一、QT Designer设计登录UI
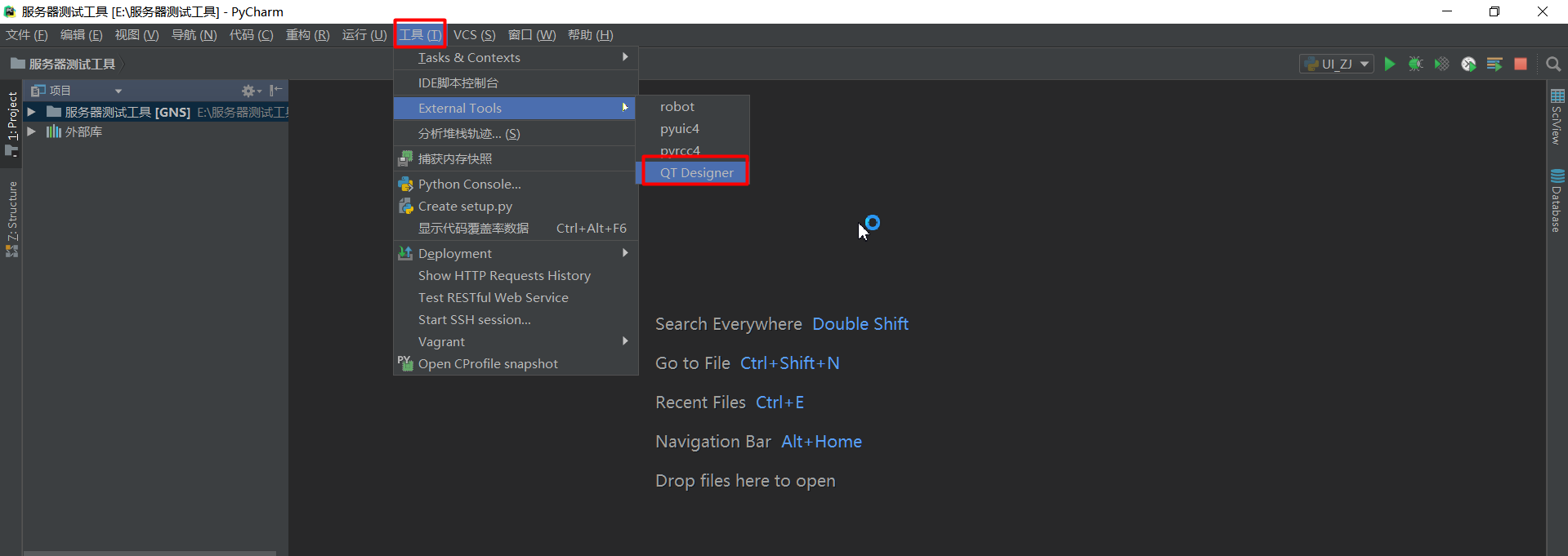
1.启动QT Designer工具;

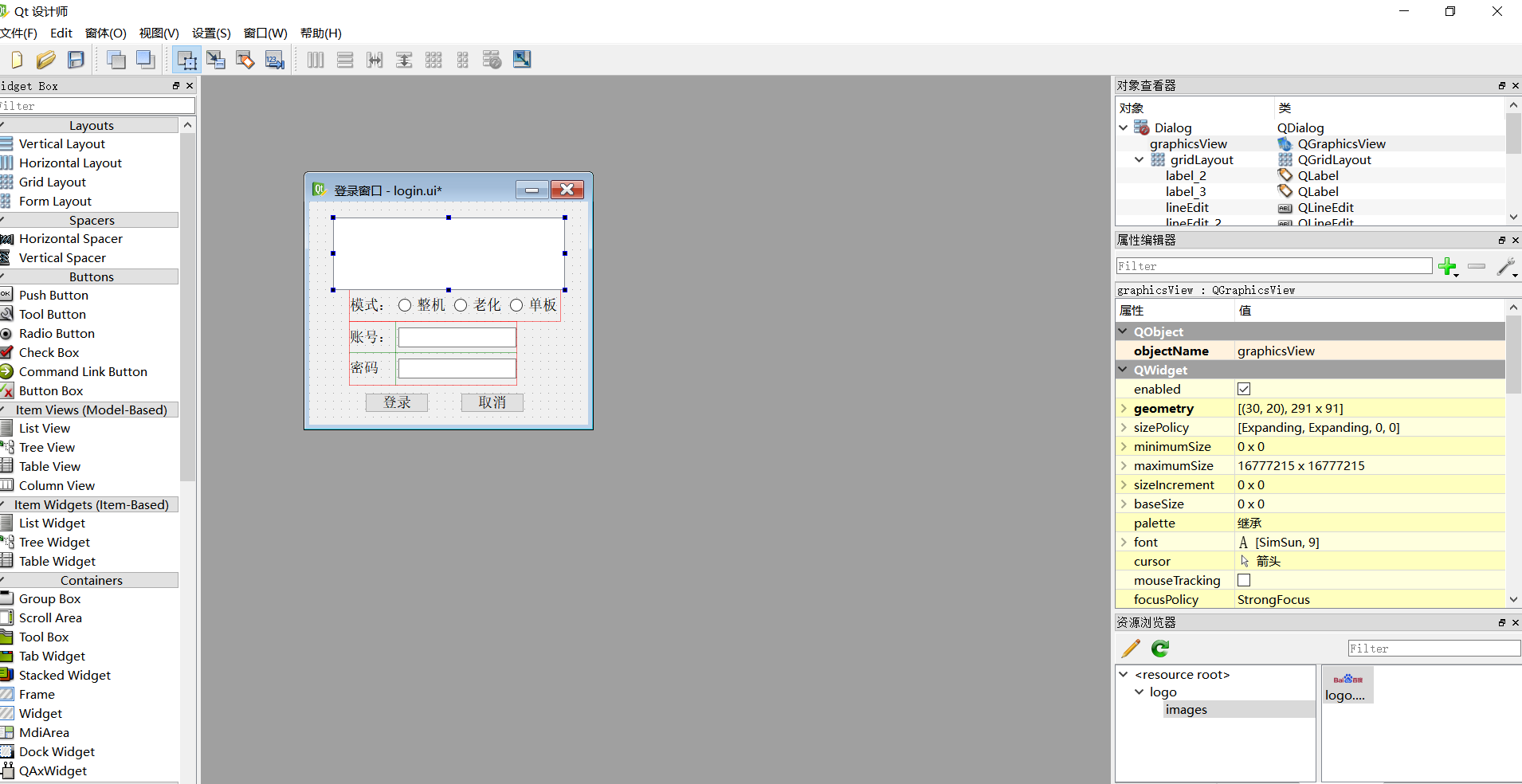
2.QT Designer工具设计登录框,保存为login.ui文件;

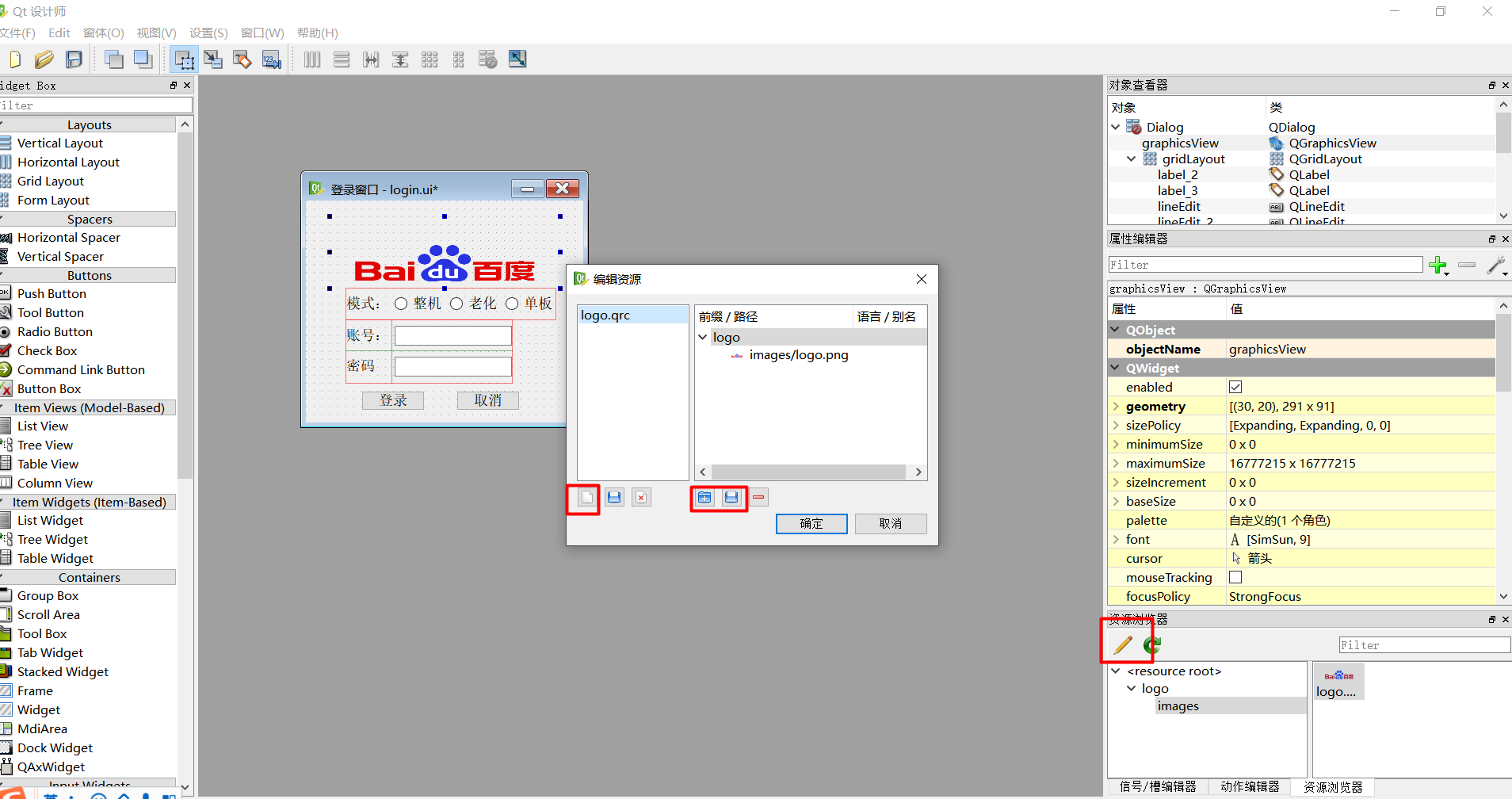
3.添加资源文件,文件夹中会生成一个logo.qrc文件;

4.引用logo资源文件;
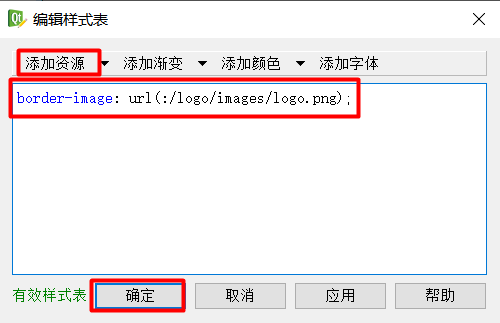
引用处鼠标右键=》改变样式表=》添加资源=》确定

二、文件格式转换
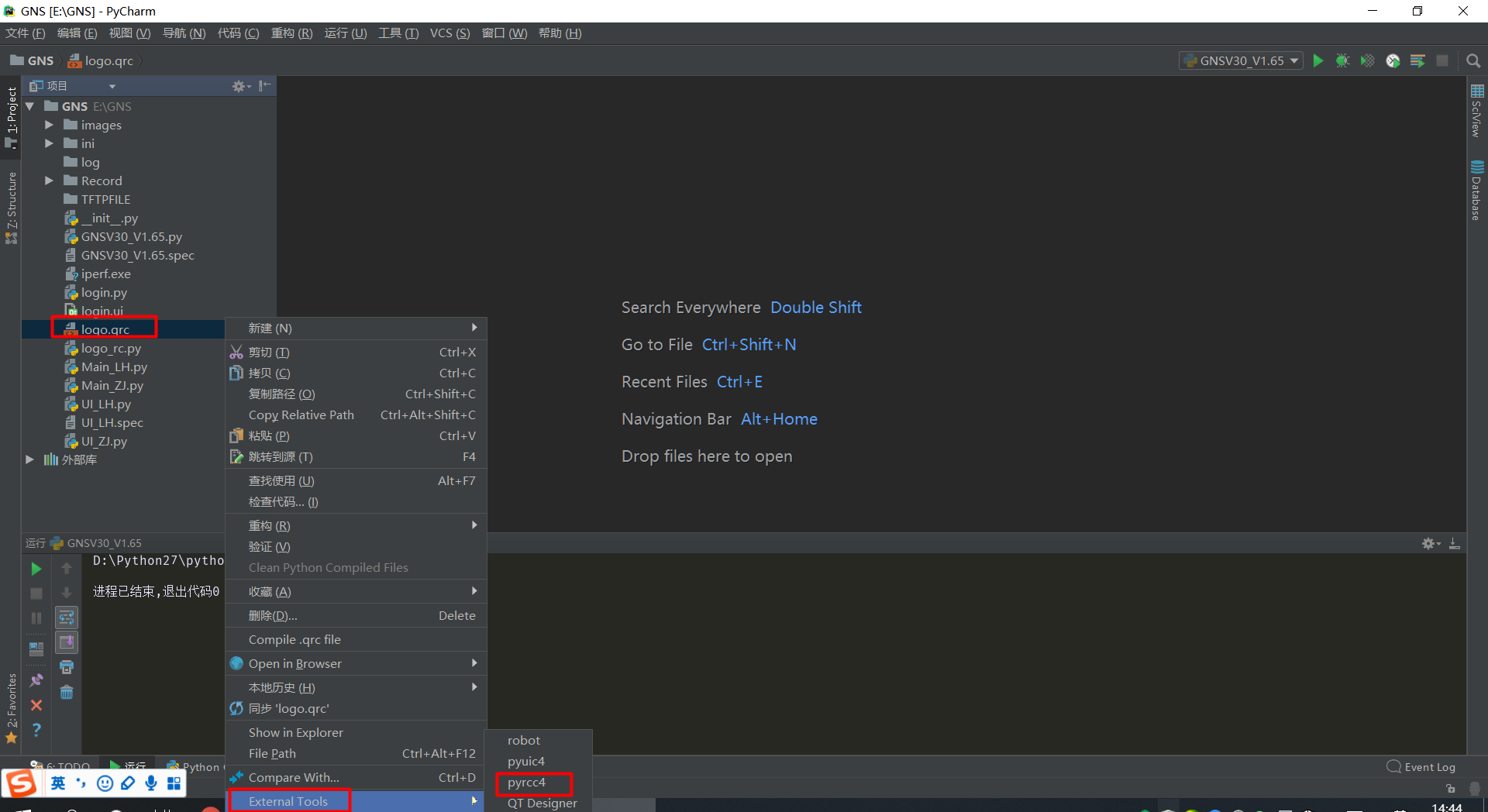
1.qrc转换成py格式文件,右键选中logo.qrc=》External Tools=》pyrcc4,文件目录中会生成一个logo_rc.py文件;

2.ui转换成py格式文件,右键选中login.ui=》External Tools=》pyuic4,文件目录中会生成一个login.py文件;

三、登录界面代码
文件目录中就生成logo_rc.py和login.py两个文件
logo_rc.py:引入的logo资源文件
login.py:生成的登录UI文件
login.py
# -*- coding: utf-8 -*- # Form implementation generated from reading ui file 'login.ui' # # Created by: PyQt4 UI code generator 