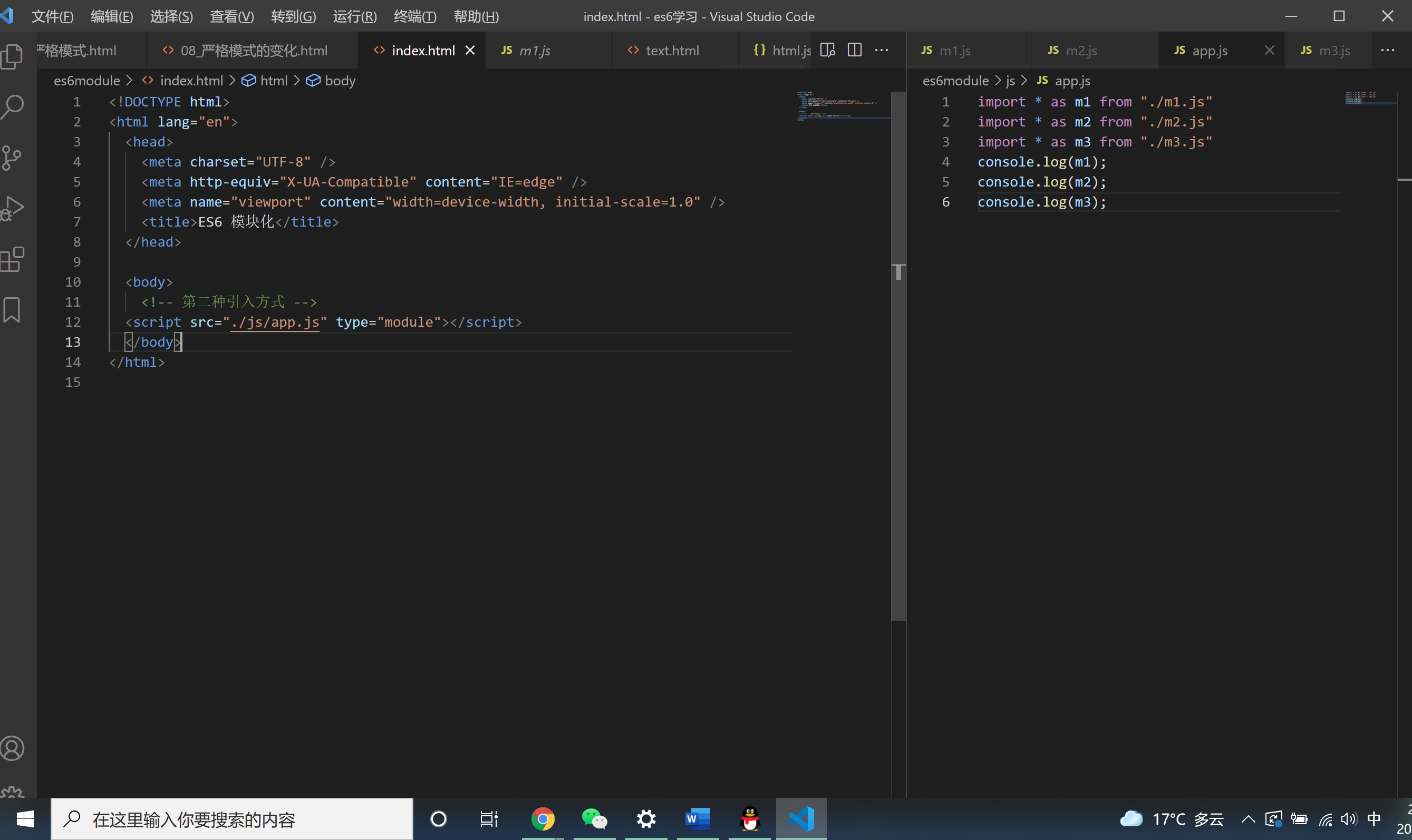
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>ES6 模块化</title>
</head>
<body>
<script type="module">
//1.通用的导入方式 --整体加载,即用星号(*)指定一个对象,所有输出值都加载在这个对象上面。
//如果想为输入的变量重新取一个名字,import命令要使用as关键字,将输入的变量重命名。
//使用open with live server
//import后面的from指定模块文件的位置,可以是相对路径,也可以是绝对路径。
// import * as m1 from "./m1.js";
// import * as m2 from "./m2.js";
// import * as m3 from "./m3.js";
// console.log(m2);
// console.log(m3);
//2.解构赋值形式
// import {school, mySchool,fn} from "./m1.js"
// console.log(school,mySchool);
// console.log(fn);
// import {school as a, findJob} from './m2.js'
// console.log(a,findJob);
//3.简便形式 针对默认暴露
// import m3 from "./m3.js"
//不能写import default as m3 from "./m3.js"错误
// 相当于import {default as m3} from "./m3.js"
//也不能写 import m2 from "./m2"--指针对默认暴露
console.log(m3);
</script>
</body>
</html>
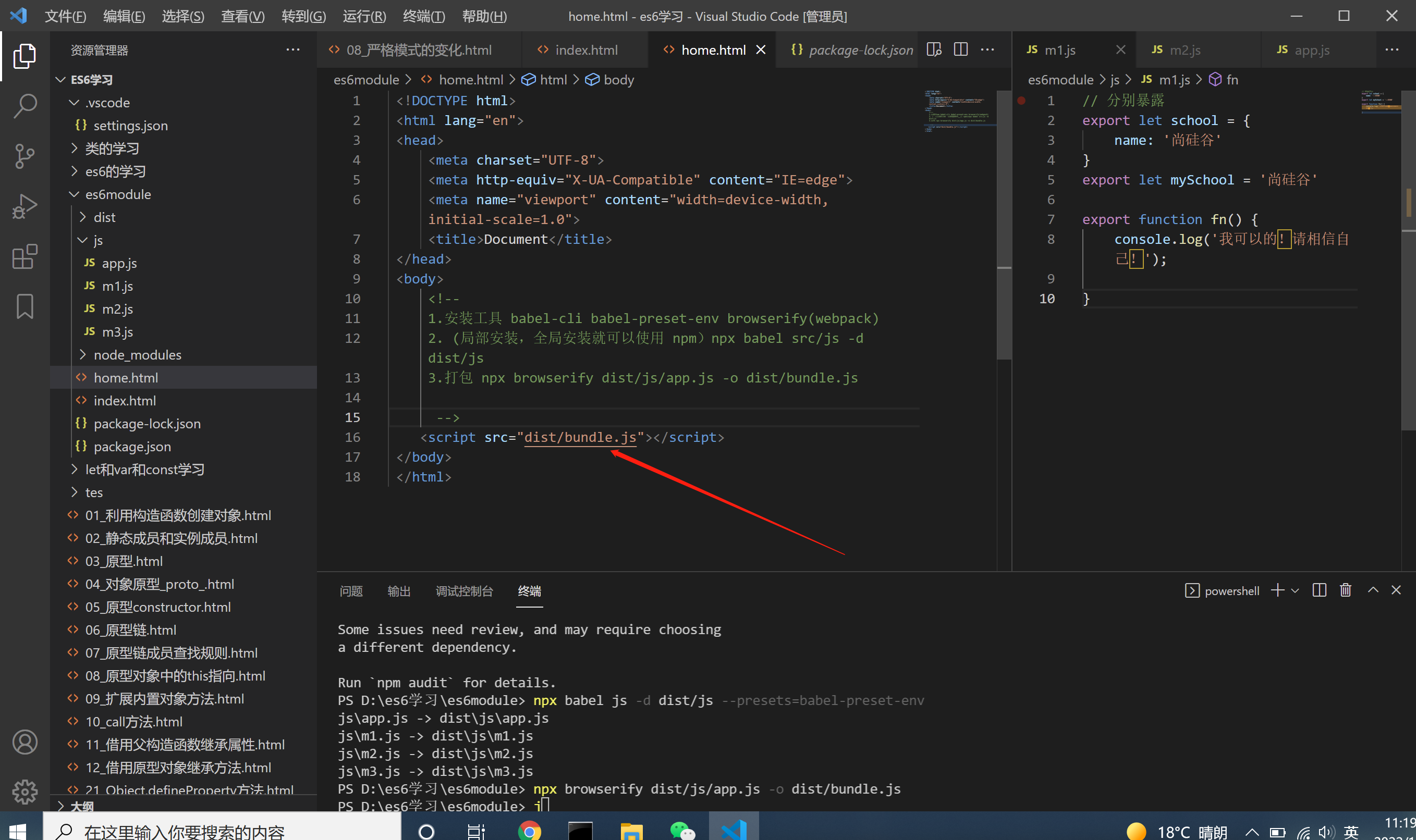
第二种引入方式

开发中常用的
