Ajax:Async json and xml
1.追加html
.load();
$(document).ready(function () { $('#letter-a a').click(function (e) { e.preventDefault();//取消a点击的默认操作 $('#dictionary').load('a.html'); alert('Loaded!');//其实是异步的,数据没加载显示,便已经弹出 }) });
$('#letter-h a').click(function (e) {
e.preventDefault();
$('#dictionary').load('h.html .entry');//有选择的加载
})
2.操作json
$.getJSON() ;
$('#letter-b a').click(function (e) {
e.preventDefault();
//$.getJSON('b.json');
//当单击按钮时,我们看不到以上代码的效果。
//因为虽然函数调用加载了文件,但是并没有告诉JavaScript对返回的数据如何处理。
//为此,我们需要使用一个回调函数。
$.getJSON('b.json', function (data) {
var html = '';
$.each(data, function (entryIndex, entry) {
html += '<div class="entry">';
html += '<h3 class="term">' + entry.term + '</h3>';
html += '<div class="part">' + entry.part + '</div>';
html += '<div class="definition">' + entry.definition + '</div>';
html += '</div>';
});
$('#dictionary').html(html);
})
});
3.加载Js文件
$.getScript(); 接受一个URL参数以查找脚本文件
//第一种 $('#letter-c a').click(function (e) { e.preventDefault();//取消a点击的默认操作 $.getScript('c.js');//加载js文件以引用 }); //第二种 $(document.createElement('script'))//创建script .attr({ src: 'http://example.com/example.js' })//src .appendTo('head');
4.加载xml
$.get(); 接受一个URL参数和一个回调函数
$('#letter-d a').click(function (e) {
e.preventDefault();//取消a点击的默认操作
$.get('d.xml', function (data) {
$('#dictionary').empty();//清空
$(data).find('entry').each(function () {
var $entry = $(this);
var html = '<div class="entry">';
html += '<h3 class="term">' + $entry.attr('term') + '</h3>'//获取xml节点属性的值
html += '<div class="part">' + $entry.attr('part') + '</div>'//获取xml节点属性的值
html += '<div class="definition">';
html += $entry.find('definition').text();
var $quote = $entry.find('quote');
if ($quote.length) {//如果存在
html += '<div class=quote>';
$quote.find('line').each(function () {
html += '<div class="quote-line">' + $(this).text() + '</div>';
})
if ($quote.attr('author')) {
html += '<div class="quote-author">' + $quote.attr('author') + '</div>';
}
html += '</div>';
}
html += '</div></div>';
$('#dictionary').append(html);
})
});
})
//entry修改为entry:has(quote)就可以把词条限定为必须包含嵌套的引用元素
//还可以通过entry:has(quote[author])进一步限定词条中的引用元素必须包含author属性
$('#letter-d a').click(function (e) {
e.preventDefault();//取消a点击的默认操作
$.get('d.xml', function (data) {
$('#dictionary').empty();//清空
$(data).find('entry:has(quote[author])').each(function () {//过滤
var $entry = $(this);
var html = '<div class="entry">';
html += '<h3 class="term">' + $entry.attr('term') + '</h3>'//获取xml节点属性的值
html += '<div class="part">' + $entry.attr('part') + '</div>'//获取xml节点属性的值
html += '<div class="definition">';
html += $entry.find('definition').text();
var $quote = $entry.find('quote');
html += '<div class=quote>';
$quote.find('line').each(function () {
html += '<div class="quote-line">' + $(this).text() + '</div>';
})
html += '<div class="quote-author">' + $quote.attr('author') + '</div>';
html += '</div>';
html += '</div></div>';
$('#dictionary').append(html);
})
})
});
5.GET请求
$.get(); 接受一个URL参数、请求参数好和一个回调函数
$('#letter-f form').submit(function (e) {
e.preventDefault();
//$.get('f.php', { term: $('#term').val() }, function (data) {
// $('#dictionary').html(data);
//});
//简化,便于扩展而不修改此处的js
var formValues = $(this).serialize();//将匹配的DOM元素转换成能够随Ajax请求传递的查询字符串
$.get('f.php', formValues, function (data) {
$('#dictionary').html(data);
})
});
6.POST请求
$.post(); 接受一个URL参数、请求参数好和一个回调函数
$('#letter-e a').click(function (event) {
event.preventDefault();
var requestData = { term: $(this).text() };
//$.post('e.php', requestData, function (data) {
// $('#dictionary').html(data);
//});
//简化
$('#dictionary').load('e.php', requestData);
});
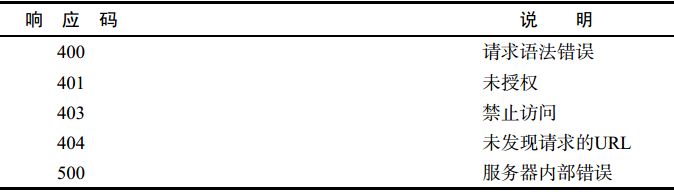
7.异常处理
.fial(); .status属性中包含着服务器返回的状态码

$('#letter-e a').click(function (event) {
event.preventDefault();
var requestData = { term: $(this).text() };
$.get('z.php', requestData, function (data) {
$('#dictionary').html(data);
}).fail(function (jqXHR) {//异常处理
$('#dictionary').html('发生异常,异常代码:' + jqXHR.status)//status异常代码
.append(jqXHR.responseText); //responseText异常内容
})
});
7.调用这个远程数据源
$.getJSON(); 参数:一个远程调用数据源的url,以及一个回调函数。
var url = 'http://examples.learningjquery.com/jsonp/g.php'; $('#letter-g a').click(function (e) { e.preventDefault(); $.getJSON(url + '?callback=?', function (data) { var html = ''; $.each(data, function (entryIndex, entry) { html += '<div class="entry">'; html += '<h3 class="term">' + entry.term + '</h3>'; html += '<div class="part">' + entry.part + '</div>'; html += '<div class="definition">'; html += entry.definition; if (entry.quote) { html += '<div class="quote">'; $.each(entry.quote, function (lineIndex, line) { html += '<div class="quote-line">' + line + '</div>'; }); if (entry.author) { html += '<div class="quote-author">' + entry.author + '</div>'; } html += '</div>' } html += '</div></div>'; }); $('#dictionary').html(html); }) })
8.ajax设置参数默认值
$.ajaxSetup();
//由于方法参数过多,设置默认的ajax请求参数 $.ajaxSetup({ url: 'a.html', type: 'POST', dataType:'html' }) $.ajax({ url: 'a.html',//ajaxSetup中已经设置默认值为'a.html',所以,这里可以省略 type: 'GET',//会覆盖掉ajaxSetup默认设置的'POST' success: function (data) { $('#dictionary').html(data); } })