持续集成(Continuous Integration)是一种软件开发实践,即团队开发成员经常集成它们的工作,通过每个成员每天至少集成一次,也就意味着每天可能会发生多次集成。每次集成都通过自动化的构建(包括编译,发布,自动化测试)来验证,从而尽早地发现集成错误,减少一些反复的工作等等,使团队更加有效的开发协作。
持续集成相当于将传统工业的流水线作业的思想应用到现代的软件工业中来。不同之处在于,工业流水线最终出来的是一个一个的产品复制体,但是软件流水线最终出来的是一代一代更新迭代的版本,但是共同点在于:整体产出的效率将极大地增加。
CI解决的问题:
- 小步伐的产品迭代
- 高频率的版本发布
- 随时随地的系统集成
- 稳定的系统演进线路图
前言
在本篇文章中,我们将介绍如何将使用 Angular CLI 构建的 Angular 项目,通过 Travis CI 持续集成以及部署到 Firebase 上面。
它的工作流程大致是这样的:
- 提交代码到 Github。
- 喝一杯咖啡。
- TravisCI 开始拉取你的代码,并安装所有的依赖。
- 执行 Angular CLI 的 Build 命令,生成发布包。
- 将发布包部署到 Firebase 上面。
关于项目的创建,就不再多说,可以参考 Angular 初窥门径[1]:Getting started。
Firebase
Firebase是一家实时后端数据库创业公司,它能帮助开发者很快的写出Web端和移动端的应用。自2014年10月Google收购Firebase以来,用户可以在更方便地使用Firebase的同时,结合Google的云服务。Firebase能让你的App从零到一。也就是说它可以帮助手机以及网页应用的开发者轻松构建App。通过Firebase背后负载的框架就可以简单地开发一个App,无需服务器以及基础设施。
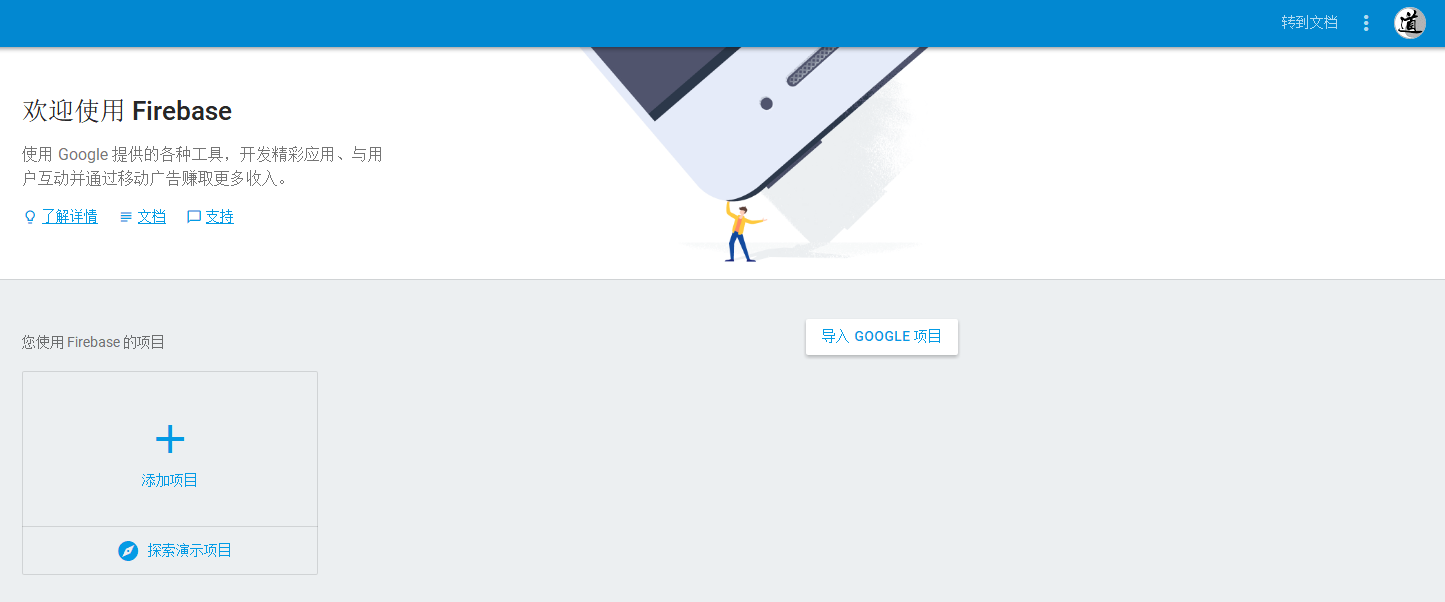
1.登陆 Firebase 控制台,如图:

2.添加项目
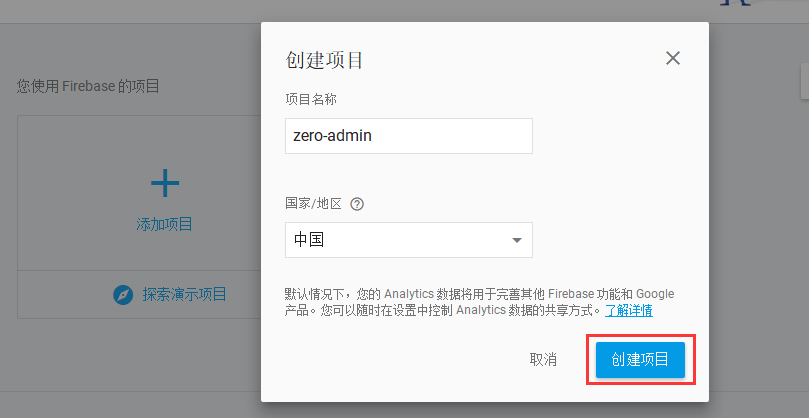
点击添加项目按钮,如图:

点击创建项目按钮
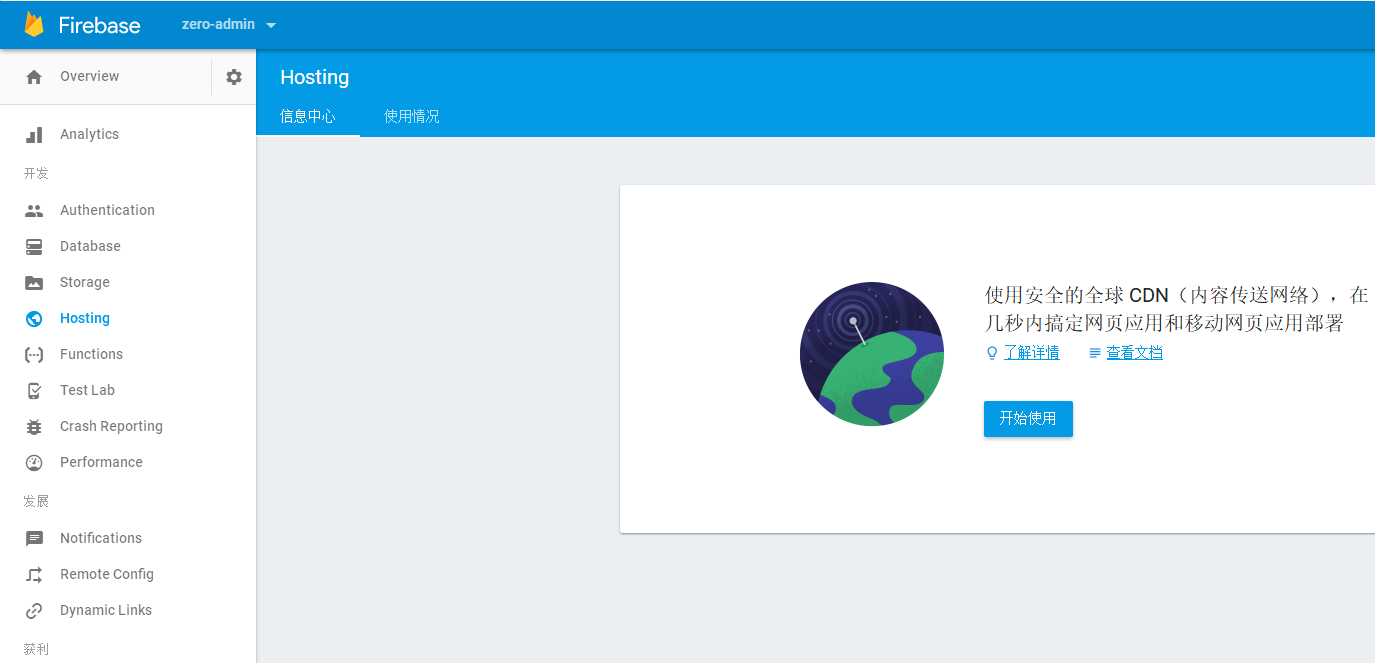
3.查看Hosting

到此,部署环境已创建完成。
发布项目
firebase-tools 是一个npm包,用来使用命令行的方式发布项目的工具
安装firebase-tools
npm install -g firebase-tools
登录
firebase login
执行完之后,会自动打开浏览器,并跳转到 google 的登录页,然后授权给 firebase,如图:

注:推荐使用Proxifier全局代理,只使用浏览器代理模式是不行的。
初始化
登录成功之后,切换到你的项目根目录,执行以下命令:
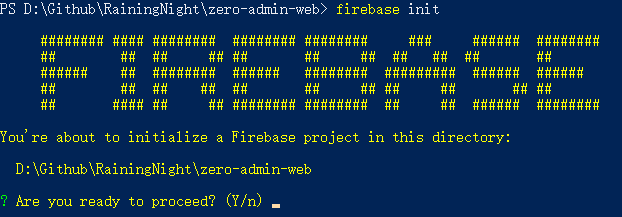
firebase init

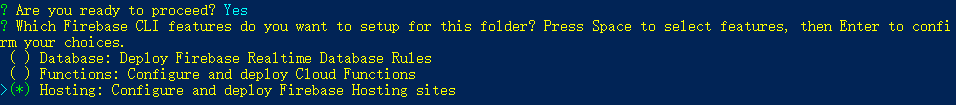
输入 y 继续,然后是选择要初始化的功能,在这里选择 3-Hosting 就行了:

然后还有以下几个选项:
? Select a default Firebase project for this directory- 选择你的项目目录? What do you want to use as your public directory? (public)- 输入dist,与 Angular-CLI 工具生成的目录一致。? Configure as a single-page app (rewrite all urls to /index.html)? (y/N)- 输入y,因为我们是 SPA 应用。
初始化完成,我们的项目里多了 .firebaserc 和 firebase.json 两个文件。
部署
首先使用 Angular-CLI 的 ng build --prod 命令,生成发布文件,然后再执行以下命令:
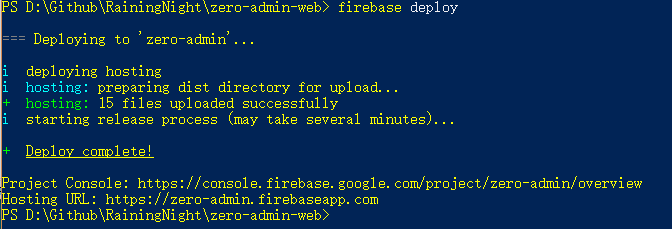
firebase deploy

然后在浏览器器中打开 Firebase Hosting 的URL,https://zero-admin.firebaseapp.com/dashboard,访问成功!
获取部署秘钥
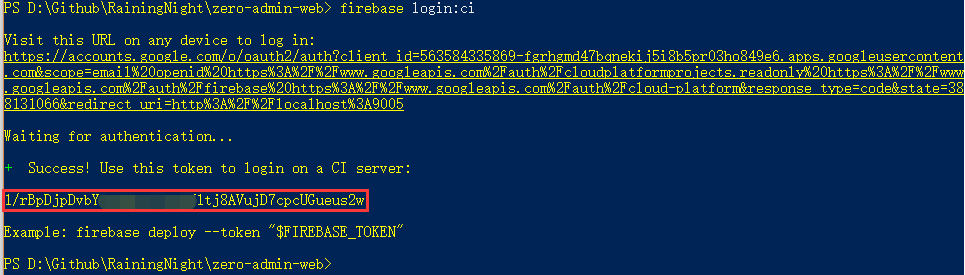
在部署成功后,我们需要获取它的秘钥,用于在 CI 中来自动部署:
firebase login:ci

