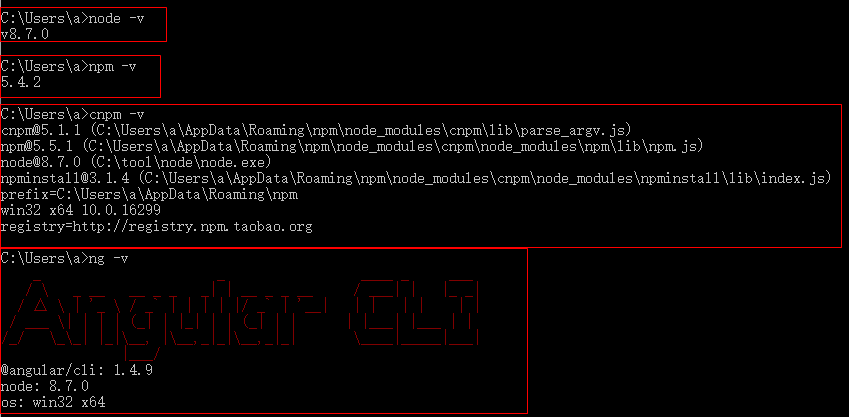
1 版本说明

2 新建一个angular项目
ng new 项目名 --stayle=scss
代码解释:创建一个样式文件格式为SCSS的angular项目
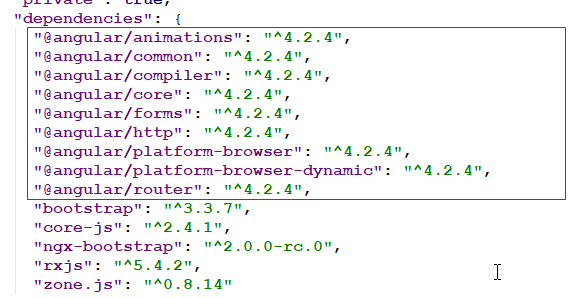
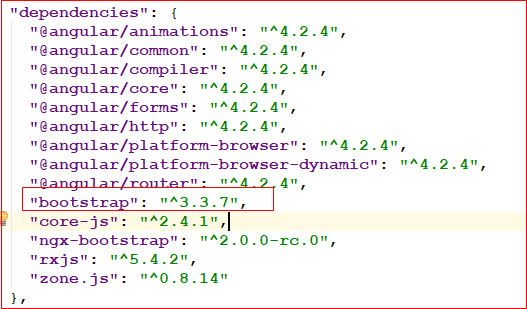
技巧01:由于我angular-cli的版本是1.4.9,所以创建的angular项目使用的是angular4,由创建好的angular项目所下载的依赖包可以看出

2.1 运行项目
ng serve
技巧01:进入到项目的根目录执行上面的命令就可以启动angular项目
2.2 在浏览器中访问 http://127.0.0.1:4200/

3 ngx-bootstrap相关配置
官网:点击前往
3.1 下载bootstrap依赖
由于ngx-bootstrap依赖于bootstrap,所以我们必须先将bootstrap的依赖下载下来
npm install bootstrap --save
技巧01:由于使用bootstrap4时需要进行额外的配饰,所以建议下载bootstrap3
技巧02:进入到项目根目录下执行完上面的命令后去angular的package.json配置文件中查看下载的bootstrap的版本

3.2 将bootstrap的样式引入到angular应用的全局样式中
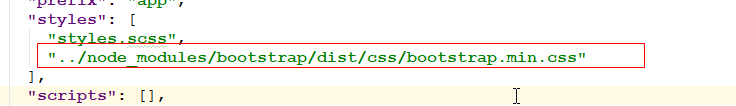
方法01:只需要在 .angular-cli.json 的styles中引入bootstrap的样式即可

技巧01:关于外部样式的引用可以参见这篇博客 -> 点击前往
方法02:在angular的全局样式文件styles.scss中通过@import引入,例如
// @import '~@angular/material/prebuilt-themes/deeppurple-amber.css';
@import "~bootstrap/dist/css/bootstrap.min.css";
@import 'theme.scss';
3.3 bootstrap样式的使用
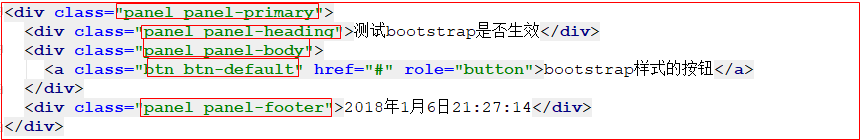
技巧01:把bootstrap样式引入全局样式后只需要根据bootstrap官方的样式进行书写即可
bootstrap官网:点击前往


