技术分析: 文件上传(fileUpload) 浏览器端要求: post请求 input type="file" 表单的 enctype="multipart/form-data" 服务器要求(fileUpload) 通过reuqest.getParameterxxx()获取的参数全部为空 使用步骤: 导入jar包 创建一个磁盘文件项工厂 创建一个核心文件上传对象 ServletUpLoad 上传对象调用方法解析请求 获取一个List<FileItem>
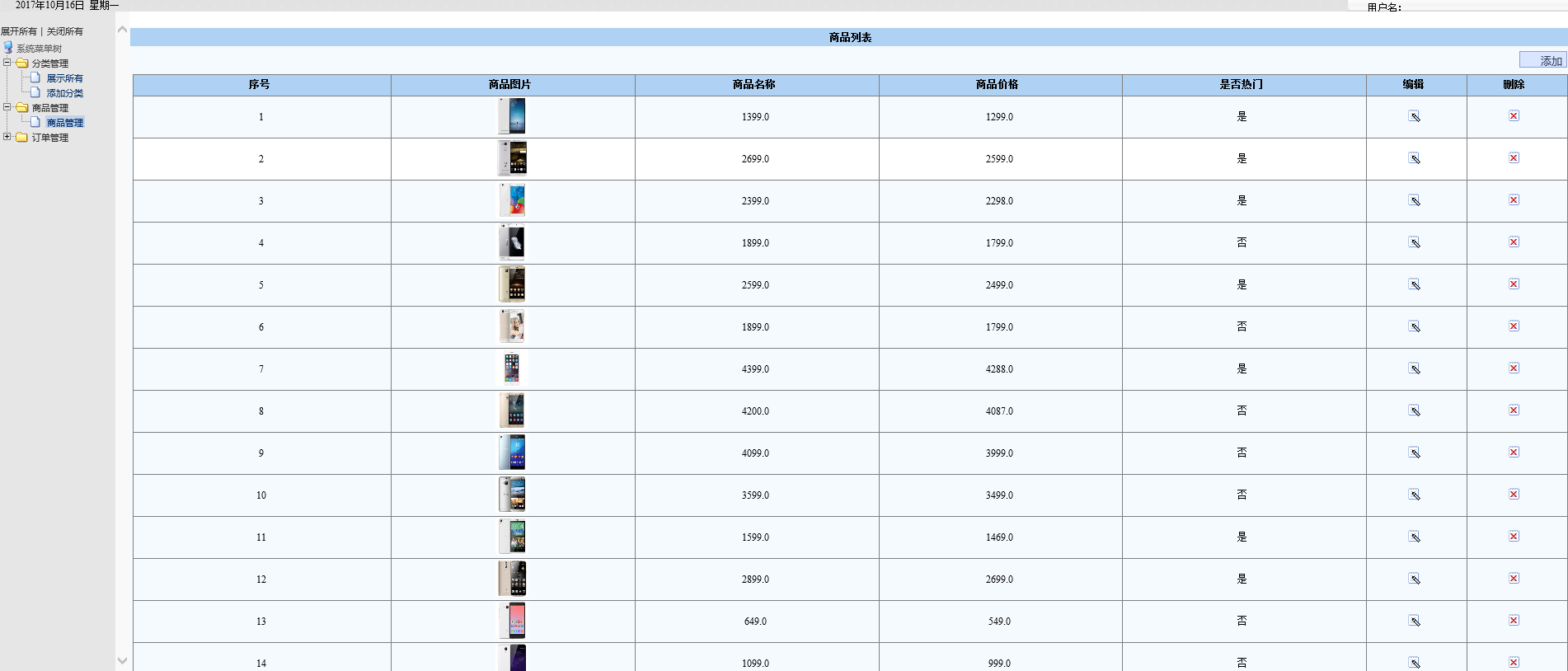
展示所有商品的步骤分析:
1.修改left.jsp的页面的连接
/store/adminProduct?method=findAll
2.在adminProductservlet的 findAll方法中
获取productservice 查询所有的商品 返回list
将list放入request域中 请求转发 /admin/product/list.jsp
/store/WebContent/admin/left.jsp

/store/src/com/louis/web/servlet/AdminProductServlet.java
/** * 查询所有商品 * @param request * @param response * @return * @throws Exception */ public String findAll(HttpServletRequest request, HttpServletResponse response) throws Exception { //1.调用service 查询所有 返回一个list ProductService ps=(ProductService) BeanFactory.getBean("ProductService"); List<Product> list=ps.findAll(); //2.将list放入request域中 请求转发 request.setAttribute("list", list); return "/admin/product/list.jsp"; }
/store/WebContent/WEB-INF/web.xml
<servlet>
<description></description>
<display-name>AdminProductServlet</display-name>
<servlet-name>AdminProductServlet</servlet-name>
<servlet-class>com.louis.web.servlet.AdminProductServlet</servlet-class>
</servlet>
<servlet-mapping>
<servlet-name>AdminProductServlet</servlet-name>
<url-pattern>/adminProduct</url-pattern>
</servlet-mapping>
/store/src/com/louis/service/impl/ProductServiceImpl.java
/** * 查询所有 */ @Override public List<Product> findAll() throws Exception { ProductDao pdao=(ProductDao) BeanFactory.getBean("ProductDao"); return pdao.findAll(); }
/store/src/com/louis/dao/impl/ProductDaoImpl.java
