1、颜色:color
色值:十六进制、RGB、rgba、颜色名。
十六进制写法↓
color:#ff0000;
color:#ff0000;红色
实际中用工具吸取(fw,ps等)
颜色使用:背景色、边框色等。
2、字体:font-family
中文:微软雅黑、宋体。
英文:Aroal、Consola
书写方法↓
font-family: "Arial","Microsoft Yahei","SimSun";
3、字号:font-size
书写方法↓
font-size: 20px;
常用字号像素值:12/14/18/20都是一些偶数像素值。
文字大小,自己设置一个字体大小,如果不设置,网页会有一个默认的字体大小。
谷歌浏览器:最小显示12px,如果你设置小于12px,他会自动给你显示成12px
IE浏览器可以随意设置像素。
实际大小看设计图,没有设计图或模仿网站只能测量。
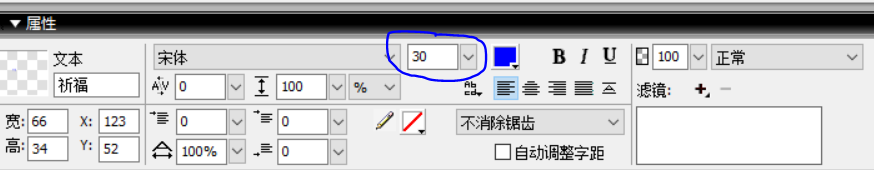
利用fireworks软件吸取,优点:方便快捷。
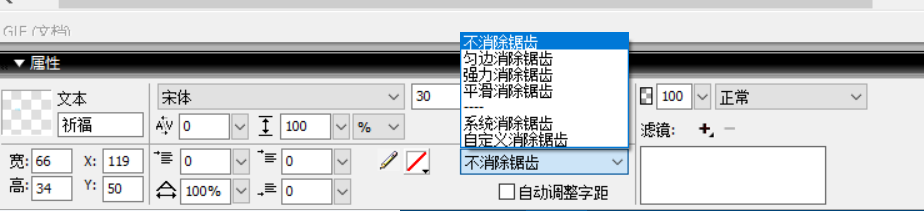
设置:设置成不消除锯齿。

计算机文字在设计的时候并不是"顶天立地"的,文字大小和字号有一定差距,想其他方法字号。
方法:写两个相同的文字,设置相同的字体和样式去尝试字号是多少,能够全部重合字号就是对的。
首先截图截一段文字图片,然后使用fw文字工具来写两个相同的文字↓

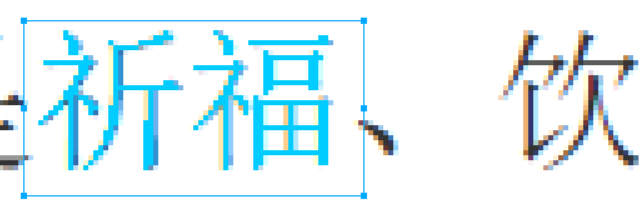
其次将自己的文字拖动到原文字上。

最后一点一点的拖动和调节字号,等到完全与原文字完全重合的时候,这个字号就是最终要的字号。


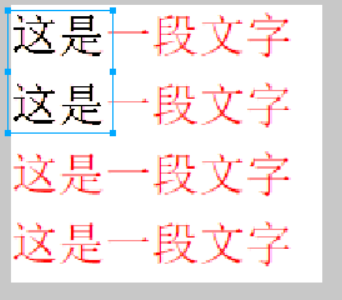
错误示范:差1px导致与原文字像素不一,原文字露出↓

注意:
一般网站字体颜色不会用纯黑,所以在模仿网站时不要见到黑色就用#000000,要用fw里的颜色吸取工具![]() 来确认颜色。
来确认颜色。
4、行高 line-height
一行文字实际占有的高度
单位:像素或百分比
line-height: 30px;
line-height: 200%;
fw量取方法
写两行文字,上下对齐,查看属性↓


行高、字号、字体都是font字体的单独属性。
注意:行高书写时必须在字号的后面↓(复合属性写法)属性和属性之间空格隔开,但是字号和行高例外,用/隔开 (字号/行高 字体)
font:14px/20px "宋体";
特殊用法:让一行文字在盒子里垂直居中,让行高等于盒子高。代码↓

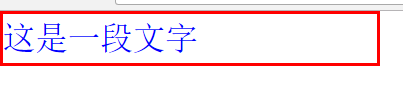
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en"> <head> <meta http-equiv="Content-Type" content="text/html;charset=UTF-8"> <title>Document</title> <style type="text/css"> *{ margin: 0; padding: 0; } p{ width: 300px; height: 40px; font-family: "宋体"; border: 2px solid red; color: blue; font-size: 26px; line-height: 28px; } </style> </head> <body> <p>这是一段文字</p> </body> </html>
效果图↓
![]()
可以看到这段文字并不是上下居中。
可以将行高设置与盒子高一样↓
line-height: 40px;
将ling-hright的属性值改为40(盒子高度),这段文字就会上下居中。
效果图↓

’
