范仁义css3课程---32、背景2( background-position)
一、总结
一句话总结:
background-position的作用是给背景图片定位,是背景相对于标签区域移动
1、background-position属性是元素区域相对于背景图定位,还是背景图相对于元素区域定位?
是背景图相对于元素区域定位,所以可以通过给background-position设置负值从而定位到图片的不同部位
二、background-position
博客对应课程的视频位置:32、背景2( background-position)
https://www.fanrenyi.com/video/10/74
background-position属性设置背景图像的起始位置。
属性值
| 值 | 描述 |
|---|---|
| left top left center left bottom right top right center right bottom center top center center center bottom |
如果仅指定一个关键字,其他值将会是"center" |
| x% y% | 第一个值是水平位置,第二个值是垂直。左上角是0%0%。右下角是100%100%。如果仅指定了一个值,其他值将是50%。 。默认值为:0%0% |
| xpos ypos | 第一个值是水平位置,第二个值是垂直。左上角是0。单位可以是像素(0px0px)或任何其他 CSS单位。如果仅指定了一个值,其他值将是50%。你可以混合使用%和positions |
background-position 给图片定位
背景图片默认是贴着元素的左上角显示
通过background-position可以调整背景图片在元素中的位置
可选值:
该属性可以使用top right left bottom center中的两个值
来指定一个背景图片的位置
top left左上
bottom right 右下
如果只给出一个值,则第二个值默认是center
值也不是很多,就一个九宫格的位置
也可以直接指定两个偏移量,
第一个值是水平偏移量
-如果指定的是一个正值,则图片会向右移动指定的像素
-如果指定的是一个负值,则图片会向左移动指定的像素
第二个是垂直偏移量
三、课程代码

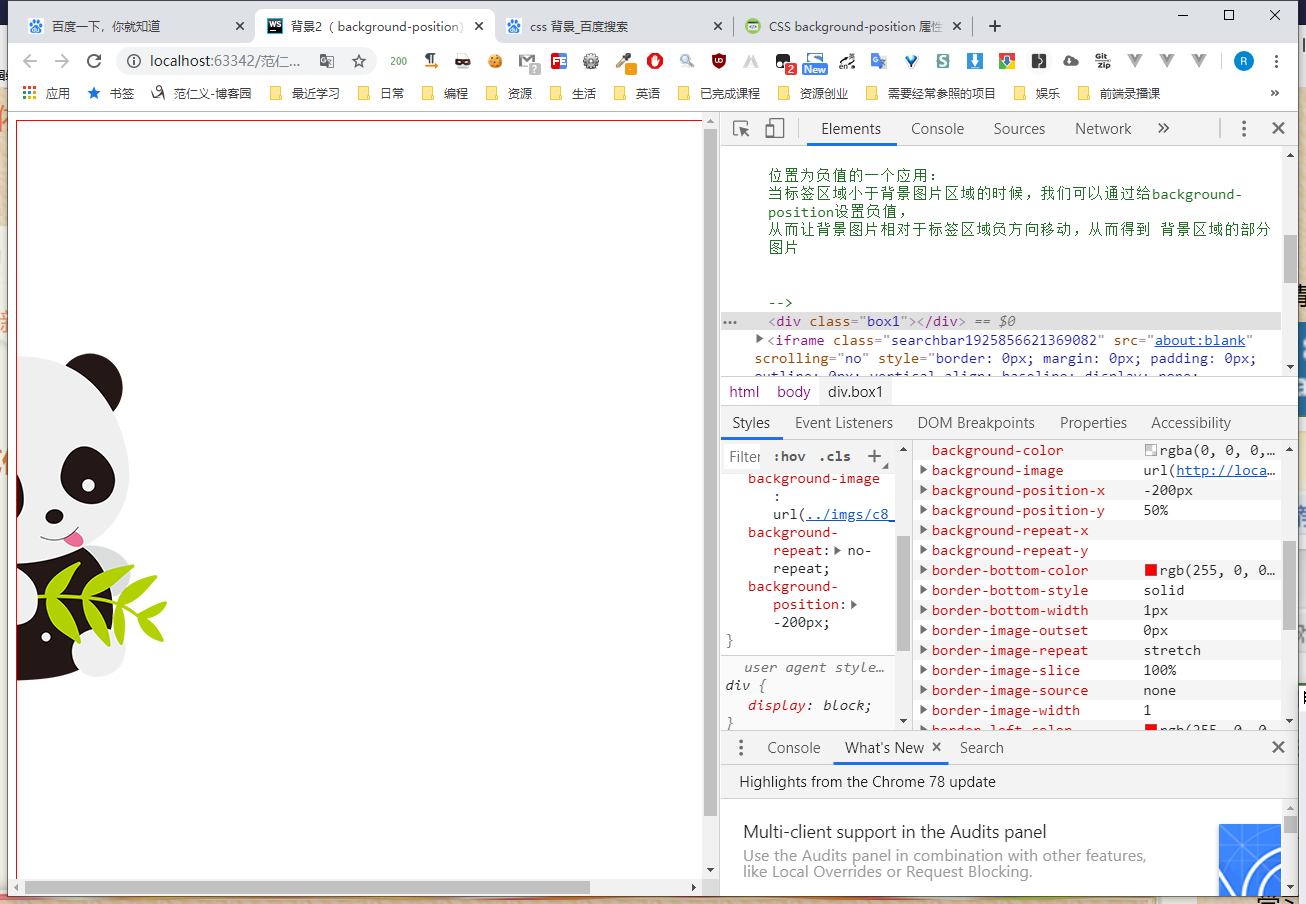
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>背景2( background-position)</title> 6 <style> 7 .box1{ 8 width: 800px; 9 height: 800px; 10 border: 1px solid red; 11 /*background-color: #ff4f81;*/ 12 background-image: url("../imgs/c8_1.png"); 13 background-repeat:no-repeat; 14 background-position: -200px; 15 } 16 </style> 17 </head> 18 <body> 19 <!-- 20 background-position 21 设置背景图像的位置(它是设置背景图像相对于标签区域的位置) 22 如果属性值是 left right top bottom center这样的情况 23 a、如果是两个值,前一个值代表水平方向,后一个值代表垂直方向 24 b、如果是一个值,那么垂直方向的值默认是center 25 26 属性值是百分比的情况 27 第一个值是水平位置,第二个值是垂直。 28 左上角是0%0%。右下角是100%100%。 29 如果仅指定了一个值,其他值将是50%。 30 31 xpos ypos 32 不仅可以设置正值,也可以设置负值 33 34 位置为负值的一个应用: 35 当标签区域小于背景图片区域的时候,我们可以通过给background-position设置负值, 36 从而让背景图片相对于标签区域负方向移动,从而得到 背景区域的部分图片 37 38 39 --> 40 <div class="box1"></div> 41 </body> 42 </html>