在Flash应用开发中,经常需要用到和Web服务器端的通信,把当前的应用程序状态存储到服务器上或者从服务器端获取信息等等。对于Flash来说,他已经提供了对Http协议和网络套接字(Socket)的支持。对于Http协议的支持,Flash通过URLRequest、URLLoader、URLVariables等类来完成操作。
1、Flash中获取外部图片等资源
在ActionScript3中,获取外部资源主要通过URLRequest和URLLoader两个类完成,可以通过注册URLLoader类的Complete和Progress等事件来监控获取外部资源的状态。
var myLoader:URLLoader=new URLLoader(); var myXmlLocation:URLRequest = new URLRequest("test.xml"); myLoader.load(myXmlLocation); myLoader.contentLoaderInfo.addEventListener(Event.COMPLETE,xmlLoadComplete);
如果我们获取的外部资源是二进制形式的,我们需要使用Loader类来代替URLLoader类。
2、Flash中的信息传输给Web服务器
在Flash中需要把数据传递给Web服务器,我们只能通过POST或者GET进行,POST动作相对于GET可以传递更多的数据,具体区别在于Http的entity body,对于POST来说,发送的值就在entity body中,对于GET来说,entity body永远为空。对于HTML表单,可以在Form的Method中指明当前传递数据是POST还是GET,但是Flash中,需要在URLRequest对像中指明当前的操作是POST还是GET。在Flash中,当需要给Web服务器传递数据时,需要URLRequest,URLVariables,URLLoader等三个类来完成。
var values:URLVariables =new URLVariables(); values.key=”Message”; var header:URLRequestHeader = new URLRequestHeader("pragma", "no-cache"); var request:URLRequest=new URLRequest("http://localhost/shopguide/data.php"); request.data=values; request.requestHeaders.push(header); request.method=URLRequestMethod.POST; var loader:URLLoader=new URLLoader(); try { loader.load(request); } catch (error:ArgumentError) { trace("An ArgumentError has occurred."); } catch (error:SecurityError) { trace("A SecurityError has occurred."); }
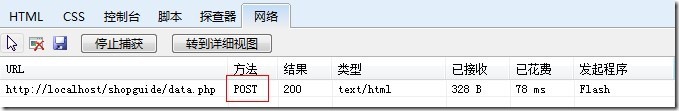
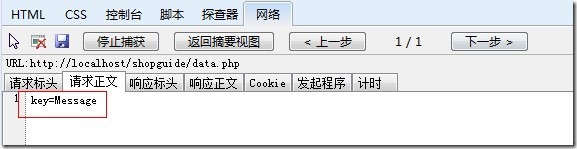
上面的代码,利用URLVariables构造出要传递数据的键值对,这样在PHP端,就可以通过$_POST[“key”]来获取传递的数据。代码中的URLRequestHeadere是一个Http请求头,即使应用程序具有所请求内容的缓存副本,也应当将请求转发给原始服务器。下面的图是在IE9的开发人员工具下看到的请求信息。
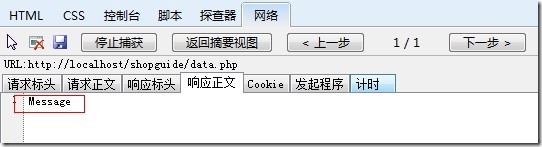
在PHP服务端,我们只需要echo($_POST['key']);就可以获取到请求的信息,第三幅图的响应正文就是PHP中echo输出的信息。
3、使用php://input获取没有指定键值对的Flash请求的内容
在《ACTIONSCRIPT 3.0编程》这本书中,他给出的一个传递XML的到Web服务器的例子并没有使用URLVariables类来构建键值对,示例代码如下:
var secondsUTC:Number = new Date().time; var dataXML:XML = <login> <time>{secondsUTC}</time> <username>Ernie</username> <password>guru</password> </login>; var request:URLRequest = new URLRequest("http://localhost/shopguide/data.php"); request.contentType = "text/xml"; request.data = dataXML.toXMLString(); request.method = URLRequestMethod.POST; var loader:URLLoader = new URLLoader(); try { loader.load(request); } catch (error:ArgumentError) { trace("An ArgumentError has occurred."); } catch (error:SecurityError) { trace("A SecurityError has occurred."); }
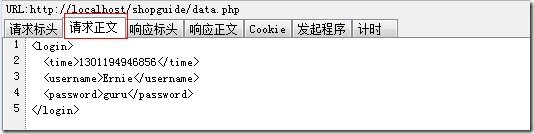
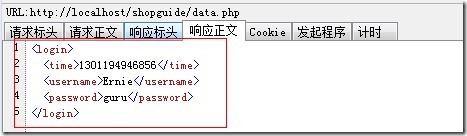
这个代码发送的请求与使用URLVariables类的差异在于请求的内容直接是发送的内容,就是没有键值,请求的内容如下:
像这样的请求如何在PHP中取得数据?后来查资料得知,可以通过PHP的file_get_contents("php://input")获取。在PHP中,file_get_contents返回的是一个字符串。通过输出file_get_contents的内容我们可以看到如下响应正文。
关于php://input,请参考这篇文章:
php://input是什么意思?php输入流input的介绍
ActionsScript3中还提供了Socket类和XMLSocket类,具体使用可以参考《 ACTIONSCRIPT 3.0编程》这本书。