一、项目中搭建Vue开发脚手架
node.js (npm包管理工具)
webpack 自动化构建工具
1.安装node.js
安装node.js 可以去官网下载:https://nodejs.org/zh-cn/download/ 安装过程就很简单,直接下一步就行
测试是否安装成功:要使用管理员方式打开命令行cmd
输入:
输入 node -v 如果出现版本号,则说明安装成功,npm包管理器是集成在node中的,所以,直接
输入 npm -v 就会显示npm版本信息
2.安装npm的国内镜像----cnpm(注意都是管理员方式运行)
npm是是nodejs的包管理器,用户node管理插件(包括安装、卸载、依赖),npm 安装命令格式: npm install 插件name
由于npm使用国外的服务器下载,所以我们使用淘宝的原来安装
(如果是已存在项目,CD到package.json文件所在的目录,基本都在项目的根目录里。 因为npm要通过package.json文件内容进行项目依赖下载)
在命令行中输入 :
npm install -g cnpm --registry=https://registry.npm.taobao.org
然后等待安装完成之后,我们就可以用cnpm代替npm来安装依赖包了。
3.安装vue-cli脚手架构建工具(注意都是管理员方式运行)
cnpm install -g vue-cli
或者
cnpm install --global vue-cli
等待安装完成后检查:
cnpm -v
通过以上三步,我们的环境和工具都准备好了,接下来就开始使用vue-cli来构建项目
4.构建运行项目 (会在目录中生成包含VUE所需要的依赖文件,已有项目省略此步)
1.要创建项目,首先选定目录,然后用命令吧目录转到选定的目录。
vue init webpack my-app
这里命令的意思是初始化一个项目初始化一个项目,自定义项目名称是my-app,其中webpack是构建工具,也就是整个项目时基于webpack的
运行命令初始化的时候会让用户输入几个基本的选项,如项目名称、描述、作者等信息,可以直接回车默认就可以了。如下:
Project name (my-app)# 项目名称 Project description (A Vue.project)# Vue.js项目 Author #作者 install vue-router #是否安装路由 Use ESLint to lint your code #使用ESL到你的代码? Pick an ESLint preset (use arrow keys) #选择一个预置的 ESLint Set unit tests with karma +mocha?# 选择单元测试karma +mocha? set e2e test with Nightwath?#设置端到端测试?
5.安装项目依赖资源
在项目的根目录下面会有一个package.json的文件,内容列出了项目需要安装的依赖资源
cd到项目目录中去,然后输入 cnpm install 等待安装
二、IDEA中配置运行
1.命令行运行
cnpm run dev
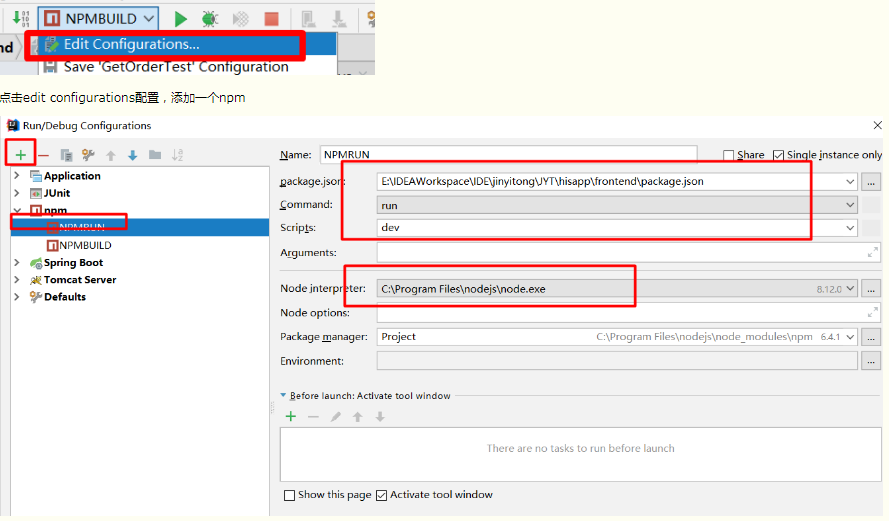
2.IDEA中配置运行
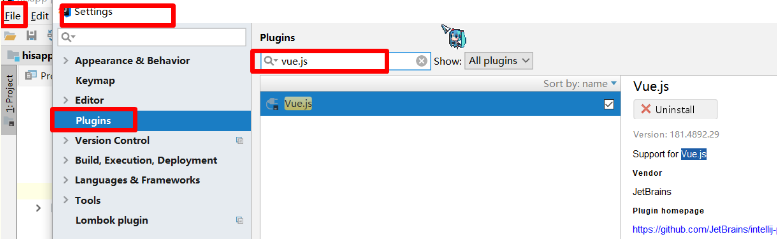
1.点击File-->Settings-->Plugins-->搜索vue.js插件进行安装,下面的图中我已经安装好了

2.运行项目

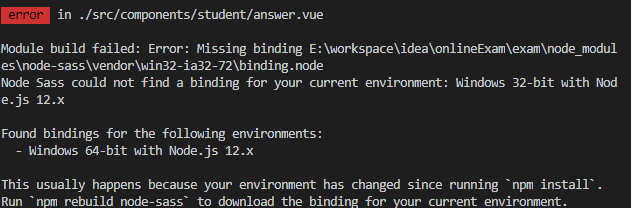
错误:
出现这个错误

解决办法:
输入命令: cnpm rebuild node-sass
然后在更新一下:cnpm update
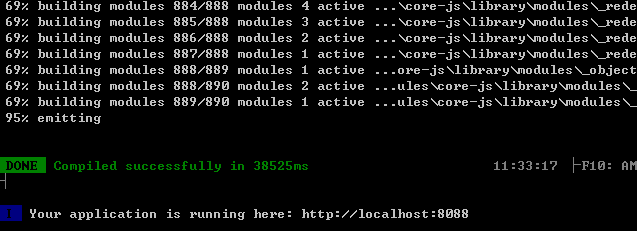
然后重新运行: cnpm run dev
结果如下:

其他命令:
npm编译 npm run build