(1).此刻我假设你已经把你的 通过 maven 自动化构建的 java demo 打包了,就是说生成了以 jar 或者 war 结尾的包文件了。
(2).假设你已经成功安装 docker 。
如果上面的俩个假设为True的话,那您可以接着往下看。
Docker相关术语:
(1).镜像、容器、仓库
Docker的特点:
(1).关键字:集装箱、标准、隔离。
Docker的部署实践:
1.创建dockerfile
注意我提到的假设:你的jar包或者war包都已经打包成功,并且docker安装成功。
dockerfile 的内容如下:
FROM azul/zulu-openjdk:8 VOLUME /home/work/springDemo ADD springDemo-0.0.1-SNAPSHOT.jar app.jar RUN bash -c 'touch /app.jar' ENTRYPOINT ["java","-Djava.security.egd=file:/dev/./urandom","-jar","/app.jar"]
FROM:基于哪个镜像
VOLUME:可以将本地文件夹或者其他container的文件夹挂载到container中
ADD:将文件<src>拷贝到container的文件系统对应的路径<dest>
RUN:RUN命令将在当前image中执行任意合法命令并提交执行结果。命令执行提交后,就会自动执行Dockerfile中的下一个指令
ENTRYPOINT:container启动时执行的命令,但是一个Dockerfile中只能有一条ENTRYPOINT命令,如果多条,则只执行最后一条
关于Dockerfile的介绍,可以查看:
https://www.dwhd.org/20151202_113538.html?lan=cn&lan=cn
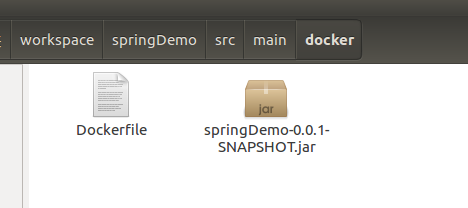
重点:dockerfile 和 jar包或者war包的位置

注意:新创建的 Dockerfile 文件需要和 jar 的在一个文件夹下。
2.Jar包的生成
大家看到上图中的.jar 的包可能会有困惑,这个包是怎么生成的呢?下面我们来看看这个包是如何生成的。
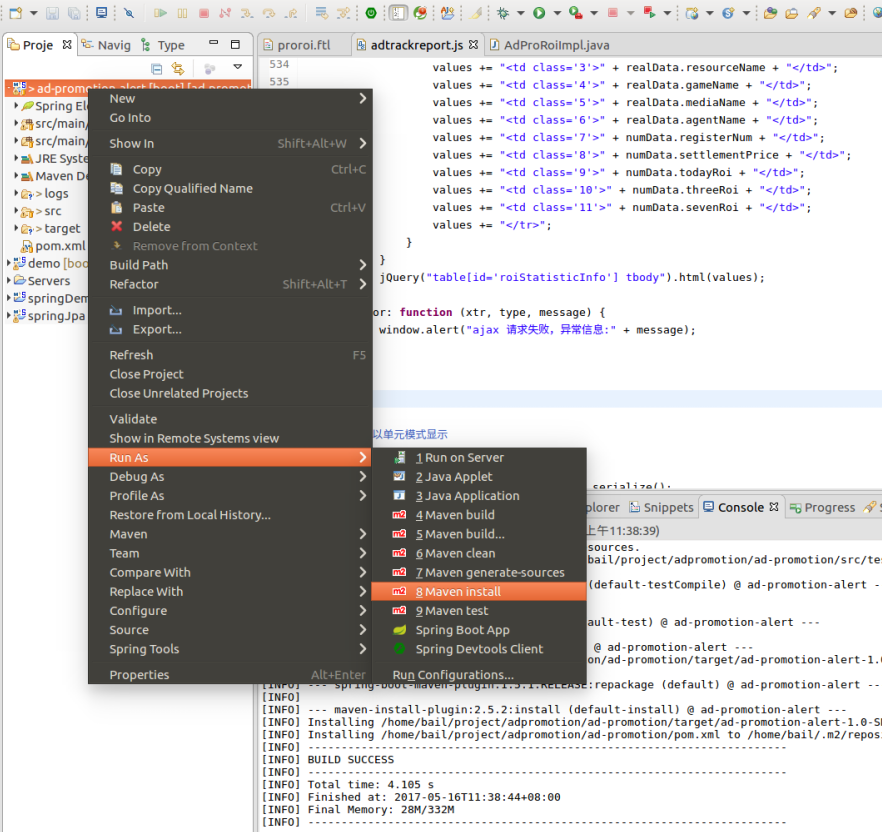
由于我是通过maven的方式来构建项目的,所以也是通过maven的方式来的build的,当然前提依然是你的环境中安装了 maven,具体操作我们来看看截图。