Travis CI
Travis CI 是目前新兴的开源持续集成构建项目,它与jenkins,GO的很明显的特别在于采用yaml格式,简洁清新独树一帜,目前已经支持大部分主流语言了,如:.NET、C、PHP、Ruby、Python、Nodejs、Java、Objective-C等等,Travis CI 与 Github 集成非常紧密,官方的集成测试托管只支持Github项目,不过你也可以通过 Travis CI 开源项目搭建一套你自己的方案。
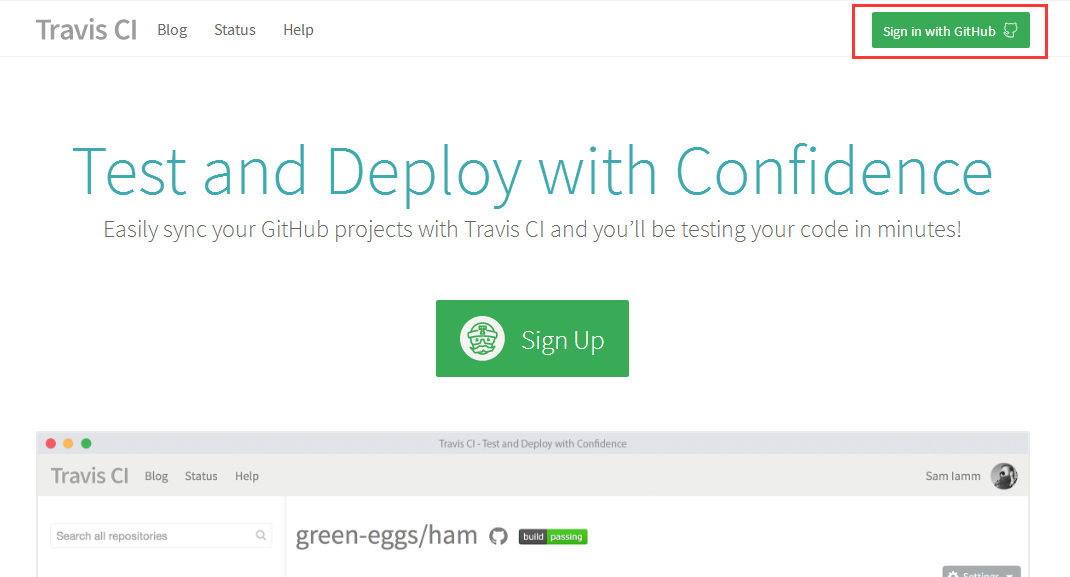
登录 Travis CI
首先我们要有一个 Github 账号,接下来就打开 Travis CI 的 官网 ,然后使用Github进行授权登录。

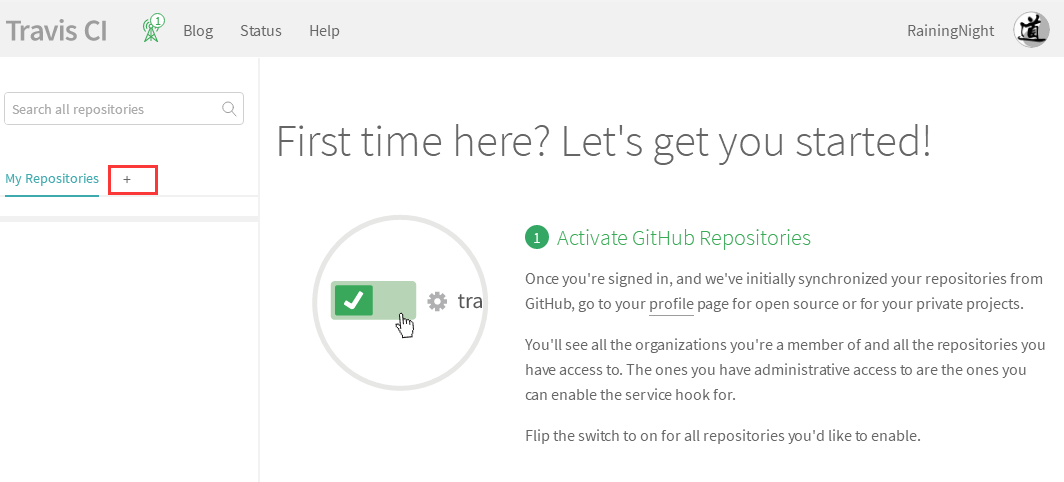
创建项目
登录成功后显示如下:

