使用easyui窗口:以下是父页面
<html> <head> <title>定时调度管理</title> </head> <body width="100%" height="100%"> <table id="ListTable" title="定时调度管理" style=" 100%;height: 100%"></table> <div id="homepicAddWin"></div> </body> <script>
这里在原窗口打开
function edit(id){
var $win;
$win = $('#homepicAddWin').window({
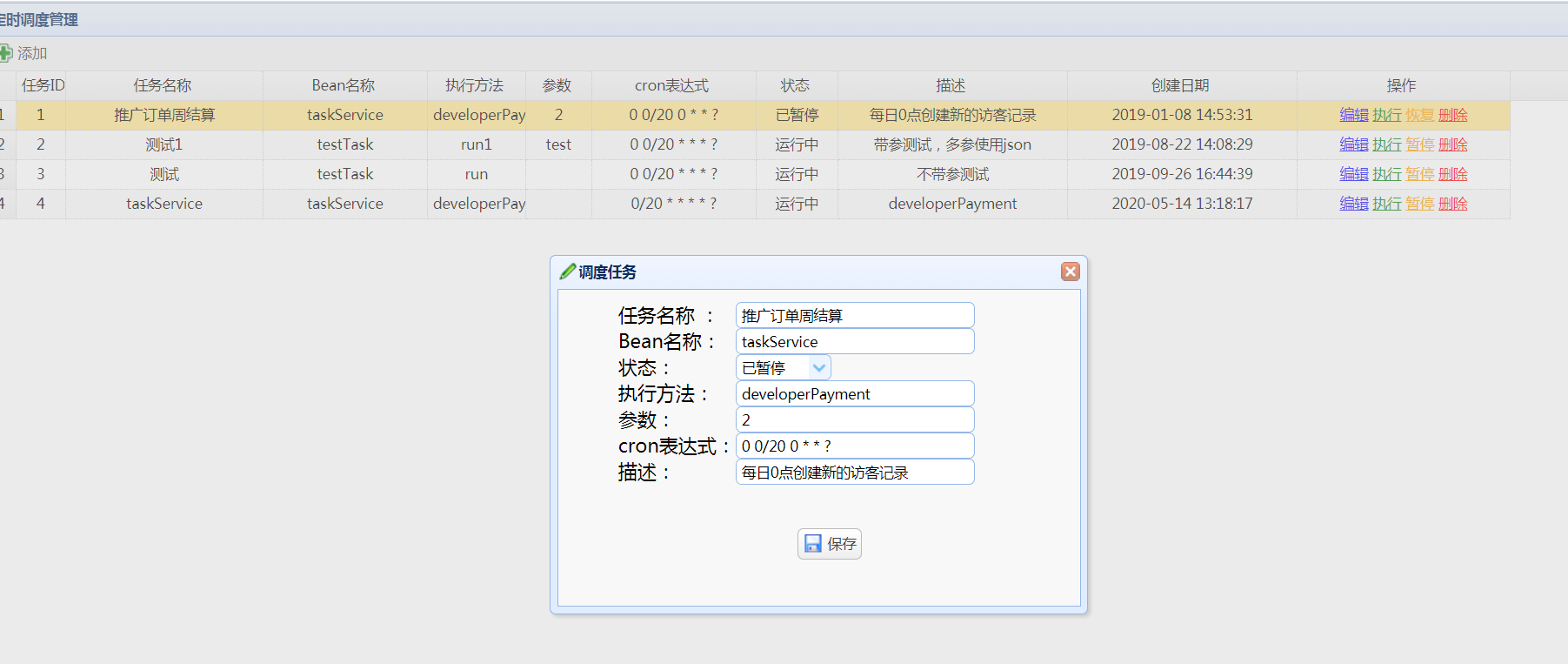
title:'调度任务',
href:"/api/jobs/jobForm?id="+id,
450,
height: 300,
shadow: true,
modal: true,
iconCls: 'icon-edit',
closed: true,
minimizable: false,
maximizable: false,
collapsible: false
});
$win.window('open');
}

注意,有些人会发现在窗口菜单中会出现无法使用js函数,这是因为父窗口在引用中的是子页面中<body></body>
之间的内容,如果script脚本写在body外将无法使用;子页面中我有一个selec标签用来回显定时脚本状态
<tr> <div> <td><label for="isPause">状态:</label></td> <td> <select id="isPause" name="isPause" style=" 80px" class="easyui-combobox" data-options="required:true" value="${result.isPause}"> <option value="true">已暂停</option> <option value="false">运行中</option> </select> </td> </div> </tr>
直接使用
$(function () {
$("#isPause").combobox('setValue','${result.isPause}');
}
这个会报错:jquery.easyui.min.js:12418 Uncaught TypeError: Cannot read property 'options' of undefined
意思是找不到options参数。这是因为easyui会动态改变页面dom结构,也就是说会在页面加载后,easyui会自己在页面生成combobox。
这个时候问题就来了。
因为jquery的$(function(){})方法也是在页面加载后就执行的,这句语句的执行顺序会在easyui生成combobox之前,这个时候页面还没有对应的combobox,所以会报错。
那么如果还是要这个操作,就在页面加载时设置一个定时器,判断easyui的控件是否已经完成了初始化。当已完成初始化时,才能使用控件。这样就通过性能,来换取系统的稳定执行。
参考:https://blog.csdn.net/easonjake/article/details/90671010
修改:
$(function () { var interval = window.setInterval(function () { //等待页面加载完毕 if($("#isPause").combobox().length > 0){ $("#isPause").combobox('setValue','${result.isPause}'); window.clearInterval(interval); } },100) })
等待页面加载完之后,再给select赋值。