<div class="panel panel-primary"> <div class="panel-heading">面板页眉</div> <div class="panel-body">面板内容</div> <div class="panel-footer">面板页脚</div> </div> <div class="panel panel-primary"> <div class="panel panel-heading">测试bootstrap是否生效</div> <div class="panel panel-body"> <a class="btn btn-default" href="#" role="button">bootstrap样式的按钮</a> </div> <div class="panel panel-footer">2018年1月6日21:27:14</div> </div> <div class="panel panel-primary"> <div class="panel panel-heading">测试ngx-bootstrap是否生效</div> <div class="panel panel-body"> <accordion> <accordion-group heading="渝"> Welcom to the beautiful city named ChongQing. </accordion-group> </accordion> </div> <div class="panel panel-footer"></div> </div>
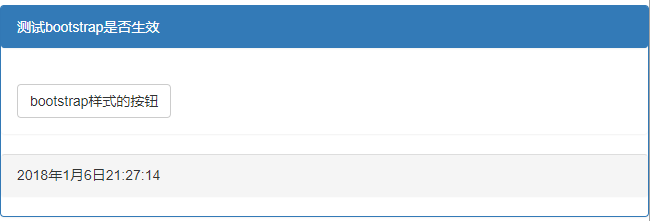
使用了bootstrap后页面的渲染效果如下

3.4 下载ngx-bootstrap依赖
ngx-bootstrap使用教程:点击前往
技巧01:由于已经配置好bootstrap了,所以直接下载ngx-bootstrap依赖包就可以啦
npm install --save ngx-bootstrap
3.5 ngx-bootstrap组件的使用
ngx-bootstrap组件使用教程:点击前往
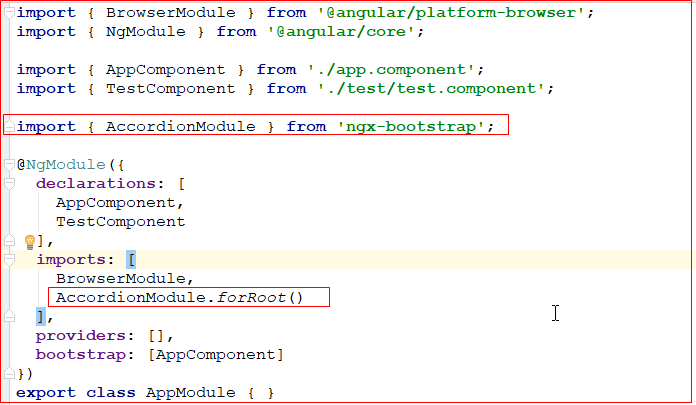
3.5.1 在需要使用ngx-bootstrap的模块级别导入相关模块
技巧01:导入模块时必须在后面添加 .forRoot() -> 原因不详,待更新...... 2018年1月6日22:10:16


import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import { TestComponent } from './test/test.component';
import { AccordionModule } from 'ngx-bootstrap';
@NgModule({
declarations: [
AppComponent,
TestComponent
],
imports: [
BrowserModule,
AccordionModule.forRoot()
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }
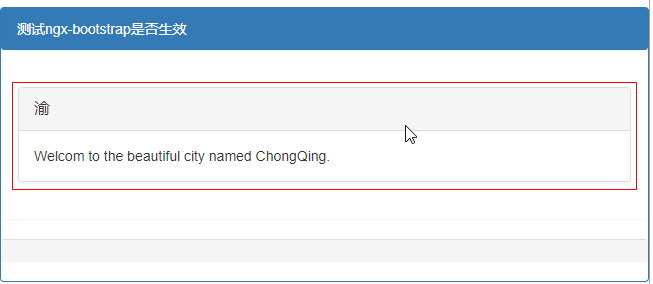
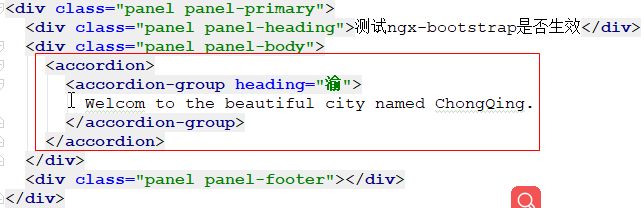
3.5.2 在组件直接使用ngx-bootstrap相应模块提供的标签即可


<div class="panel panel-primary"> <div class="panel-heading">面板页眉</div> <div class="panel-body">面板内容</div> <div class="panel-footer">面板页脚</div> </div> <div class="panel panel-primary"> <div class="panel panel-heading">测试bootstrap是否生效</div> <div class="panel panel-body"> <a class="btn btn-default" href="#" role="button">bootstrap样式的按钮</a> </div> <div class="panel panel-footer">2018年1月6日21:27:14</div> </div> <div class="panel panel-primary"> <div class="panel panel-heading">测试ngx-bootstrap是否生效</div> <div class="panel panel-body"> <accordion> <accordion-group heading="渝"> Welcom to the beautiful city named ChongQing. </accordion-group> </accordion> </div> <div class="panel panel-footer"></div> </div>
3.5.3 使用ngx-bootstrap后页面的渲染效果如下