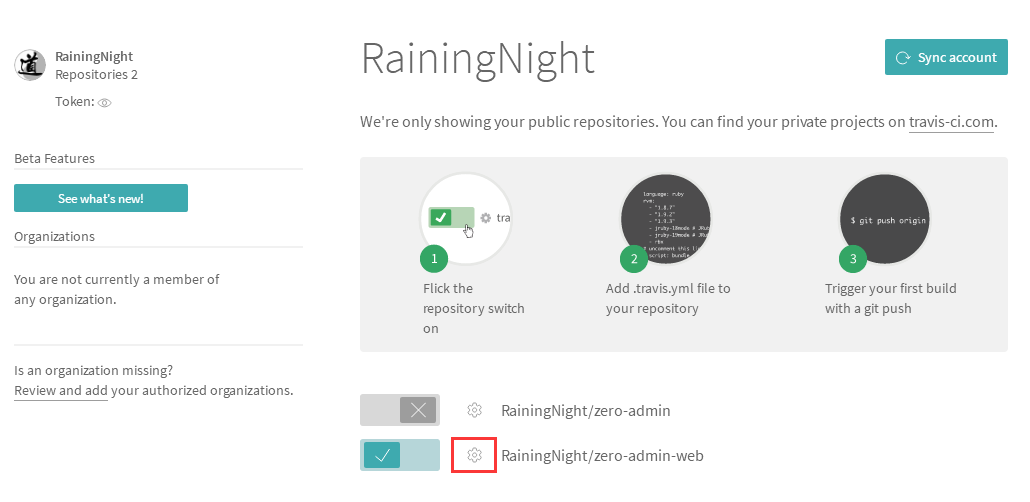
点击上图中的 + 号,选择我们想要创建持续集成的项目,点击设置图标:

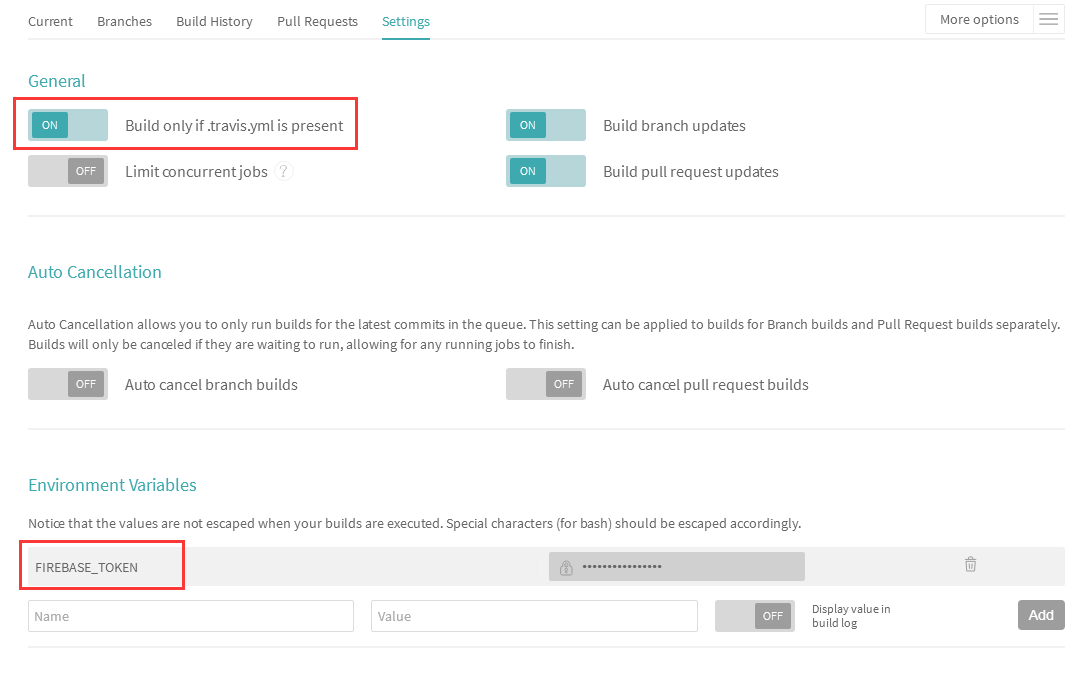
然后跳转到设置页面:

我们勾选 Build only if .travis.yml is present, 并且可以看到 Build Pushes 和 Build Pull Requests 默认是勾选的,意味着将我们推送或者合并一个 Pull Requests 的时候,将出发 Travis CI 的构建任务。最后,我们添加了一个环境变量,Key 为 FIREBASE_TOKEN,Value 是我们之前从 Firebase 中获取到的,用来在构建成功后部署到 Firebase 中去。
创建 .travis.yml 文件
接下来,在我们的项目中创建一个 .travis.yml 文件,用来配置 Travis CI 的构建步骤:
language: node_js
node_js:
- "8.1.3"
branches:
only:
- master
before_script:
- npm install -g firebase-tools
- npm install -g @angular/cli
script:
- ng build --prod
after_success:
- firebase deploy --token $FIREBASE_TOKEN
cache:
directories:
- $HOME/.npm
notifications:
email:
on_failure: change
on_success: change
before_script:构建之前要运行的脚本,在这里,我们使用 npm 安装 firebase-tools 和 @angular/cli。
script:表示构建的脚本,使用 Angular CLI 的 build 命令,来生成部署文件。
cache:表示要缓存的文件,在这里,我们缓存 npm 的资源包。
after_success:构建成功后要执行的脚本,我们是要发布到 Firebase 上面。
notifications:用来配置构建成功或失败时的通知方式。
更加详细的配置可以查看 Travis CI 的 官方文档。
开始持续集成
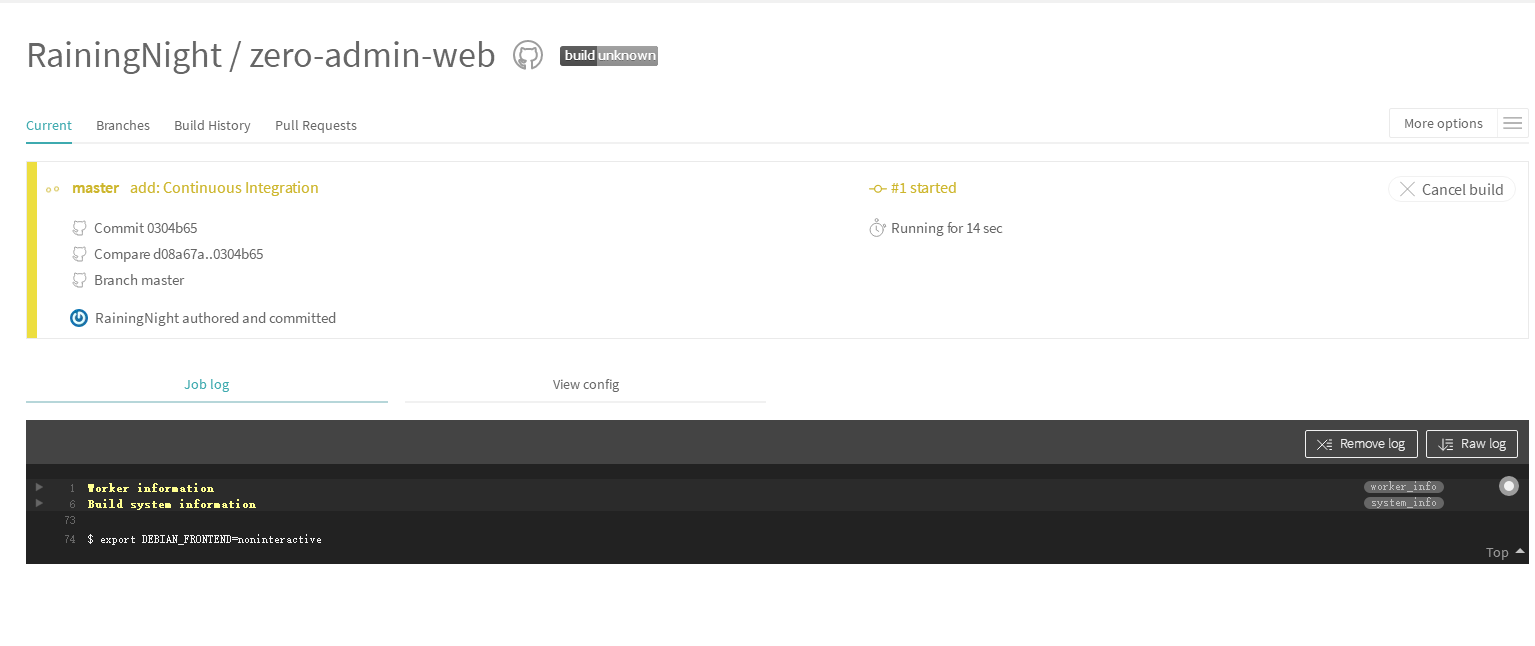
经过上面对 Firebase 和 Travis CI 的配置,可以开始我们的持续集成了,首先提交代码到 Github。由于我是在 dev 分支开发,而 Travis CI 中配置的是 master 分支,所以需要合并到 master 分支,才会触发构建。当我们合并到主分支之后,便可以看到 Travis CI 中的构建日志:

等待构建完成,在浏览器中打开我们在 Firebase 中部署的域名 zero-admin,可以看到,已更新为我们刚刚提交的版本,大功告成。
总结
本文详细介绍了 Angular 项目使用 Travis CI 持续集成并部署到 Firebase 的步骤,而 Firebase 需要 VPN 才能访问,在国内还是多有不便,下次再介绍一下其它的部署方式。
附源码地址:zero-admin-web。