经过上面的操作后,就build 好了 jar包。 (花絮:你们知道一个用惯了windows 的人截这张图付出了多么大的代价吗?)
3.生成镜像

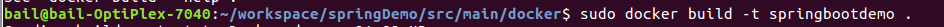
shell 命令说明:重点是你要 cd 到存放Dockerfile 和 jar包或者war包所在的文件夹下面。
命令:sudo docker build -t springbootdemo
-t参数的含义我记不清了,你可以通过 sudo docker build --help 来查看相关函数的解释。 springbootdemo是build的镜像名称。
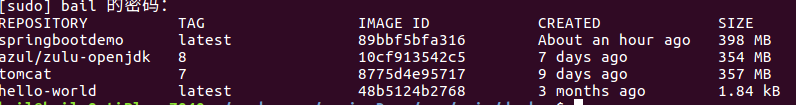
以上操作完成了Docker 镜像的创建。检验镜像是否创建成功,命令: sudo docker images ,可以看到springbootdemo就是刚才创建的镜像。

4.启动容器
容器其实也相当与镜像的载体。
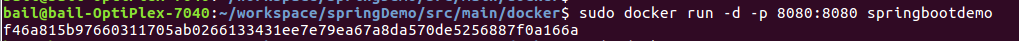
容器的启动命令截图:

启动命令:sudo docker run -d -p 8080:8080 springbootdemo
-d -p 的参数含义我也忘却了,大家可以查查。 8080:8080是一个端口的映射,它的具体逻辑和原理,我建议大家学习Docker中仔细看看,springbootdemo 就是我上面提到的镜像文件。
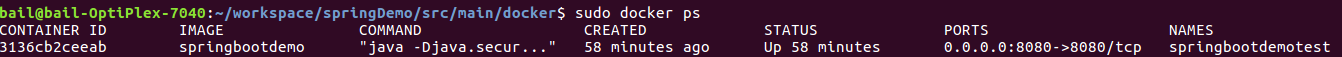
查看当前运行中的容器:sudo docker ps

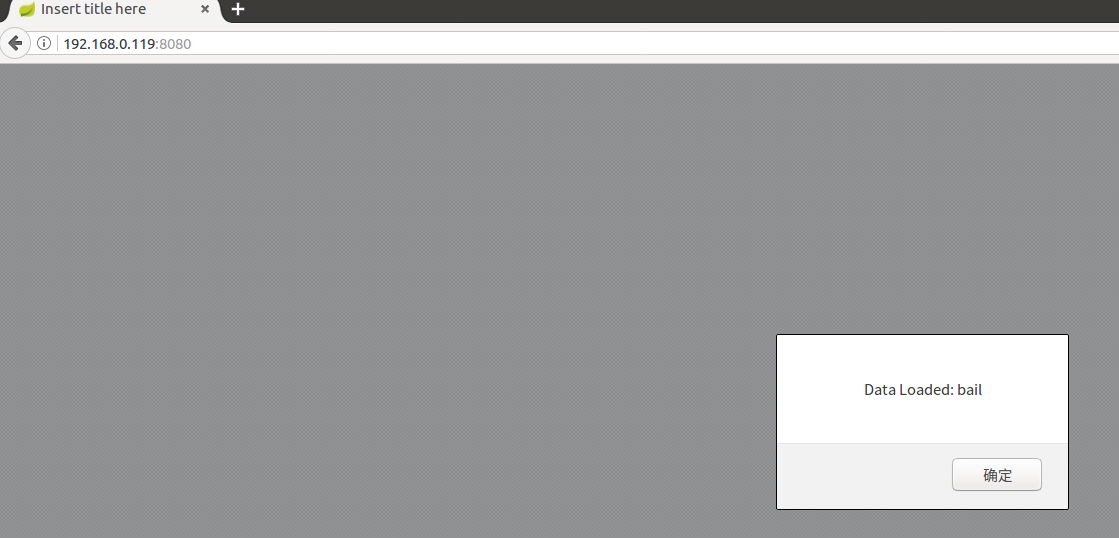
5.验证
验证环节就可看看我们的 Demo是否部署成功了,如果你的jar包或者war包跟我以一样,是web程序的话,就可以通过浏览器来测试。