@Override public List<Product> findAll() throws Exception { QueryRunner qr = new QueryRunner(DataSourceUtils.getDataSource()); String sql="select * from product"; return qr.query(sql, new BeanListHandler<>(Product.class)); }
/store/WebContent/admin/product/list.jsp

<%@ page language="java" pageEncoding="UTF-8"%>
<%@taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %>
<HTML>
<HEAD>
<meta http-equiv="Content-Language" content="zh-cn">
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<link href="${pageContext.request.contextPath}/css/Style1.css" rel="stylesheet" type="text/css" />
<script language="javascript" src="${pageContext.request.contextPath}/js/public.js"></script>
<script type="text/javascript">
function addProduct(){
window.location.href = "${pageContext.request.contextPath}/adminProduct_addPage.action";
}
</script>
</HEAD>
<body>
<br>
<form id="Form1" name="Form1" action="${pageContext.request.contextPath}/user/list.jsp" method="post">
<table cellSpacing="1" cellPadding="0" width="100%" align="center" bgColor="#f5fafe" border="0">
<TBODY>
<tr>
<td class="ta_01" align="center" bgColor="#afd1f3">
<strong>商品列表</strong>
</TD>
</tr>
<tr>
<td class="ta_01" align="right">
<button type="button" id="add" name="add" value="添加" class="button_add" onclick="addProduct()">
添加
</button>
</td>
</tr>
<tr>
<td class="ta_01" align="center" bgColor="#f5fafe">
<table cellspacing="0" cellpadding="1" rules="all"
bordercolor="gray" border="1" id="DataGrid1"
style="BORDER-RIGHT: gray 1px solid; BORDER-TOP: gray 1px solid; BORDER-LEFT: gray 1px solid; WIDTH: 100%; WORD-BREAK: break-all; BORDER-BOTTOM: gray 1px solid; BORDER-COLLAPSE: collapse; BACKGROUND-COLOR: #f5fafe; WORD-WRAP: break-word">
<tr
style="FONT-WEIGHT: bold; FONT-SIZE: 12pt; HEIGHT: 25px; BACKGROUND-COLOR: #afd1f3">
<td align="center" width="18%">
序号
</td>
<td align="center" width="17%">
商品图片
</td>
<td align="center" width="17%">
商品名称
</td>
<td align="center" width="17%">
商品价格
</td>
<td align="center" width="17%">
是否热门
</td>
<td width="7%" align="center">
编辑
</td>
<td width="7%" align="center">
删除
</td>
</tr>
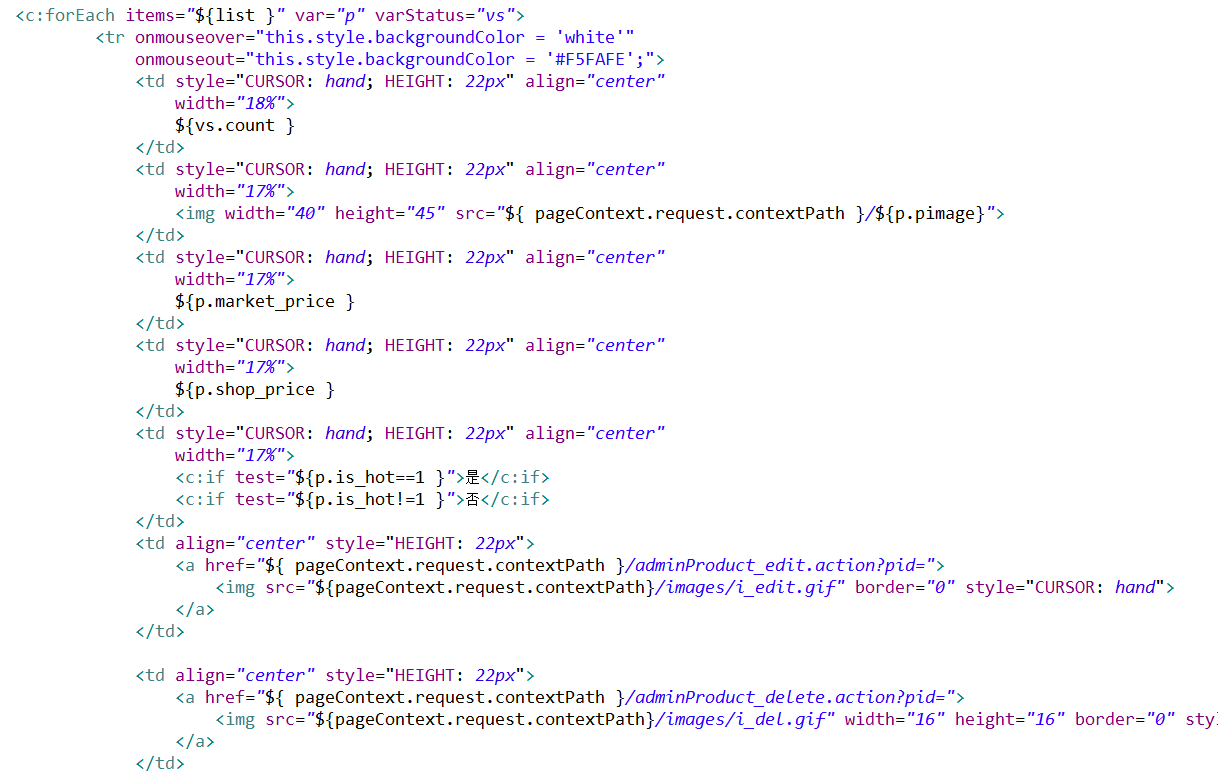
<c:forEach items="${list }" var="p" varStatus="vs">
<tr onmouseover="this.style.backgroundColor = 'white'"
onmouseout="this.style.backgroundColor = '#F5FAFE';">
<td style="CURSOR: hand; HEIGHT: 22px" align="center"
width="18%">
${vs.count }
</td>
<td style="CURSOR: hand; HEIGHT: 22px" align="center"
width="17%">
<img width="40" height="45" src="${ pageContext.request.contextPath }/${p.pimage}">
</td>
<td style="CURSOR: hand; HEIGHT: 22px" align="center"
width="17%">
${p.market_price }
</td>
<td style="CURSOR: hand; HEIGHT: 22px" align="center"
width="17%">
${p.shop_price }
</td>
<td style="CURSOR: hand; HEIGHT: 22px" align="center"
width="17%">
<c:if test="${p.is_hot==1 }">是</c:if>
<c:if test="${p.is_hot!=1 }">否</c:if>
</td>
<td align="center" style="HEIGHT: 22px">
<a href="${ pageContext.request.contextPath }/adminProduct_edit.action?pid=">
<img src="${pageContext.request.contextPath}/images/i_edit.gif" border="0" style="CURSOR: hand">
</a>
</td>
<td align="center" style="HEIGHT: 22px">
<a href="${ pageContext.request.contextPath }/adminProduct_delete.action?pid=">
<img src="${pageContext.request.contextPath}/images/i_del.gif" width="16" height="16" border="0" style="CURSOR: hand">
</a>
</td>
</tr>
</c:forEach>
</table>
</td>
</tr>
</TBODY>
</table>
</form>
</body>
</HTML>