0.Hexo+Gihub Page 搭建网页
前情提要:在知乎偶然看到同学院的大佬在搞个人网站,于是乎,模仿大佬的姿态,也摸索着搞一搞属于自己的个人博客。从零基础到搞出第一个比较成功的博文,也没用多长时间,但废了好多功夫,在此记录一下部署的过程,也埋一下自己踩过的坑。本文内容基于一定的GitHub使用基础,至少有GitHub账号、会创建代码仓库、(使用过git命令),因为网页基本上是通过Markdown文本进行编辑的,所以还需要学习一下简单的Markdown语法(这是十分基础的Markdown操作,慢慢熟悉起来)。【大神请忽略此处提醒】(我是在windows10上部署的,如果是其他的系统,部署过程可能会有些许出入)
1.工具准备
1.1.node.js
直接去官网下载最新的版本,好多博文提到,不是最新版本的node.js经常会报错。下载后直接一路next,安装完成后在dos窗口输入 node -v 和 npm -v 查看版本号,如果出现下图中类似的版本号,则说明安装ok

1.2.git
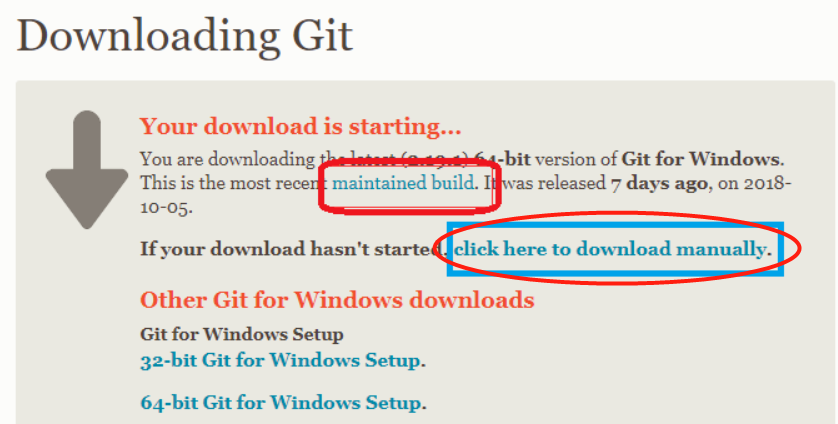
安装git,在git官网下载

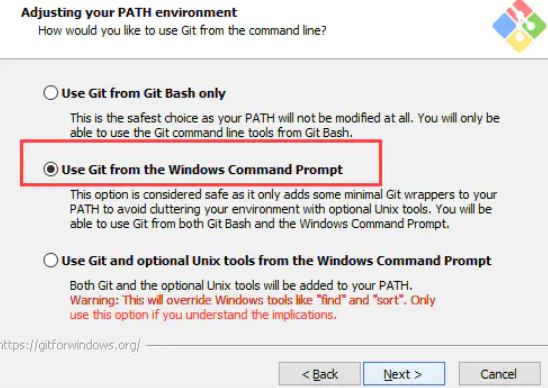
安装时注意选择如下图所示选项

在dos窗口测试git安装成功与否,输入 git --version ,如果出现版本号即为安装成功。
安装成功即可,目前无需额外配置。
2.安装配置
2.1 在个人GitHub创建一个代码仓库,如个人的GitHub账号为username则该代码仓库命名为username.github.io,否则会出现404警告!(见下文3.1)
2.2 测试对个人域名(https://username.github.io)的访问
在新创建的代码仓库中,打开setting页面,向下拖动,知道看见GitHub pages,并点击choose a theme 选择任意主题,之后对个人域名进行访问,发现此时,已经可以打开一个属于自己的网页了。

2.3. 安装hexo(重点步骤)
在文件夹中选择一个盘符,用于存储将来的网页内容(最好别用系统盘),比如我用D是D盘
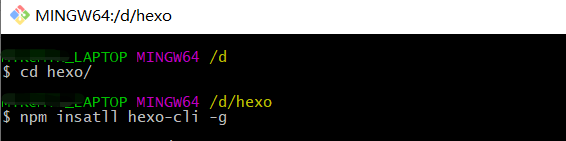
打开D盘,新建一个hexo文件夹,hexo文件夹中右击,选择 Git Bash Here ,打开git命令窗口输入命令: npm install hexo-cli -g (如果此处报错的话,可直接跳至下文中换源处)

