一. HTML代码如下:
参考网站(echarts-JSON请求数据):https://blog.csdn.net/you23hai45/article/details/51585506
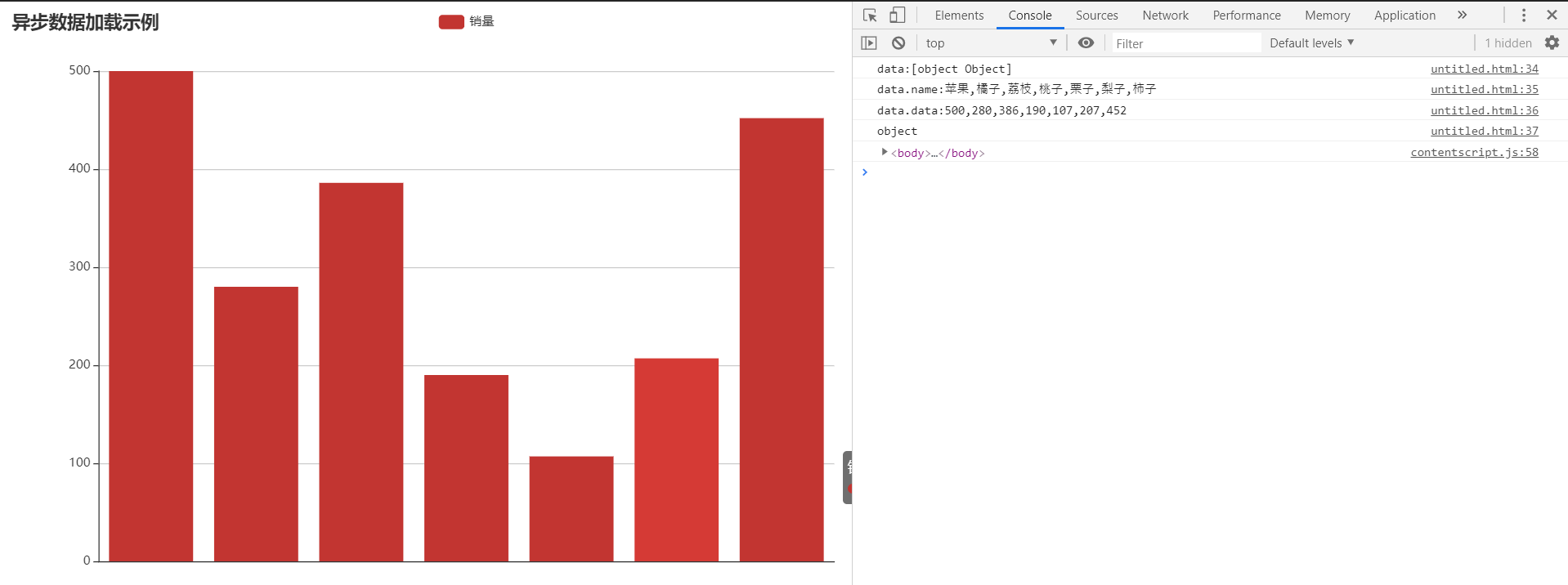
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>echarts-JSON请求数据</title> <script type="text/javascript" src="./jquery.min.js" ></script> //js文件和data.json都在同一文件夹 <script type="text/javascript" src="./echarts.min.js"></script> <script> $(document).ready(function(){ var chart = document.getElementById('chart'); var chartData = echarts.init(chart); chartData.setOption({ title: { text: '异步数据加载示例' }, tooltip: {}, legend: { data:['销量'] }, xAxis: { data: [] }, yAxis: {}, series: [{ name: '销量', type: 'bar', data: [] }] }); $.get('./data.json').done(function (data) { console.dir("data:"+data); //看看json的数据 console.dir("data.name:"+data.name); // object console.dir("data.data:"+data.data); // object console.dir(typeof(data)); //控制台输出的格式 // 填入数据 // var data = JSON.parse(data);//加上这行,将Sring类型的data转换为JSON形式 chartData.setOption({ xAxis: { data: data.categories }, series: [{ name: '销量', data: data.data }] }); }); function eConsole(param) { console.dir(param); } chartData.on("click",eConsole); }); </script> </head> <body> <div id="chart" style=" 900px; height: 600px;"></div> </body> </html>
二. data.json文件如下:
{
"name": [
"苹果",
"橘子",
"荔枝",
"桃子",
"栗子",
"梨子",
"柿子"
],
"data": [
500,
280,
386,
190,
107,
207,
452
]
}

