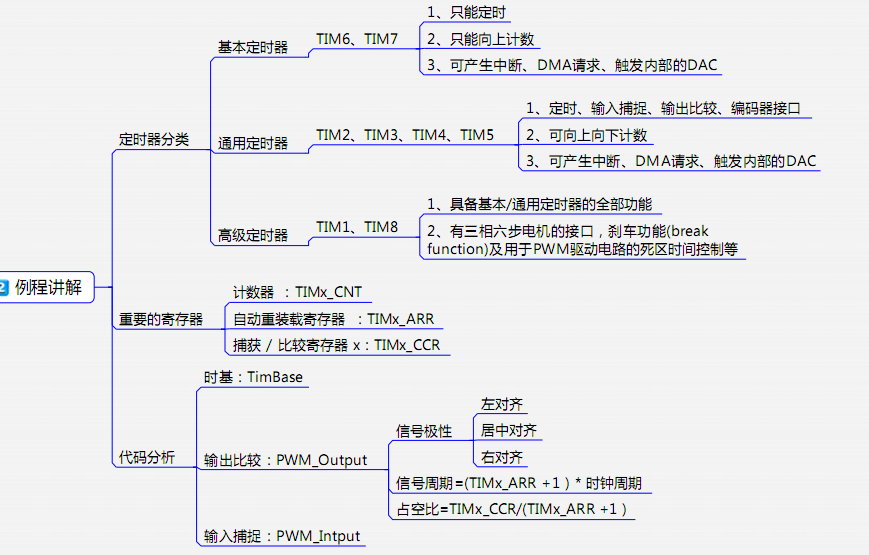
一.定时器分类
11个定时器:
定时器:
1、8 高级(7路PWM输出)
2、3、4、5 通用(4路)
6、7 基本
2个看门狗
1个sysTick

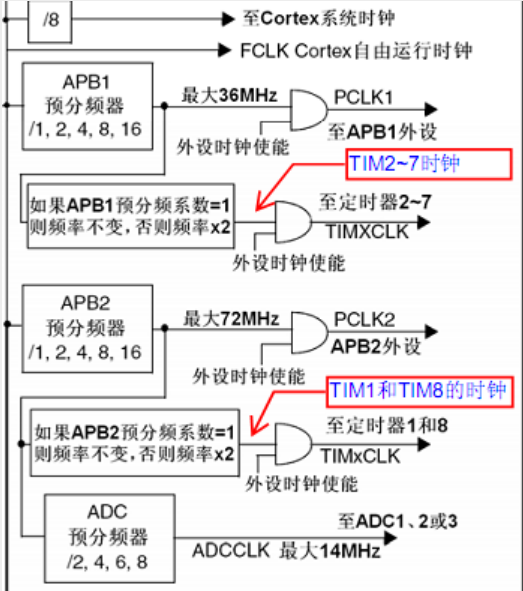
时钟分布:

二.这里我们主要对定时器中 定时时间的安排以及几路PWM的输出配置
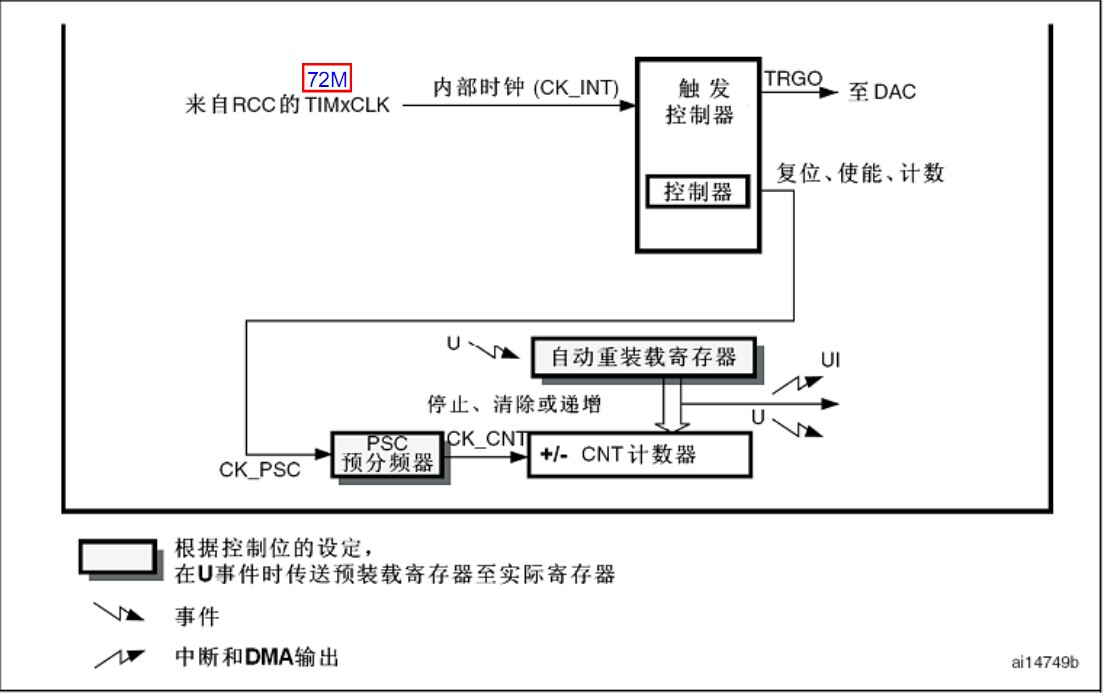
1,时间安排

当计数器达到自动重装载寄存器值 就会发生中断。
2.TIM2_Configuration(void)
其中的这两句
/* 自动重装载寄存器周期的值(计数值)*/
TIM_TimeBaseStructure.TIM_Period=1000;
/*时钟预分频数为71+1*/
TIM_TimeBaseStructure.TIM_Prescaler= 71;
故定时器溢出时间为:
TIM_Period / Auto Reload Register(ARR) = 1000 TIM_Prescaler--71
TIM_Period = 1 / (72MHz/72)
故中断时间:1 / (72MHz/72)*1000 = 1ms
3.输出方波(输出比较)
①
TIMxCLK/CK_PSC --> TIMxCNT --> TIMx_ARR --> TIMxCNT 重新计数
(计数寄存器)
TIMx_CCR(电平发生跳变)
TIMxCNT = TIMx_CCR //当两个寄存器的值相等的时候电平发生跳变
TIMx_CCR:自动重装载寄存器的值:
TIM_TimeBaseStructure.TIM_Period = 999;
CK_PSC分频:
TIM_TimeBaseStructure.TIM_Prescaler = 0;
②信号周期=(TIMx_ARR +1 ) * 时钟周期
③占空比=TIMx_CCR/(TIMx_ARR +1)
TIM_OCInitStructure.TIM_Pulse = CCR1_Val;
同一个定时器,输出4路PWM波形,频率不可不同,波特率可不同;
在使用KEIL自带的仿真的时候,

Use Simulator