如果此处报错,大概率是node的版本不是最新,重复上述node.js安装过程后在尝试本步;
此处还有可能出现的一个大问题是由于没有换源导致的下载安装错误,解决如下:
npm config set registry https://registry.npm.taobao.org
换完之后输入
npm insatll hexo --save hexo --version //查看版本号
在查看版本号时,如果出现了 hexo:版本ID 则说明安装正确,不用重复下面步骤 2.4,如果显示出的版本号以 hexo-cli: 版本ID 开头,则需要进行下面的步骤2.4.
2.4 hexo版本号
初始化,输入 hexo init

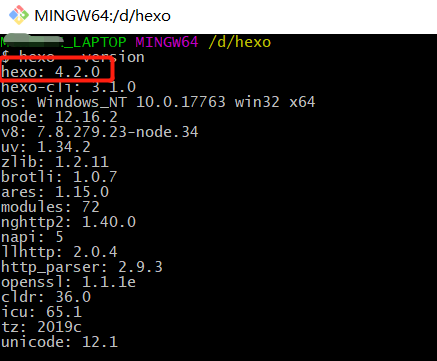
之后查看版本信息,输入 hexo --version

如果出现了上图中的版本号,则说明配置成功。
如果仍然报错,参照本文(并未实践过)
2.5 hexo的本地配置
在配置好hexo之后,输入 hexo g 生成文件命令
并运行sever: hexo s
如果运行正确的话会出现下图提示信息
![]()
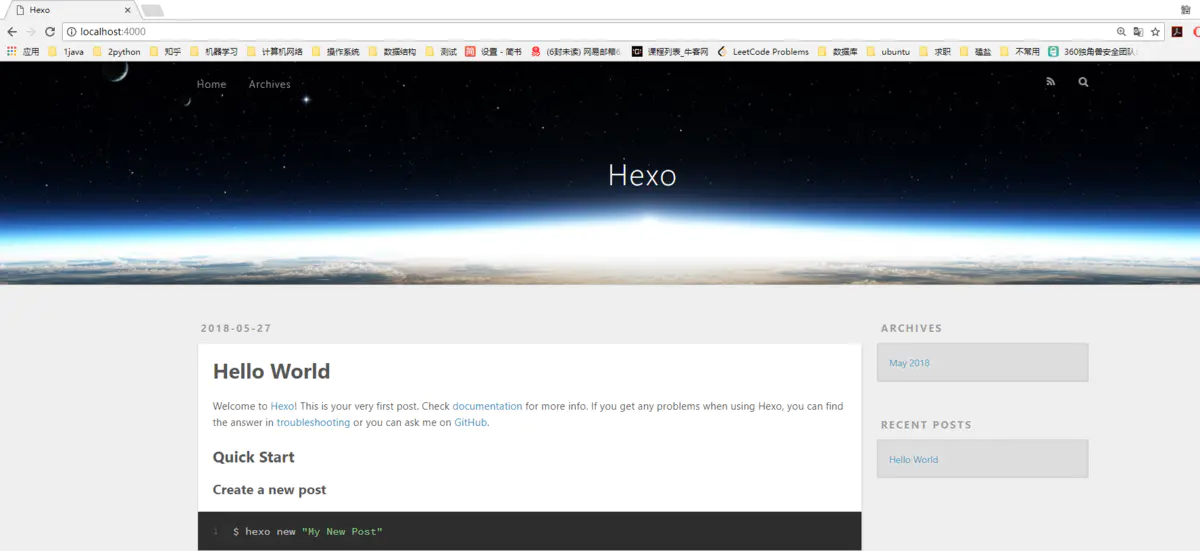
在浏览器中输入:http://localhost:4000/,之后会看到一个hello world的主页

