此种方式上传文件相对简单,以下均经测试成功,才提供到此。
以下为单个文件上传方式
分析:本次的工作目的是根据一级标题产生对应的二级标题,在每个二级标题下对应一个(file字段)新闻文件,当点击新闻文件的时候显示新闻文件内容,所以需要上传新闻文件。很多表单中都会有文件上传这一项,将文件上传到数据库 可以理解为将文件路径上传到数据库,而真正的文件储存在IDEA编译运行之后产生的(target/项目名称/指明的目录名) 下(也可以储存在服务器上如Tomact),另外,本次实现属于单个文件实现,在上传时单独给文件赋值别称。以下是实现步骤:
使用工具:IDEA MySQL 框架:Spring、Springmvc 、Mybatis
1、基础条件为根据一级标题的Id查询到对应的二级标题全部信息,接收二级标题信息的是一个List集合,泛型为二级标题对应的实体类。注意一点:需要在二级标题中创建一级标题的实体对象。
2、导入jar包(我使用的是maven仓库),并且需要在pom.xml、springmvc.xml中配置
Pom.xml配置
(1)定义依赖版本号
<properties>
<commons-fileupload.version>1.3.1</commons-fileupload.version>
<commons-io.version>1.3.2</commons-io.version>
</properties>
(2)配置组件
<dependencies>
<dependency>
<groupId>commons-fileupload</groupId>
<artifactId>commons-fileupload</artifactId>
<version>${commons-fileupload.version}</version>
</dependency>
<dependency>
<groupId>org.apache.commons</groupId>
<artifactId>commons-io</artifactId>
<version>${commons-io.version}</version>
</dependency>
</dependencies>
Springmvc.xml对象创建配置
<bean id="multipartResolver" class="org.springframework.web.multipart.commons.CommonsMultipartResolver">
<!-- 设置默认编码 -->
<property name="defaultEncoding" value="utf-8"></property>
<!-- 上传图片最大大小5M-->
<property name="maxUploadSize" value="5242440"></property>
</bean>
3、接下来是代码实现
JSP页面实现(其他普通属性不在赘述):
(1)<form name="form1" method="post"
action="请求Controller路径" enctype="multipart/form-data">
注意:method="post"为表单请求方式,优点是安全并且不限制大小,红色部分表示以二进制码形式传输数据,用于上传文件,必须填写。
下面是表单中<input标签>
<input type="file" name="file1">
(2)Controller页面实现
package com.jin.controller;
import com.jin.domain.Secondleveltitle;
import com.jin.service.SecondService;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestMethod;
import org.springframework.web.bind.annotation.RequestParam;
import org.springframework.web.multipart.MultipartFile;
import javax.servlet.http.HttpServletRequest;
import java.io.File;
import java.io.IOException;
@Controller
@RequestMapping("/second")
public class SecondController {
@Autowired
private SecondService secondservice;
//二级标题发布
@RequestMapping(value = "/secondsave",method = RequestMethod.POST)
public String secondsave(@RequestParam(value = "file1") MultipartFile file, HttpServletRequest request, Secondleveltitle second) {
try {
//上传后的地址,注意("/upload")是表示文件上传后的目标文件夹
String realPath = request.getSession().getServletContext().getRealPath("/upload");
System.out.println("打印文件上传的路径"+realPath);
//获取文件名
String filename = file.getOriginalFilename();
//获取文件后缀名
String extensionname = filename.substring(filename.lastIndexOf(".") + 1);
//给上传的文件起别名,有很多种方式
String newFilename=String.valueOf(System.currentTimeMillis())+"."+extensionname;
//创建File对象,传入目标路径参数,和新的文件别名
File dir=new File(realPath,newFilename);
if (!dir.exists()){//如果dir代表的文件不存在,则创建它,
dir.mkdirs();//
}
//如果存在则直接执行下面操作
file.transferTo(dir);//将上传的实体文件复制到指定目录upload下
second.setFile(newFilename);//将文件名赋值给实体类,然后一并存到数据库
secondservice.secondSave(second);//调用后台方法,将对象存进数据库
System.out.println("测试是否执行完毕");
} catch (IOException e) {
e.printStackTrace();
}
return "title_file_sucess";//执行完毕,返回一个逻辑视图
}
}
4、最后一步非常重要,需要在Tomact服务器中找到设置的upload文件夹,即配置虚拟目录

点击中心绿色+号,选择External Source..
找到生成的upload文件夹,我的在程序的target目录下找到
在Application context中填写文件夹名如 /upload
以上测试即可。
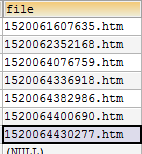
成功截图:数据库文件名称

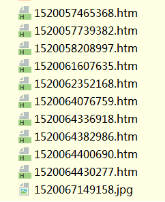
Upload文件夹中的文件实体

文件打开展示

异常产生已改进点:一个file类型异常,无法赋值。原因是在实体类中有个String 类型的file是储存文件名用,在JSP表单中有

此name并非是和实体对象一致,其type类型是 file。所以,两个名字不要一样。
转载请注明出处