一种用于手势输入的透明覆盖层,可以覆盖在其他空间的上方,也可包含在其他控件 android.gesture.GestureOverlayView
获得手势文件
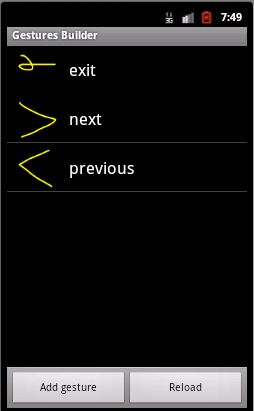
需要用GesturesBuilder,如果没有就安装这个app
安装
其实这是一个Sample的,用eclipse和android studio中各有不同方法导入,在版本android2.33中有
取得文件
在GesturesBuilder画对应的手势和命名之后,可以在文件夹mmt中的sdcard中有个gestures文件,把这个文件保存起来,导入到你的项目的res文件夹中
监听器
有三种监听器
- OnGestureListener 手势监听器
- OnGesturePerformedListener 手势执行监听器(一般用这个)
- OnGesturingListener执行中的监听器
例子
实现在一张图片上各种自定义手势的效果
1.布局
可以在面板中的Advanced有GestureOverlayView,或者直接在AndroidMainFest.XML编写
<android.gesture.GestureOverlayView android:id="@+id/gestureOverlayView" android:layout_width="180dp" android:layout_height="180dp" > <ImageView android:layout_width="match_parent" android:layout_height="match_parent" android:src="@drawable/ic_launcher"/ </android.gesture.GestureOverlayView>
2.找到并加载刚刚导出来的手势资源
运行GesturesBuilder,添加你喜欢的手势

然后在文件夹mmt中的sdcard中有个gestures文件,用这个按钮保存到本地

添加到你的项目res文件夹下

3.给gestureOverlayView设置监听器
public class MainActivity extends Activity { GestureOverlayView gestureOverlayView; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); gestureOverlayView = (GestureOverlayView) findViewById(R.id.gestureOverlayView); //1.找到预先设定好的手势文件并加载进来 //这里的变量用final修饰是是由于局部变量的生命周期 final GestureLibrary library =GestureLibraries.fromRawResource(MainActivity.this, R.raw.gestures); library.load(); //给gestureOverlayView添加监听器 gestureOverlayView.addOnGesturePerformedListener(new OnGesturePerformedListener() { @Override public void onGesturePerformed(GestureOverlayView overlay, Gesture gesture) { // TODO Auto-generated method stub //识别手势,返回值是一个手势的集合 ArrayList<Prediction> mygesture = library.recognize(gesture); Prediction prediction = mygesture.get(0); /*这里的score是指相似度,就是有点类似在这个误差范围内都认为是这个手势 *至于这个的数值需要自己调试,找一个合适的值,值越大,就越要接近原来的 * name就是你的手势的名字 */ if (prediction.score >= 5.0 ) { if (prediction.name.equals("exit")) { finish(); }else if(prediction.name.equals("next")){ Toast.makeText(MainActivity.this, "下一个", Toast.LENGTH_LONG).show(); }else if (prediction.name.equals("previous")) { Toast.makeText(MainActivity.this, "前一个", Toast.LENGTH_LONG).show(); } }else { Toast.makeText(MainActivity.this, "没有这个手势", Toast.LENGTH_LONG).show(); } } }); } }
效果
