一、使用border为盒子添加边框
盒子模型的边框就是围绕着内容及补白的线,这条线你可以设置它的粗细、样式和颜色(边框三个属性)。
1、border-style(边框样式)常见样式有:
dashed(虚线)、 dotted(点线)、 solid(实线)。
2、border-color(边框颜色)中的颜色可设置为十六进制颜色:
border-color:#888; //前面的井号不要忘掉。
3、border-width(边框宽度)中的宽度也可以设置为:
thin、medium、thick(但不是很常用),最常还是用像素(px)。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>边框</title>
<style type="text/css">
p{
/*添加宽度为2像素、点状线、颜色为#ccc的边框*/
border: 2px dotted red;
/*
为border代码的缩写形式,即:
div{
border- 2px;
border-style: dotted;
border-color: #ccc;
}
*/
}
</style>
</head>
<body>
<h1>从何而来?</h1>
<p>我们常常过于仰望远方</p>
<p>而忽略了脚下的路</p>
</body>
</html>运行结果:
运行结果:

二、使用border-bottom为盒子添加下边框
css 样式中允许只为一个方向的边框设置样式。
上、下、左、右边框的设置:
border-top:1px solid red;
border-bottom: 1px solid red;
border-left:1px solid red;
border-right:1px solid red;
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>边框</title>
<style type="text/css">
li {
border-bottom: 1px dotted red;
}
</style>
</head>
<body>
<ul>
<li>从何而来?</li>
<li>我们常常过于仰望远方</li>
<li>而忽略了脚下的路</li>
</ul>
</body>
</html>
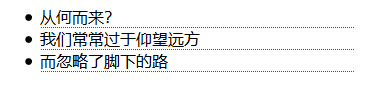
运行结果:

三、使用padding为盒子设置内边距(填充)
元素内容与边框之间是可以设置距离的,称之为“内边距(填充)”。填充也可分为上、右、下、左(顺时针)。
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>填充</title> <style type="text/css"> #box { width: 100px; height: 100px; padding: 10px; /*设置内边距*/ border: 2px solid red; /*设置边框*/ } </style> </head> <body> <div id="box">box</div> </body> </html>
运行结果:

四、使用margin为盒子设置外边距(边界)
元素与其它元素之间的距离可以使用边界(margin)来设置。边界也是可分为上、右、下、左(顺时针)。
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>边距</title> <style type="text/css"> div { width: 50px; height: 50px; border: 1px solid red; } #box1{ /*为box1元素 添加30像素的左边距*/ margin-left: 30px; } </style> </head> <body> <div id="box1">box1</div> <div id="box2">box2</div> </body> </html>
运行结果:

总结一下:padding(内边距)和margin(外边距)的区别,padding在边框里,margin在边框外。
参考:https://www.w3school.com.cn