hexo本地配置结束。
2.6 联系hexo与GitHub page
2.6.1 配置 git
在hexo目录下输入
git config –-global user.name “username” //(“”的账号是刚才Github里面自己注册的账号)
git config –-global user.email “qqnumber@qq.com” //(""的邮箱是你自己注册的邮箱)
2.6.2 配置ssh
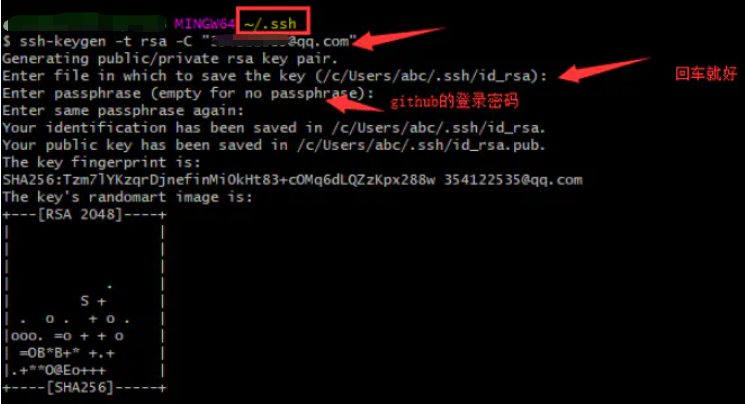
cd ~/.ssh ssh-keygen -t rsa -C “qqnumber@qq.com” //打自己的邮箱
参照下图,回车,然后输入自己登陆github的密码两次,直到生成图示

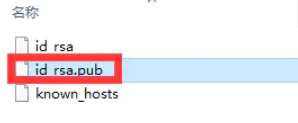
在C盘中找到.ssh文件,复制 id rsa.pub文件的代码

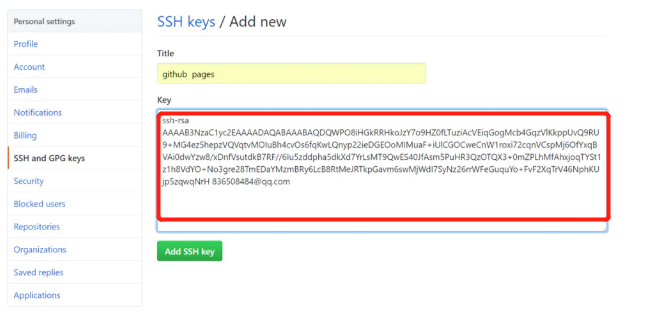
随后进入个人GitHub中,找到GitHub的setting->SSH and GPG keys->New SSH key,在key中输入刚复制的代码,如下图

2.6.3 测试ssh是否配置成功
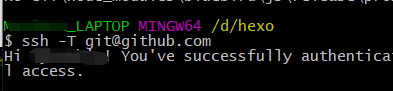
如果在输入 ssh -T git@github.com 之后,出现如下图所示的欢迎词,则说明配置ok

2.7 配置deployment
进入hexo文件,打开_config.yml
在deploy处添加内容,其中的username为自己的GitHub名称
deploy: type: git repo: git@github.com:username/username.github.io.git branch: master
2.8 操作指令
以下指令最好在写完网页内容之后执行
hexo g 在写完内容之后生成网页
hexo d 部署网页,并将内容同步到GitHub
hexo s 打开本地sever,能够进行本地预览
3.写第一篇博客
进入hexo文件中,并用git工具输入 hexo new post "article title" 进行新建博客,在hexo->source->_posts文件夹中生成了相应的.md文档,对该文档进行简单的编辑之后保存(过程中遵循Markdown语法)
回到git命令行中,输入:
hexo g hexo s
此时,可以通过本地预览网页内容
在命令行中输入 hexo d 同步到GitHub中,此过程如果报错 not found: git ,则输入
npm install --save hexo-deployer-git
按照提示进行操作,如果操作成功,则会提示 INFO Deploy done:git ,则网页内容同步到GitHub中,此时在网页中输入之前注册的GitHub网址内容即可打开个人的第一篇博客内容。
删除博客内容时,在source/posts文件夹下删除相应文章,并执行 生成和部署命令,即删除博文。
4.踩过的坑
4.1.404警告
出现此情况,大概率是自己的网址名称与自己GitHub账户名不一致导致的
4.2 修改文件前备份
修改hexo文件前记得备份,惨痛的教训!
4.3 图片不显示
自己写的博文中不显示图片,参照本文
4.4 ERROR Deployer not found:git
4.5 后续补充,包括使用gitee.io进行搭建hexo网站(国内访问速度非常快)等等
4.6 bash: hexo: command not found
5.修改主题
6.参考资料
[1] Hexo,自定义博客主题
[2] hexo引用本地图片无法显示
[3] hexo生成博文插入图片
[4] 如何更改使用hexo-github搭建博客的主题 theme