这种写法是 ES6 的简写:
1 import Vue from 'vue';
2 import App from './App';
3 new Vue({
4 el:'#app',
5 render: h=> h(App)
6 })
转化为 ES5 :
new Vue({ el:'#app', render:function(createElement){ return createElement(App); } })
对于 render 函数中参数 h,作者尤雨溪是这样解释的:
It comes from the term "hyperscript", which is commonly used in many virtual-dom implementations. "Hyperscript" itself stands for "script that generates HTML structures" because HTML is the acronym for "hyper-text markup language".它来自单词
hyperscript,这个单词通常用在 virtual-dom 的实现中。Hyperscript本身是指生成HTML 结构的 script 脚本,因为 HTML 是hyper-text markup language的缩写(超文本标记语言)
个人理解:createElement 函数是用来生成 HTML DOM 元素的,也就是上文中的 generate HTML structures,也就是 Hyperscript,这样作者才把 createElement 简写成 h。
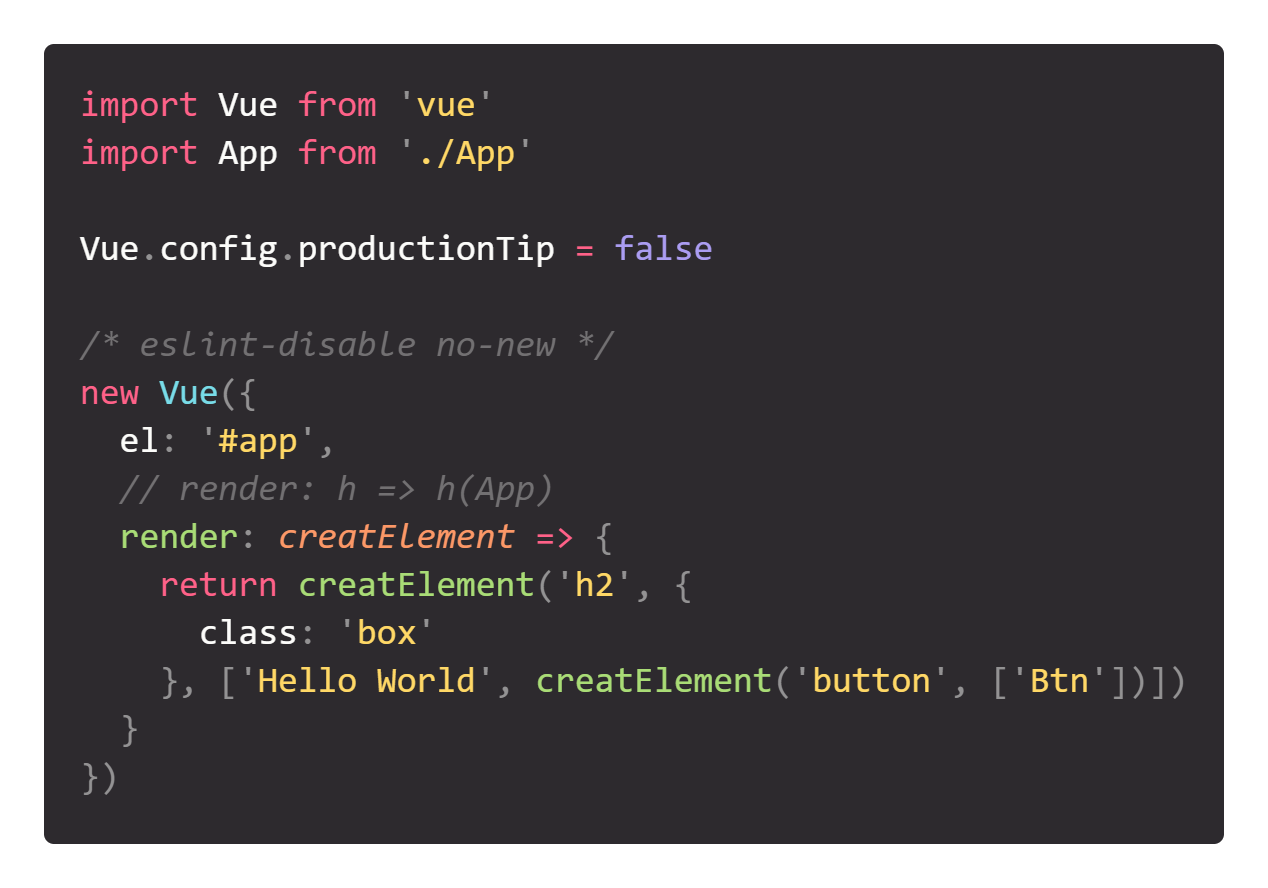
Vue.js 里面的 createElement 函数,这个函数的作用就是生成一个 VNode节点,render 函数得到这个 VNode 节点之后,返回给 Vue.js 的 mount 函数,渲染成真实 DOM 节点,并挂载到根节点上。
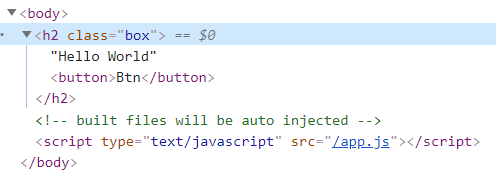
也可以传入一个 虚拟DOM 对象,解析为: