一般后端请求来的数据,需要转换为自己需要的格式 城市列表案例
目的:为了搭建城市列表查询
原因:因为后端传来的数据,不能直接拿来使用,需要自己用js改造数据格式
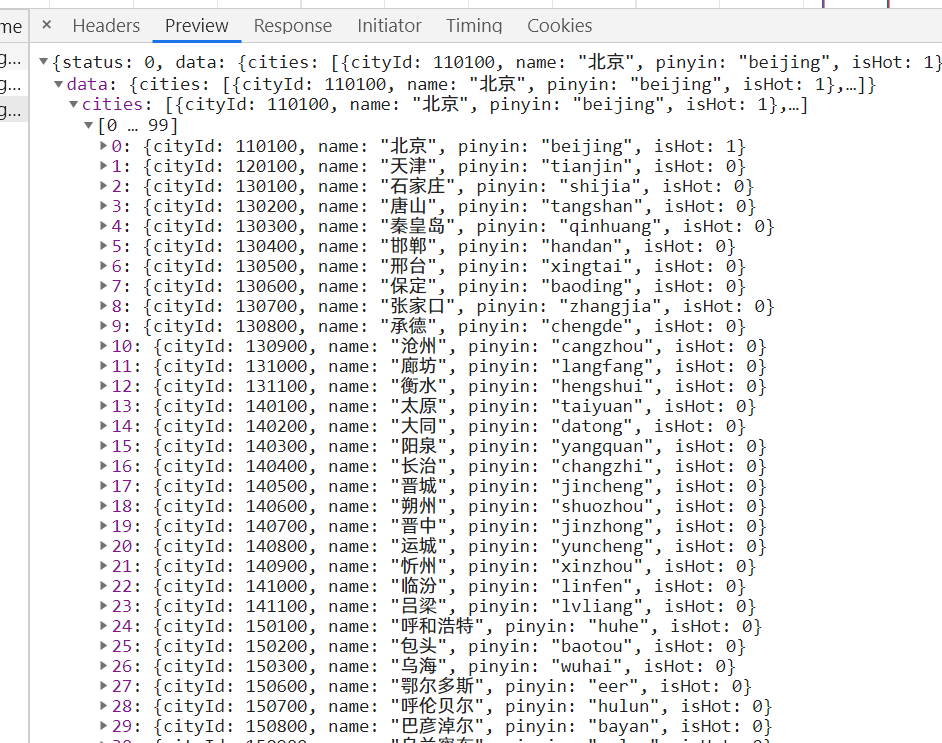
- 下图是请求到数据

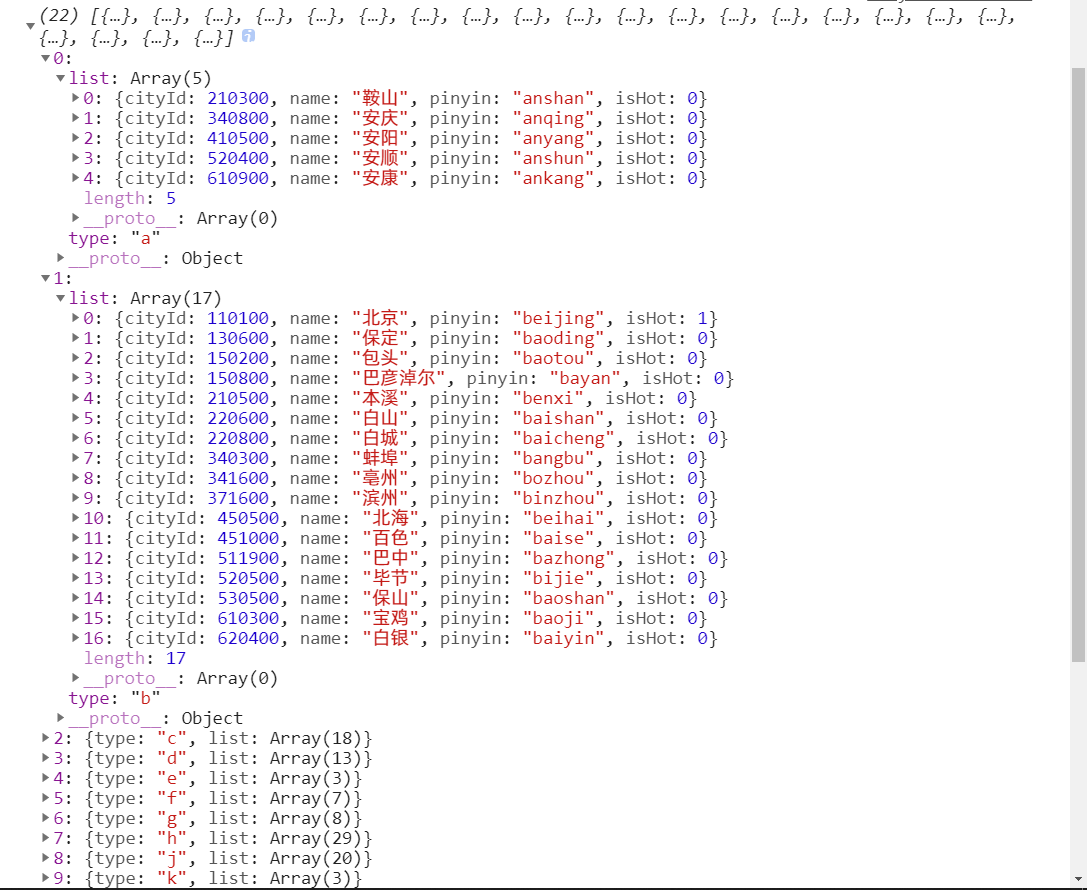
- 目标转为:

1.先创建26个字母,通过ASCII值
const letterArr = [];
for (let code = 97; code < 123; code++) {
letterArr.push(String.fromCharCode(code));
}
2.根据每个对象的拼音首字母进行过滤
const list = cities.filter((item) => item.pinyin.substring(0, 1) === letter);
filter过滤器,传入自己,加入条件进行过滤
3.遍历自己,将一个字母与之对应
letterArr.forEach((letter) => {
const list = cities.filter(
(item) => item.pinyin.substring(0, 1) === letter);
// console.log(list);
});
4.最后创建新数组,将有数据的数组加入,并创建需要的格式类型
methods: {
handleCityData(cities) {
const newcitylist = [];
const letterArr = [];
for (let code = 97; code < 123; code++) {
letterArr.push(String.fromCharCode(code));
}
// console.log(letterArr);
letterArr.forEach((letter) => {
const list = cities.filter(
(item) => item.pinyin.substring(0, 1) === letter);
// console.log(list);
if(list.length>0){
newcitylist.push({
type:letter,
list:list
})
}
});
console.log(newcitylist);
},
},