使用DockManager,添加DockPanel。
1,DockManager位于“导航和布局”分类中。

添加一个DockManager控件到窗体中以后,即是在当前窗体类中,添加一个DockManager对象。
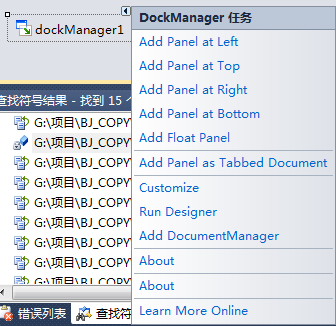
2,视图模式下,单击DockManager的三角,选择AddFloatPanel,拖动Panel到合适的位置,如图:

选择AddFloatPanel以后,实际上是在Form窗体类中声明了一个panel对象。
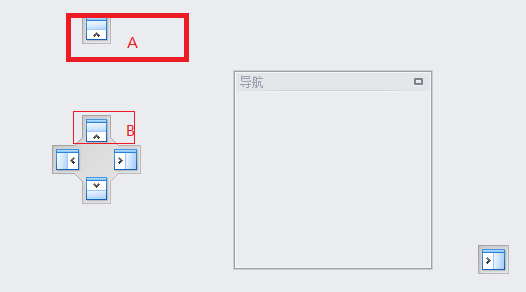
3,选择Panel的位置,注意箭头的指向,注意中心箭头和四周的箭头虽然指向相同,但是Panel将放置的位置是完全不同的,如图:

也就是说需要留意上册A与B的区别,同理需要注意左侧、右侧和下侧。
4,点击Dockpanel的快速编辑按钮,单击Add Custom Header Buttons可以在panel顶部添加按钮,如图:

雨滴图片所在的位置即为按钮。(但是不同 的按钮,会绑定相同的事件,进入相同的代码段,那么声明多个不同的按钮还有什么意义?)
设置DockPanel的AutoScroll属性也没有在普通WinForm Panel中好用,只在偶然机会中有作用,不能出现如下效果。看来只能是在DockPanel中再添加一个常规的Panel控件来实现诸如此类的效果。

其Options属性设置DockPanel的可停靠方式,如设置AutoDockLeft为false,那么该DockPanel便不能再左侧停靠,还能够设置双击Panel浮动等效果(默认),是否显示自动隐藏按钮等。
其Tabtext可以设置当AutoHide之后所显示的文本,如:

其他属性暂时不做追究。