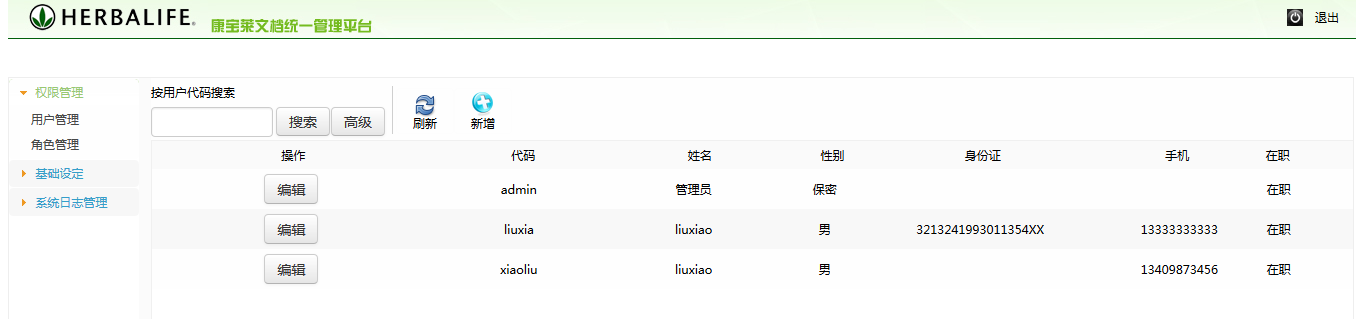
今天在做程序的时候,遇到一个问题。就是窗体大小改变的时候,控件的位置的改变。窗体最大化的时候,如下图所示:

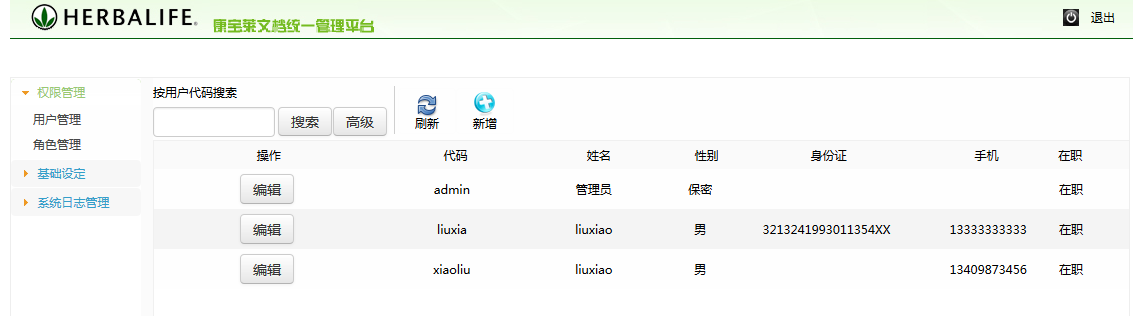
当窗体不是最大化的时候,如下图:

退出按钮,要随着窗体大小的改变,位置要始终处于一个相对应的位置。
自己把所写代码贴出来,为了记录自己的想法以及工作中所遇到的问题。
代码如下:
<div id="head" style="padding-left: 10px; position: relative;">
<div id="one" onclick=" return backUrl();">
<a style="position: absolute; right: 20px; top: 10px;" id="close" href="/WebUI/Admin/login.aspx?action=out"
target="_self" onclick="return logoutHandler();"> 退出
</a>
</div>
</div>
<script type="text/javascript">
function logoutHandler(b) {
var hl = $('html');
hl.addClass('grayscale');
if (!confirm('确定退出管理后台?')) {
hl.removeClass('grayscale');
return false;
}
return true;
}
function backUrl() {
window.location.href = "Default.aspx";
}
</script>
js文件中的内容
#head { 100%; height: 40px; margin: 0 auto; padding-top: 0px; clear: both; overflow: hidden;}
#one { 100%; height: 40px; float: left; background: url(images/printer_logo.jpg) 0 0 no-repeat;}
#close{background: url(images/icon-close.gif) 0 0 no-repeat; margin-right: 15px; _margin-right: 7px;}