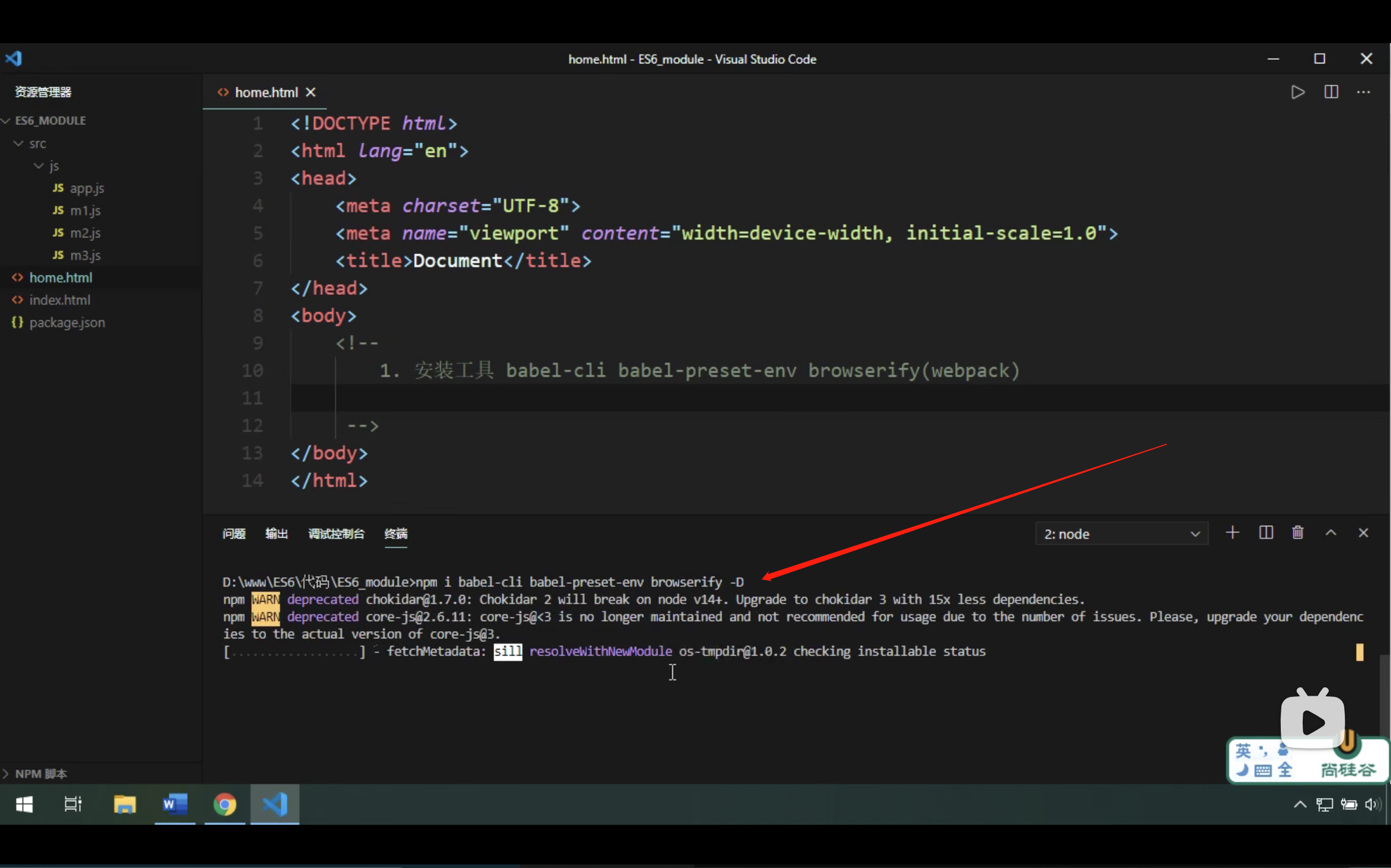
- 要安装三个包

-
-D是局部安装吗?不懂
-

-
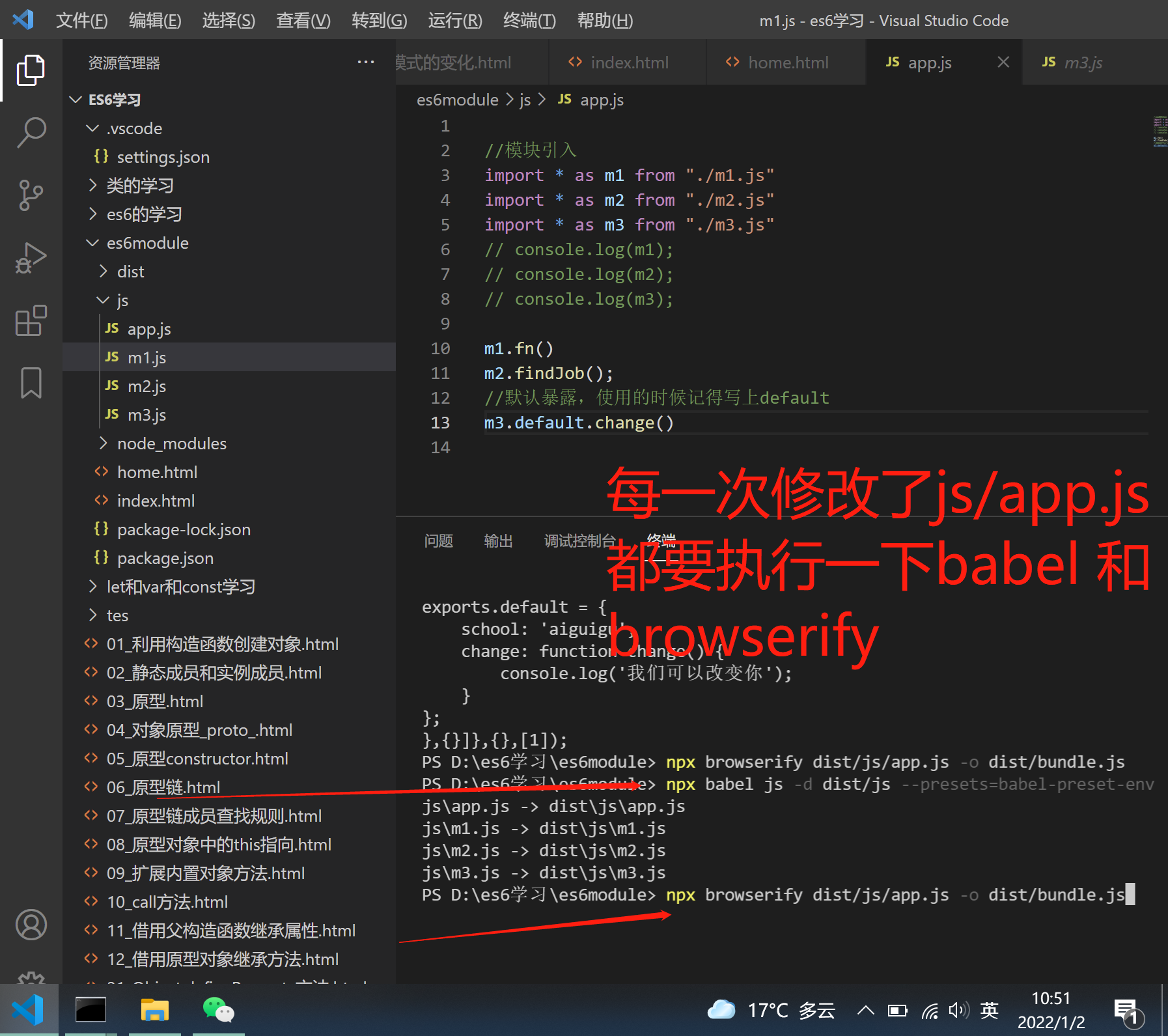
1.然后这里 它会创建 dist/js 下建出一样的三个包,但是里面的内容有修改(借助babel把es6语句转换为es5语句)

-
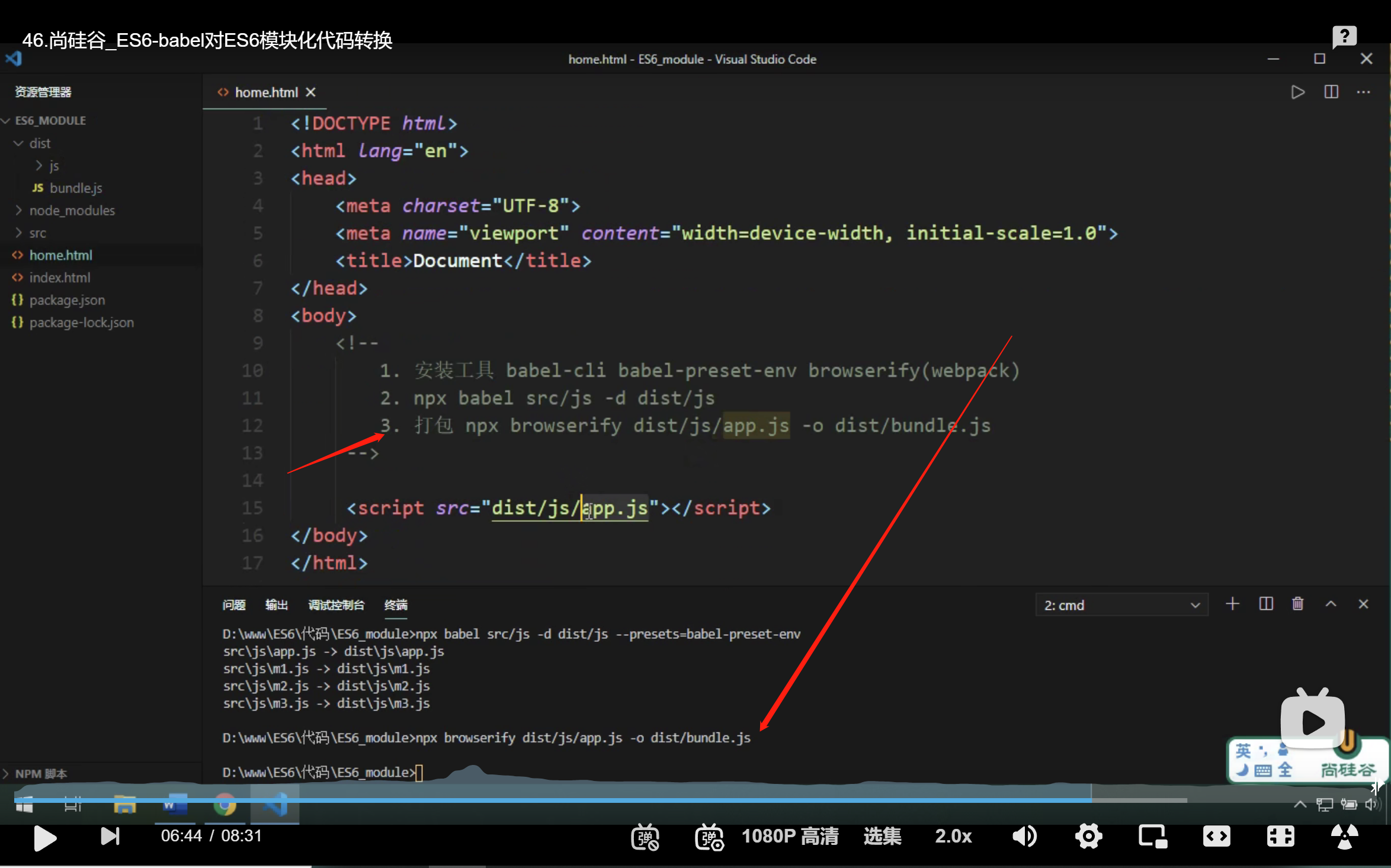
2.再进行 browserify


-
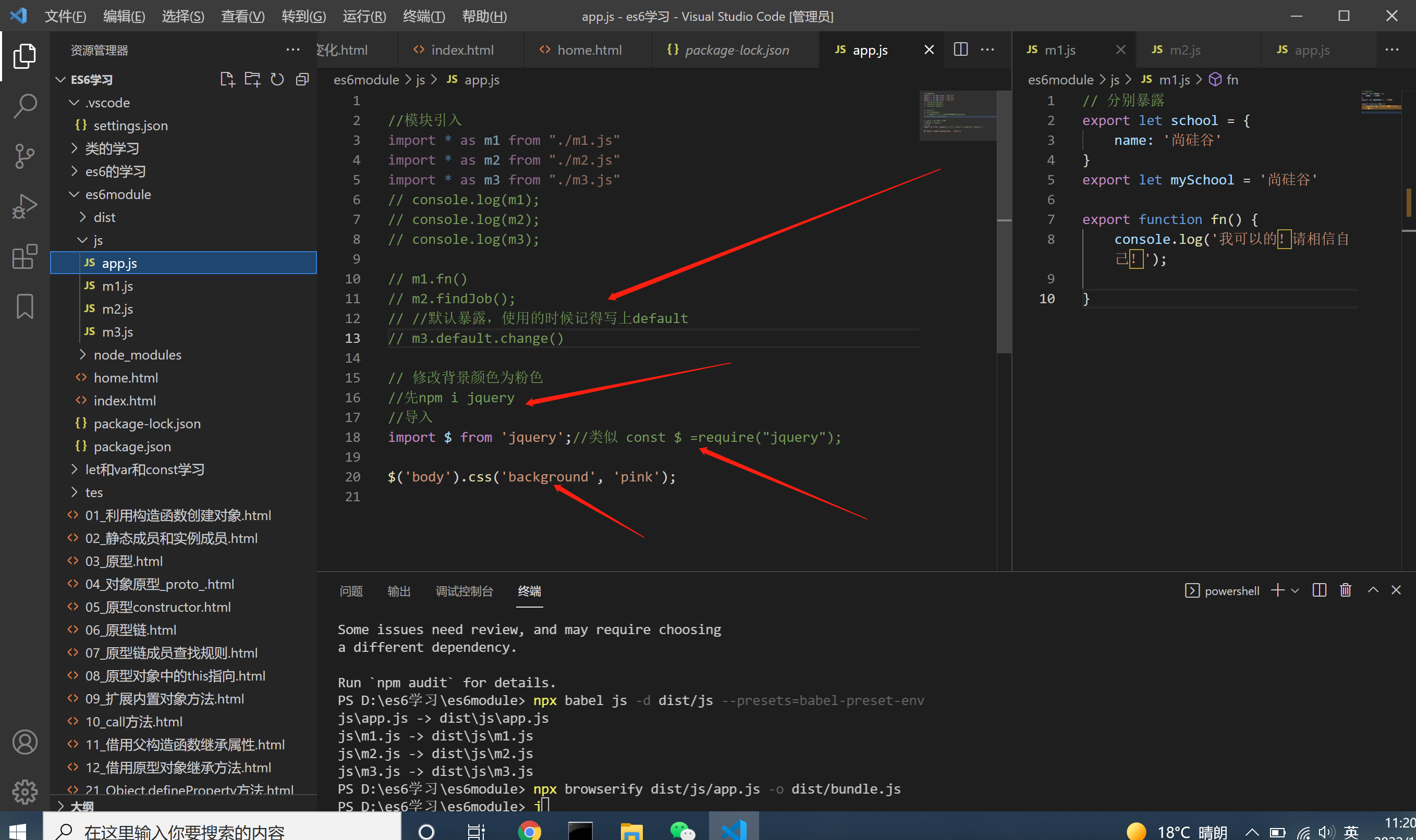
修改内容的时候是在 原来的js下的app.js修改,然后在主文件 home.html运行(进行1.、2.那两步骤)
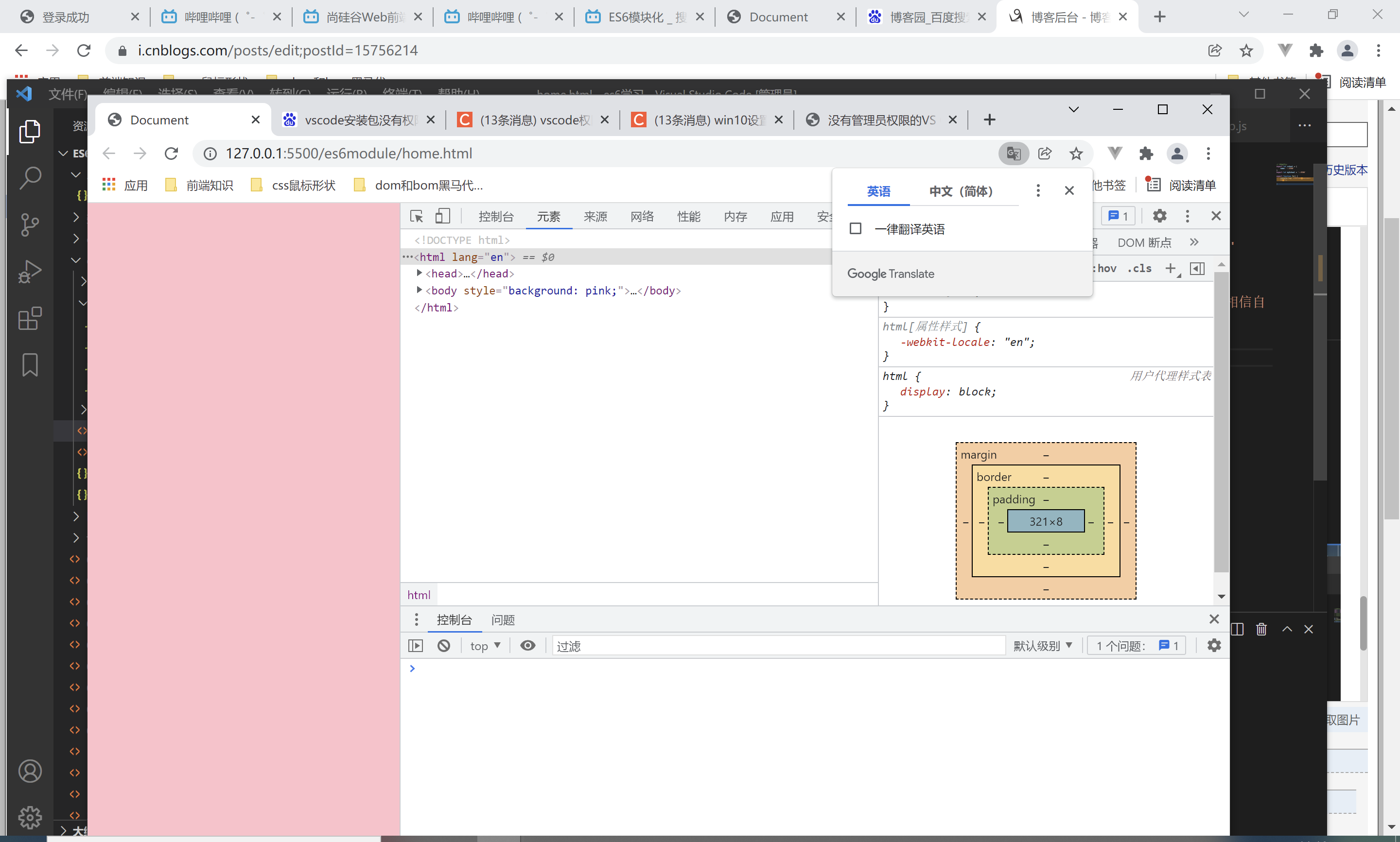
- 结果展示图