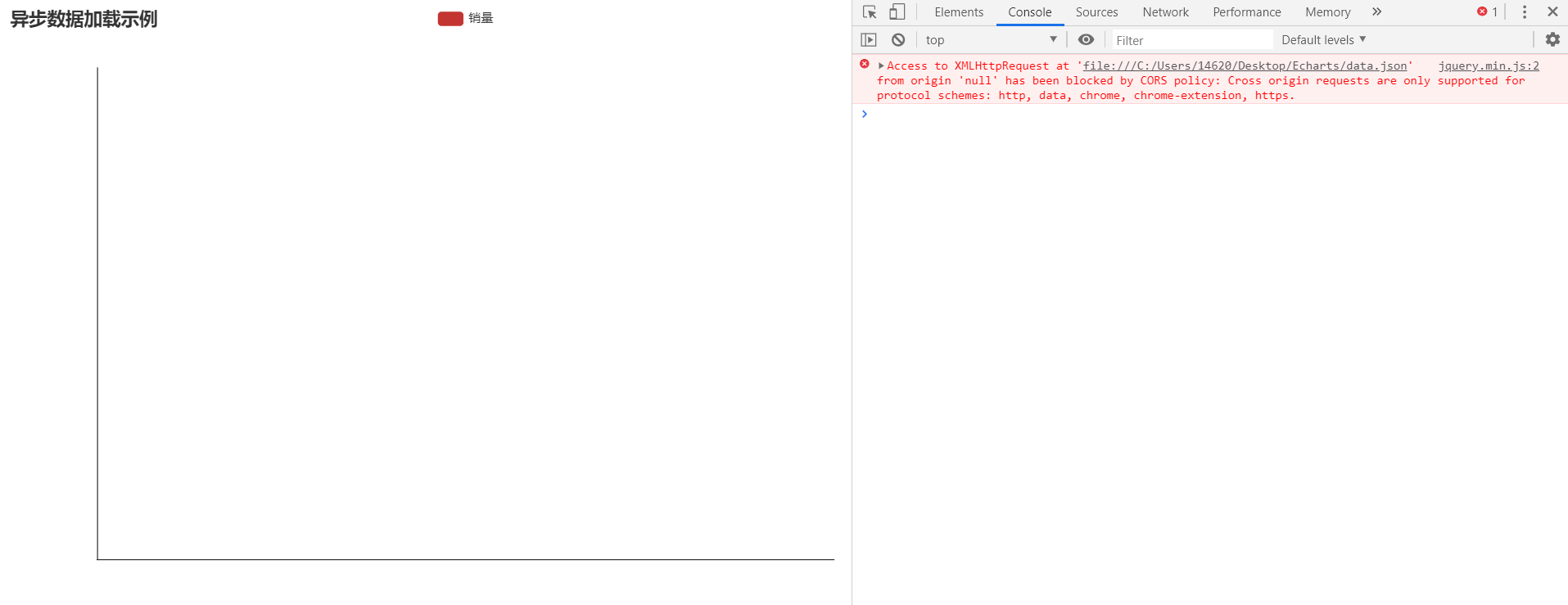
三. 以上面的方式访问会报错。如下:

报错内容:jquery.min.js:2 Access to XMLHttpRequest at 'file:///C:/Users/14620/Desktop/Echarts/data.json' from origin 'null' has been blocked by CORS policy: Cross origin requests are only supported for protocol schemes: http, data, chrome, chrome-extension, https.
四. 解决方法:
参考网站(【调试错误】Access to XMLHttpRequest at file:E590/ceshi.json from origin null):https://blog.csdn.net/OrangeChenZ/article/details/84986648
谷歌不允许这样访问。
本地部署网站web。
解决方式一:将html页面部署到服务器再访问。
如何部署?
第一步:控制面板->程序与功能->启用或关闭windows功能
 Internet Information Services 前面的复选框勾上。
Internet Information Services 前面的复选框勾上。
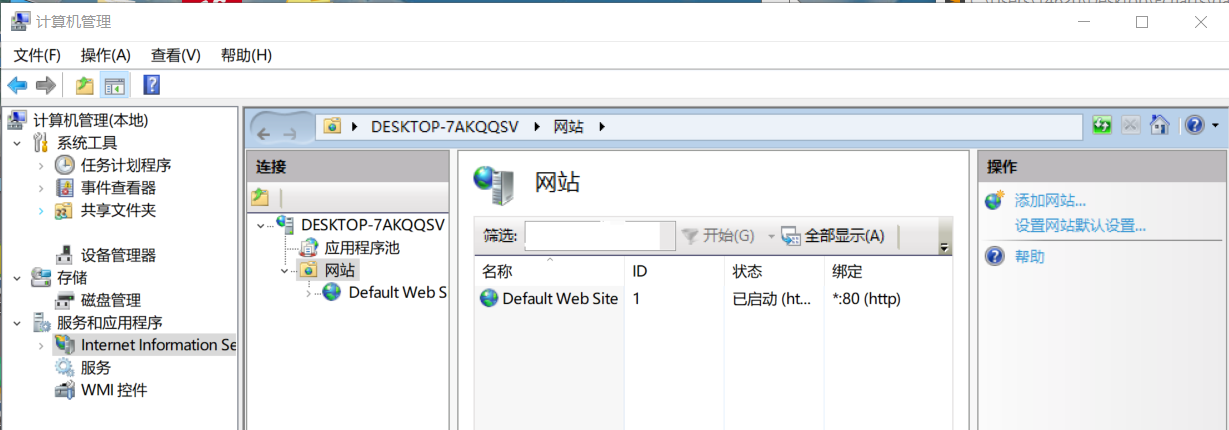
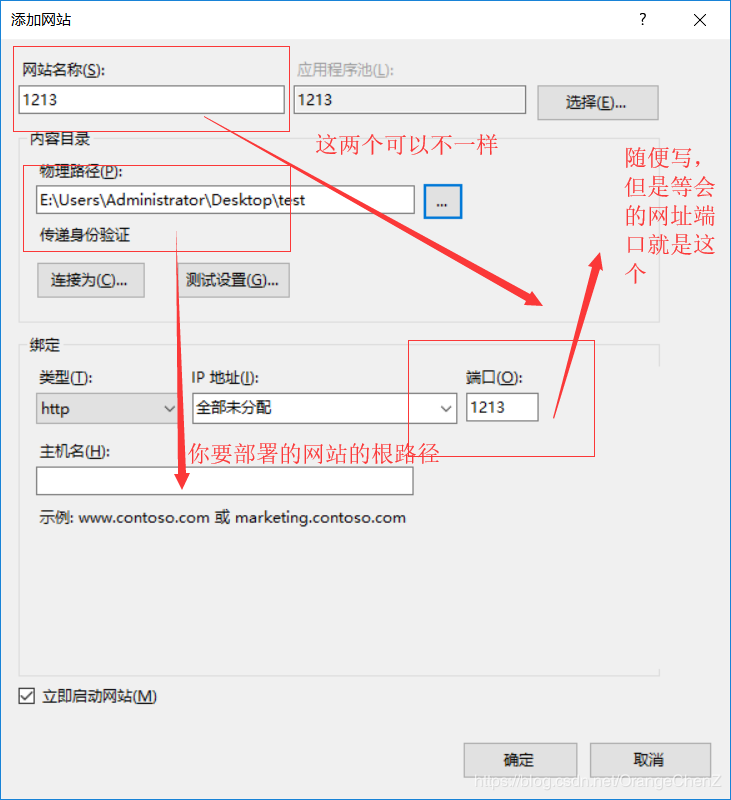
第二步:我的电脑右键->管理->添加网站


注:主机名不填,用localhost:1213访问本地服务器。
报错1:
HTTP 错误 403.14 - Forbidden
Web 服务器被配置为不列出此目录的内容。

解决1:
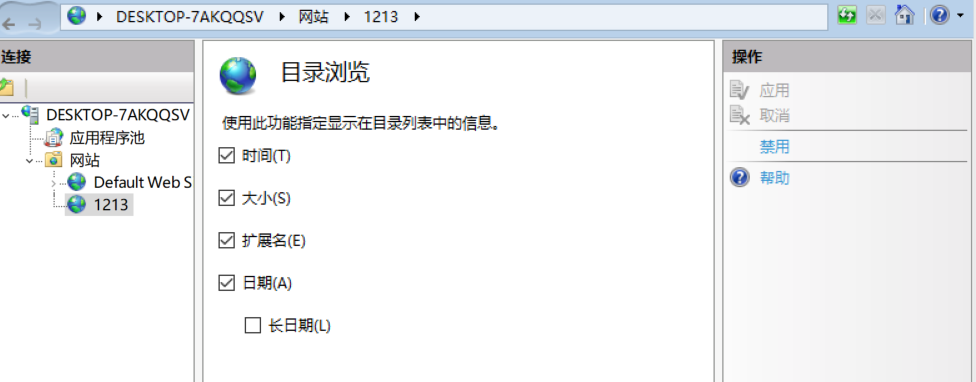
启用目录浏览。

报错2:
HTTP 错误 401.3 - Unauthorized 由于Web服务器上此资源的访问控制列表(ACL)配置或加密设置。
解决2:
网站1213右键->编辑权限->安全->添加Everyone权限

报错3:
HTTP 错误 401.2 - Unauthorized 由于身份验证头无效,您无权查看此页
解决3:
打开IIS管理器,操作如下:
1.功能视图--身份验证--匿名身份验证--编辑--选择应用程序池标识,启用匿名身份验证;
2.功能视图--授权规则--右键添加允许规则--选择所有匿名用户;
3.保证虚拟目录访问权限,可以添加everyone用户授予所有权限!
至此:localhost:1213成功访问。

打开HTML文件:

(over)