【1】CSS之Position(定位布局):
现css常用的属性有5种:
1、static
2、absolute
3、fixed
4、relative
5、sticky.
1、static
表示元素的默认值,没有具体定位,出现在文档流的正常位置,
也不会受top, bottom, left, right的影响。
2、absolute
表示元素的绝对定位,但也有相对位置,相对于最近的父元素,
可以通过top, bottom, left, right属性进行定位。
3、fixed
表示相对于浏览器的窗口是固定位置的,浏览器滑动时,元素不会移动。
4、relative
表示元素的相对位置,是相对其正常位置,可以通过top, bottom, left, righ
t属性进行相对位置的规定,且元素位移的参照处是元素边界的左上角。
5、sticky
表示元素的粘性定位,当元素相对于窗口的位置处于窗口中时,
粘性定位表现得同relative或absolute,当该元素因页面滚动而相对于
窗口的位置离开了窗口时,粘性定位将表现得同fixed一致,固定在某一位置。
【2】CSS之Grid Layout(网格布局)
grid布局的核心思想是,用横线和竖线将目标元素分成大小各异的格子,
再指明子元素在横向和纵向上的起始点,将子元素的内容填充到某个单元格或几个单元格中。
类似于Excel表格,网络布局可以将窗口界面分割成不同的空间,
定义他们的大小、位置以及层级。
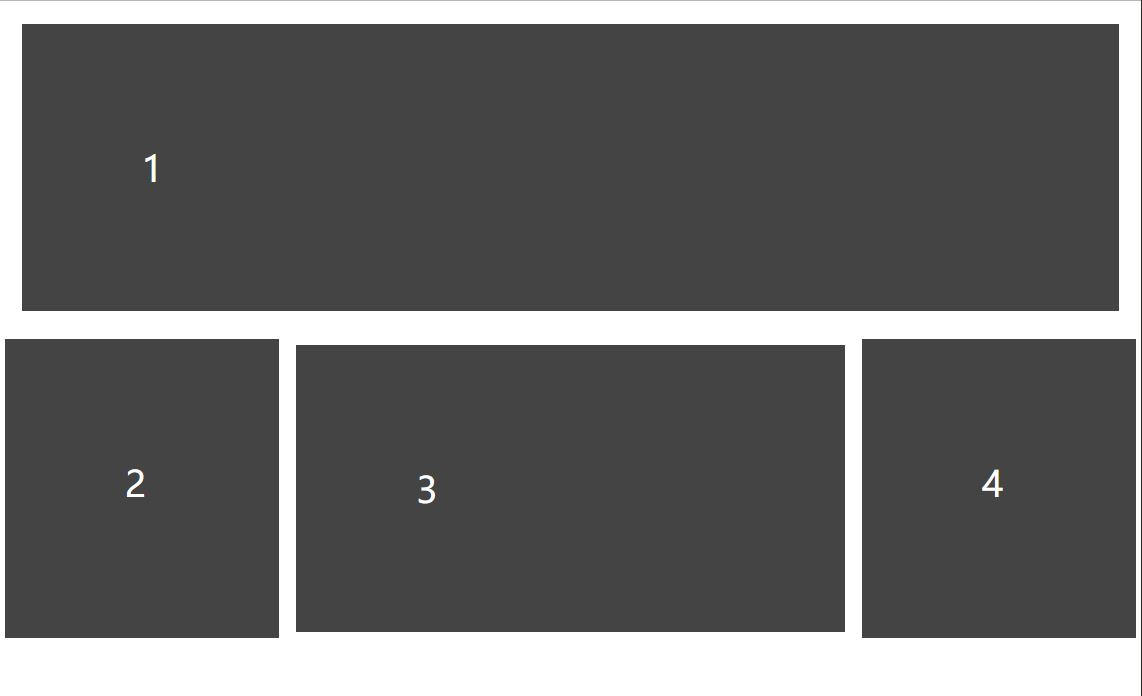
下面是代码及效果图:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=0">
<style>
* {margin: 0;padding: 0;}
html,body { 100%;height: 100%;}
.container {
display: grid;
grid-template-columns: 25% 25% 25% 25%;
grid-template-rows: 25% 25% 25% 25%;
}
.item {
background-color: #444;
color: #fff;
font-size:150%;
padding: 80px;
margin: 2%;
}
.item-1 {
grid-column:1 / 5;
grid-row: 1 / 2;
}
.item-2 {
grid-column:1 / 2;
grid-row: 2 / 5;
}
.item-3 {
grid-column: 2 / 4;
grid-row: 2 / 5;
}
.item-4 {
grid-column: 4 / 5;
grid-row: 2 / 5;
</style>
</head>
<body>
<div class="container">
<div class="item item-1">1</div>
<div class="item item-2">2</div>
<div class="item item-3">3</div>
<div class="item item-4">4</div>
</div>
</body>
</html>