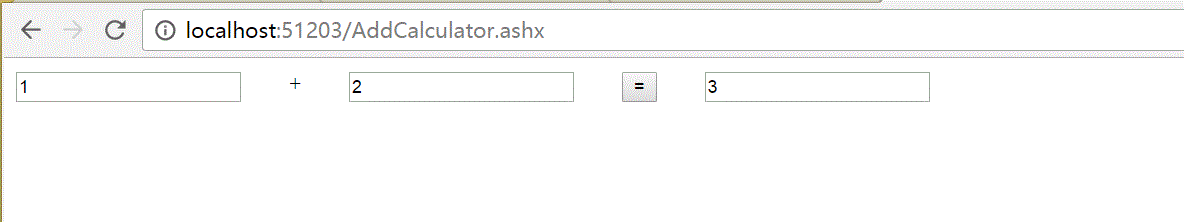
1 加法计算器

using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Web;
namespace _01加法计算器
{
/// <summary>
/// AddCalculator 的摘要说明
/// </summary>
public class AddCalculator : IHttpHandler
{
public void ProcessRequest(HttpContext context)
{
context.Response.ContentType = "text/html";
StringBuilder sb = new StringBuilder();
//判断是否是第一次请求
int num1, num2, result;
if (string.IsNullOrEmpty(context.Request["num2"]))
{
num1 = num2 = result = 0;
}
else {
num1 = int.Parse(context.Request["num1"]);
num2 = int.Parse(context.Request["num2"]);
result = num1 + num2;
}
sb.Append("<form method='post'>");
sb.Append(" <input type='text' name='num1' value='$num1' />");
sb.Append(" + ");
sb.Append(" <input type='text' name='num2' value='$num2' />");
sb.Append(" <input type='submit' value='='/> ");
sb.Append(" <input type='text' name='result' value='$result' />");
sb.Append("</form>");
string html = sb.ToString().Replace("$num1", num1.ToString()).Replace("$num2", num2.ToString()).Replace("$result", result.ToString());
context.Response.Write(html);
}
public bool IsReusable
{
get
{
return false;
}
}
}
}
1.2 实现效果

1.3 分析:每次需要拼接字符串,然后替换太复杂
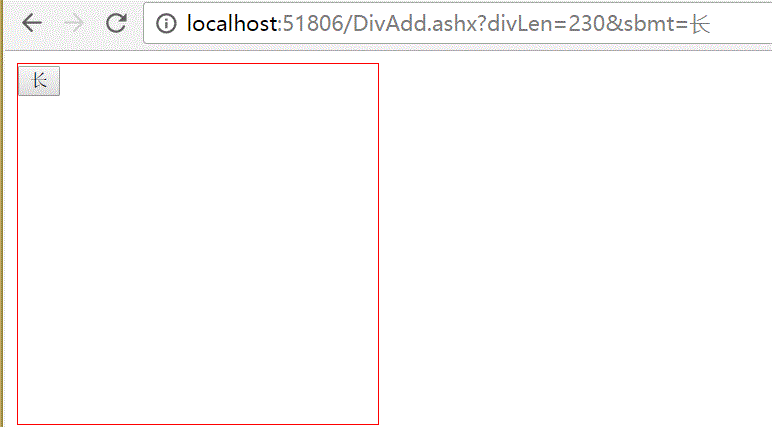
2 div的增长

<!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"/> <title></title> </head> <body> <div style="border: 1px solid red; @divLenpx; height: @divLenpx; " > <form action="DivAdd.ashx"> <input type="hidden" name="divLen" value="@divLen" /> <input type="submit" name="sbmt" value="长" /> </form> </div> </body> </html>

using System; using System.Collections.Generic; using System.IO; using System.Linq; using System.Web; namespace _02Div的增长 { /// <summary> /// DivAdd 的摘要说明 /// </summary> public class DivAdd : IHttpHandler { public void ProcessRequest(HttpContext context) { context.Response.ContentType = "text/html"; int divlen =50; if (context.Request["divLen"] != null) { divlen = int.Parse(context.Request["divLen"]); divlen = divlen + 10; } //关键来了,看如何将HTML代码读入的 string html = File.ReadAllText(Path.Combine(AppDomain.CurrentDomain.BaseDirectory,"DivAdd.html")); //字符串的替换 html = html.Replace("@divLen",divlen.ToString()); context.Response.Write(html); } public bool IsReusable { get { return false; } } } }
2.1 关键代码
将HTML代码读入的
string html = File.ReadAllText(Path.Combine(AppDomain.CurrentDomain.BaseDirectory,"DivAdd.html"));