策略模式
1)基本定义
一个类的行为或器算法可以在运行时更改,为一种行为模式。
意图:定义一系列算法,把他们封装起来,并且使他们可以相互替换。
解决问题:在有多种算法相似的情况下,使用if...else所带来的复杂和难以维护
使用场景:一个系统有多个类,而区分他们的只是他们直接的行为
如何解决:场景表示各自策略的对象和一个行为随着策略对象改变而改变的context对象,策略对象改变context对象的指向算法。
关键代码:实现同一个接口
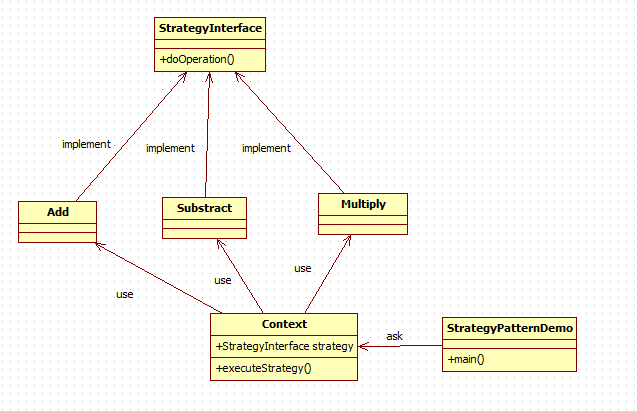
类图:

2.demo代码:
策略接口:
public interface Strategy {
public int doOperation(int num1,int num2);
}
策略接口实现类:
public class StrategyAdd implements Strategy{
@Override
public int doOperation(int num1, int num2) {
return num1 + num2;
}
}
public class StrategyMultiply implements Strategy{
@Override
public int doOperation(int num1, int num2) {
return num1 * num2;
}
}
策略Context:
public class StrategyContex {
Strategy strategy;
public StrategyContex(Strategy strategy) {
this.strategy = strategy;
}
public void setStrategy(Strategy strategy) {
this.strategy = strategy;
}
public int executeStrategy(int num1,int num2) {
return strategy.doOperation(num1, num2);
}
}
调用demo:
public class StrategyDemo {
public static void main(String[] args) {
int num1 = 2,num2 = 3;
StrategyContex contextAdd = new StrategyContex(new StrategyAdd());
System.out.println(contextAdd.executeStrategy(num1, num2));
StrategyContex contextMultiply = new StrategyContex(new StrategyMultiply());
System.out.println(contextMultiply.executeStrategy(num1, num2));
System.out.println("*************");
contextMultiply.setStrategy(new StrategyAdd());
System.out.println(contextMultiply.executeStrategy(num1, num2));
}
}
调用demo输出: