初始化基本绑定:
1 <script> 2 $(function(){ 3 $('#tt_user_info').datagrid({ 4 fit: true, 5 url: '../Data/datagrid_data.json', 6 method: 'get', 7 pagination: true,//分页 8 rownumbers: true,//显示行数 9 fitColumns: true,//自动使列适应表格宽度 10 singleSelect: true,//单行选择 11 pageSize: 50,//默认分页条数 12 columns: [[ 13 { field: 'code', title: '编号', 100 }, 14 { field: 'name', title: '名称', 100 }, 15 { field: 'rolename', title: '角色', 100 }, 16 { field: 'username', title: '帐号', 100 }, 17 { field: 'password', title: '密码', 100, align: 'right' } 18 ]], 19 toolbar: '#tb_user_info' 20 }); 21 }) 22 </script> 23 24 25 <table id="tt_user_info"></table> 26 <div id="tb_user_info" class="toobar-user"> 27 <a id="btn_user_add" href="#" class="easyui-linkbutton" data-options="plain:true,iconCls:'icon-add'" >添加</a> 28 <a id="btn_user_edit" href="#" class="easyui-linkbutton" iconcls="icon-edit" plain="true">修改</a> 29 <a id="btn_user_remove" href="#" class="easyui-linkbutton" iconcls="icon-remove" plain="true">删除</a> 30 <input class="easyui-validatebox" type="text" /> 31 <a id="btn_user_search" href="#" class="easyui-linkbutton" iconcls="icon-search" plain="true">查询</a> 32 </div>
参考:http://www.zi-han.net/case/easyui/datagrid&tree.html#datagrid
基本用法:
获取取选中行某列的值:
1 var oData = $('#tt_user_info').datagrid('getSelected'); 2 var code = oData.code; 3 alert(code);
刷新:
1 $('#btn_user_reload').click(function () { 2 $('#tt_user_info').datagrid('reload'); 3 });
查询(两种方式):load,载入并显示第一页的记录,如果传递了'param'参数,它将会覆盖查询参数属性的值。通过传递一些参数,通常做一个查询,这个方法可以被称为从服务器加载新数据;
reload,重载记录,跟'load'方法一样但是重载的是当前页的记录而非第一页;
1 $('#btn_user_search').click(function () { 2 // $('#tt_user_info').datagrid('load', { username: $('#txt_search').val(),code:"2" }); 3 $('#tt_user_info').datagrid("options").queryParams = { 4 username: $('#txt_search').val(), 5 code: "2" 6 }; 7 $('#tt_user_info').datagrid('reload'); 8 $('#tt_user_info').datagrid("options").queryParams = { code: 1 };//重新绑定参数 9 });
绑定一列里面包含多列的方式(注意列名不能重复):
1 var students = { 2 total: 2, 3 rows: [{ 4 name: "张三", 5 age: 20, 6 name2: "XXOO大学", 7 address: "犄角旮旯222号" 8 9 }, 10 { 11 name: "李四", 12 age: 19, 13 name2: "SB大学", 14 address: "犄角旮旯2B号" 15 16 } 17 ] 18 }; 19 var jsonText = JSON.stringify(students); 20 var oJson = JSON.parse(jsonText); 21 $('#student').datagrid({ 22 columns: [[ 23 { field: 'name', title: '名称',rowspan:2, 100 }, 24 { field: 'age', title: '年龄', rowspan:2, 100 }, 25 { title: '学校', colspan: 2 } 26 ], 27 [ 28 { field: 'name2', title: '学校名称', 100 }, 29 { field: 'address', title: '学校地址', 100 } 30 ] 31 ] 32 }); 33 34 $('#student').datagrid('loadData', oJson);

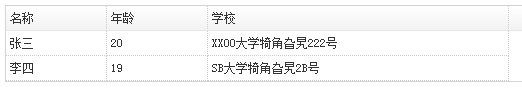
如果只是希望把包含列的信息显示在该列下的话,也可以这么做;
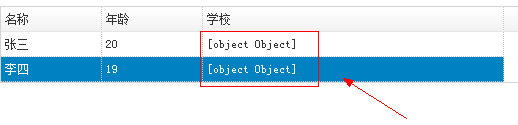
1 var students = { 2 total: 2, 3 rows: [{ 4 name: "张三", 5 age: 20, 6 school: { 7 name: "XXOO大学", 8 address: "犄角旮旯222号" 9 } 10 }, 11 { 12 name: "李四", 13 age: 19, 14 school: { 15 name: "SB大学", 16 address: "犄角旮旯2B号" 17 } 18 } 19 ] 20 }; 21 var jsonText = JSON.stringify(students, function (key, value) { 22 if (key == "school") { 23 return value.name + value.address; 24 } else { 25 return value; 26 } 27 }); 28 alert(jsonText); 29 var oJson = JSON.parse(jsonText); 30 alert(oJson); 31 $('#student').datagrid({ 32 columns: [[ 33 { field: 'name', title: '名称', 100 }, 34 { field: 'age', title: '年龄', 100 }, 35 { field: 'school', title: '学校', 300 } 36 ]] 37 }); 38 $('#student').datagrid('loadData', oJson);

注意是把字面量对象通过JSON.stringify的第二个过滤参数修改了school的值,如果直接绑定的json的话会是下图的结果