最近做一个应用,其中用到地图及相关功能,默认情况下没有找第三方的地图API,直接用了自带的Bing Map控件,但是用了一段时间发现Bing Map对于中国用户来说还是不行,很多地理位置没有标明,而且不够细致,所以立刻想到的就是Google Map,于是找了一下相关资源,在Windows Phone应用中使用Google Map其实非常简单,下面详述一下步骤:
1. 有一个封装好的DLL类库:googlemaps.dll(点击下载),这个是核心内容,在项目里首先添加该DLL的引用:
2. 添加到XAML文件中几个引用并命名:
xmlns:my="clr-namespace:Microsoft.Phone.Controls.Maps;assembly=Microsoft.Phone.Controls.Maps"
xmlns:GoogleTileSource="clr-namespace:googlemaps;assembly=googlemaps"
xmlns:MSPCMCore="clr-namespace:Microsoft.Phone.Controls.Maps.Core;assembly=Microsoft.Phone.Controls.Maps"
xmlns:GoogleTileSource="clr-namespace:googlemaps;assembly=googlemaps"
xmlns:MSPCMCore="clr-namespace:Microsoft.Phone.Controls.Maps.Core;assembly=Microsoft.Phone.Controls.Maps"
3. 调用Google Map,这里要先简单说一下,比起iOS开发来说WP开发实在太方便了,也多亏了这个DLL写的好,只要将原有的Bing Map控件中嵌套一点内容即可,添加标签及获取地理位置完全不影响,XAML内容如下:
<my:Map x:Name="mMain" Margin="0,0,0,0" CopyrightVisibility="Collapsed" LogoVisibility="Collapsed" ScaleVisibility="Visible" CredentialsProvider="ApBXPZf5IR94SLXE8nh5FYsb5WHKrH1XPY7428-EqQudseivcWhCROIJvGmtnkAV">
<my:MapTileLayer Name="street" Margin="0,0,0,32">
<my:MapTileLayer.TileSources>
<GoogleTileSource:GoogleTile TileTypes="Street">
</GoogleTileSource:GoogleTile>
</my:MapTileLayer.TileSources>
</my:MapTileLayer>
</my:Map>
<my:MapTileLayer Name="street" Margin="0,0,0,32">
<my:MapTileLayer.TileSources>
<GoogleTileSource:GoogleTile TileTypes="Street">
</GoogleTileSource:GoogleTile>
</my:MapTileLayer.TileSources>
</my:MapTileLayer>
</my:Map>
就这么简单,具体内部实现我也没研究,有兴趣的大家可以找找这个DLL的源码。
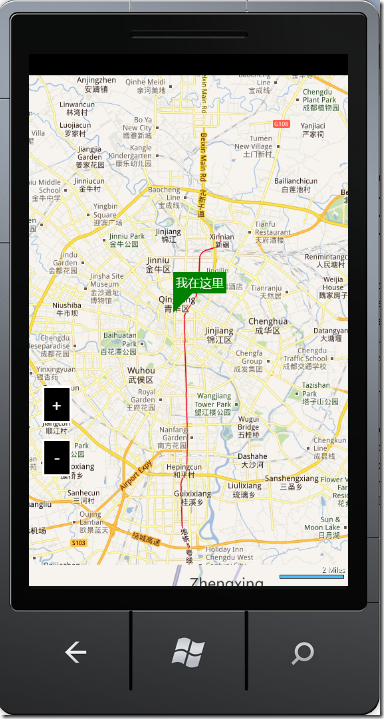
效果如下:
希望这个例子对大家有用!