1 生成项目目录
使用vue自动化工具可以快速搭建单页应用项目目录。
// 生成一个基于 webpack 模板的新项目
vue init webpack 项目名
例如:
vue init webpack myproject
// 启动开发服务器 ctrl+c 停止服务
cd myproject
npm run dev # 运行这个命令就可以启动node提供的测试http服务器
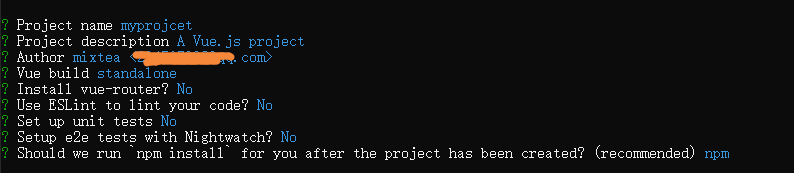
提示:
在创建项目的时候会问你许多要不要装的东西,输入NO即可,项目生成以后按自己需求安装即可

2 .项目目录结构
src 主开发目录,要开发的单文件组件全部在这个目录下的components目录下
static 静态资源目录,所有的css,js文件放在这个文件夹
dist项目打包发布文件夹,最后要上线单文件项目文件都在这个文件夹中[后面打包项目,让项目中的vue组件经过编译变成js 代码以后,dist就出现了]
node_modules目录是node的包目录,
config是配置目录,
build是项目打包时依赖的目录
src/router 路由,后面需要我们在使用Router路由的时候,自己声明.
总结:
整个项目是一个主文件index.html,
index.html中会引入src文件夹中的main.js,
main.js中会导入顶级单文件组件App.vue,
App.vue中会通过组件嵌套或者路由来引用components文件夹中的其他单文件组件。
组件有两种:普通组件、单文件组件
普通组件的缺点:
-
html代码是作为js的字符串进行编写,所以组装和开发的时候不易理解,而且没有高亮效果。
-
普通组件用在小项目中非常合适,但是复杂的大项目中,如果把更多的组件放在html文件中,那么维护成本就会变得非常昂贵。
-
普通组件只是整合了js和html,但是css代码被剥离出去了。使用的时候的时候不好处理。
将一个组件相关的html结构,css样式,以及交互的JavaScript代码从html文件中剥离出来,合成一个文件,这种文件就是单文件组件,相当于一个组件具有了结构、表现和行为的完整功能,方便组件之间随意组合以及组件的重用,这种文件的扩展名为“.vue”,比如:"Home.vue"。

<template> <div id="Home"> <span @click="num--" class="sub">-</span> <input type="text" size="1" v-model="num"> <span @click="num++" class="add">+</span> </div> </template> 注意:1.一个template里面只能由一个大的div标签包住所有的标签(包括div) 2.最外层不能出现两个及以上的div标签不然会报错

<script> export default { name:"Home", data: function(){ return { num:0, } } } </script> 注意: 1.name的值必须和template中最外层中控制的DIV标签的id值保持一致 2.data必须采用此种形式 即data:function(){ return{ num:0, } } 将定义的数值按此种形式返回

<style scoped> .sub,.add{ border: 1px solid red; padding: 4px 7px; } </style> scoped 代表局部样式,不会影响到别的组件
注意:
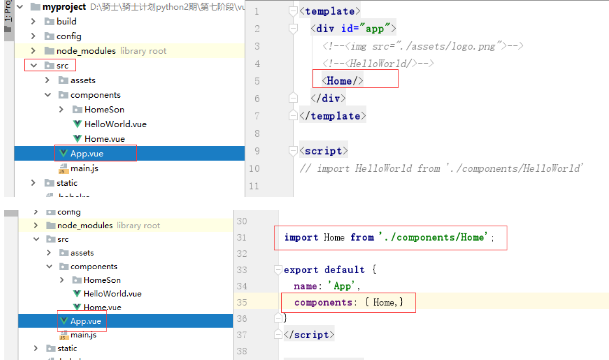
讲一个组件写好后,若要调用,需要在app.vue引入,代码如下:

<template> <div id="app"> <img src="./assets/logo.png"> <HelloWorld/> <hr> <Home></Home> //在此处调用Home </div> </template> <script> import HelloWorld from './components/HelloWorld' //在此处引入组件 import Home from './components/Home' export default { name: 'App', components: { HelloWorld, Home //在compoents下注册改组件 } } </script> <style> #app { font-family: 'Avenir', Helvetica, Arial, sans-serif; -webkit-font-smoothing: antialiased; -moz-osx-font-smoothing: grayscale; text-align: center; color: #2c3e50; margin-top: 60px; } </style>
5.组件的嵌套
有时候开发vue项目时,页面也可以算是一个大组件,同时页面也可以分成多个子组件.因为,产生了父组件调用子组件的情况.
例如,我们可以声明一个组件,作为父组件

在HomeSon目录下,可以创建当前页面的子组件,例如,是Menu.vue

// 组件中代码必须写在同一个标签中 <template> <div id="menu"> <span>{{msg}}</span> <div>hello</div> </div> </template> <script> export default { name:"Menu", data: function(){ return { msg:"这是Menu组件里面的菜单", } } } </script>
然后,在父组件中调用上面声明的子组件。

最后,父组件被App.vue调用.就可以看到页面效果.