唠叨
项目列表,模块列表都已完成,现在开始写接口列表
接口列表数据分两部分,模块下的接口列表数据,还有个包含全部接口数据的列表,放在导航栏页,方便查看全部接口数据,这里页面的样式都是相同的
只是传递参数的时候,如果传递模块id就显示模块中的接口数据,不传参数,就显示全部用例
由于接口数据字段较多,我们先来创建添加接口数据页面,
先创建case.vue页面,然后添加到路由中

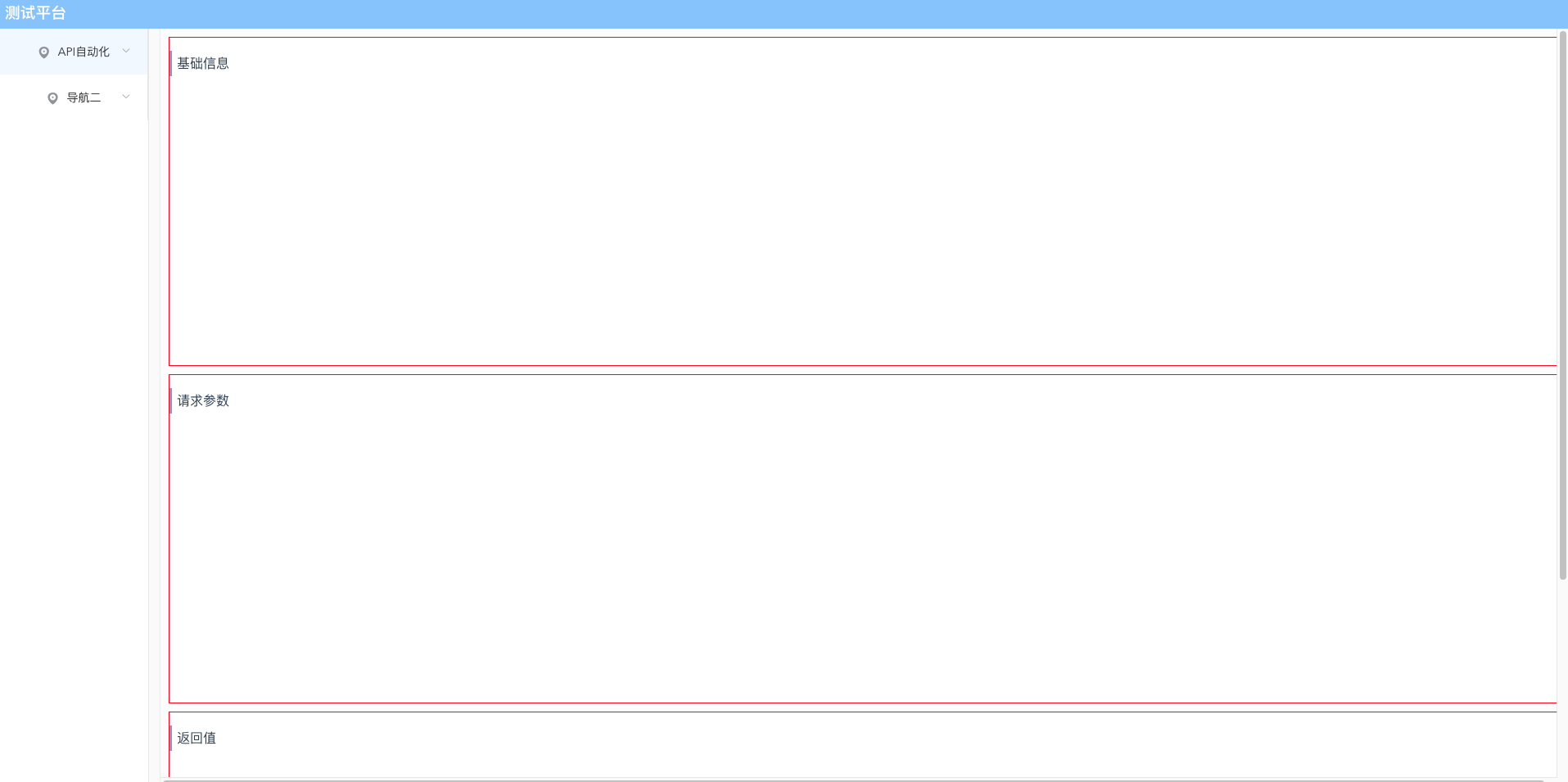
先来构思下页面结构,添加用例页面划分三个部分
基础信息,传递参数,返回值

先规定基础信息都有哪些:
基础信息:名称、备注、优先级、所属模块、标签。
请求信息:请求方法、URL、参数等
返回信息:返回值
基础信息部分

目前只搭建了页面,数据方面的还没有完善。