4.11.4 # # WARNING! All changes made in this file will be lost! from PyQt4 import QtCore, QtGui try: _fromUtf8 = QtCore.QString.fromUtf8 except AttributeError: def _fromUtf8(s): return s try: _encoding = QtGui.QApplication.UnicodeUTF8 def _translate(context, text, disambig): return QtGui.QApplication.translate(context, text, disambig, _encoding) except AttributeError: def _translate(context, text, disambig): return QtGui.QApplication.translate(context, text, disambig) class Ui_Dialog(object): def setupUi(self, Dialog): Dialog.setObjectName(_fromUtf8("Dialog")) Dialog.resize(350, 280) Dialog.setMinimumSize(QtCore.QSize(350, 280)) Dialog.setMaximumSize(QtCore.QSize(350, 280)) Dialog.setSizeGripEnabled(False) self.horizontalLayoutWidget = QtGui.QWidget(Dialog) self.horizontalLayoutWidget.setGeometry(QtCore.QRect(50, 110, 266, 41)) self.horizontalLayoutWidget.setObjectName(_fromUtf8("horizontalLayoutWidget")) self.horizontalLayout = QtGui.QHBoxLayout(self.horizontalLayoutWidget) self.horizontalLayout.setObjectName(_fromUtf8("horizontalLayout")) self.label = QtGui.QLabel(self.horizontalLayoutWidget) font = QtGui.QFont() font.setPointSize(11) font.setBold(False) font.setWeight(50) font.setKerning(True) self.label.setFont(font) self.label.setObjectName(_fromUtf8("label")) self.horizontalLayout.addWidget(self.label) self.radioButton = QtGui.QRadioButton(self.horizontalLayoutWidget) font = QtGui.QFont() font.setPointSize(11) font.setBold(False) font.setWeight(50) self.radioButton.setFont(font) self.radioButton.setObjectName(_fromUtf8("radioButton")) self.horizontalLayout.addWidget(self.radioButton) self.radioButton_2 = QtGui.QRadioButton(self.horizontalLayoutWidget) font = QtGui.QFont() font.setPointSize(11) self.radioButton_2.setFont(font) self.radioButton_2.setObjectName(_fromUtf8("radioButton_2")) self.horizontalLayout.addWidget(self.radioButton_2) #self.radioButton_3 = QtGui.QRadioButton(self.horizontalLayoutWidget) font = QtGui.QFont() font.setPointSize(11) # self.radioButton_3.setFont(font) # self.radioButton_3.setObjectName(_fromUtf8("radioButton_3")) #self.horizontalLayout.addWidget(self.radioButton_3) self.gridLayoutWidget = QtGui.QWidget(Dialog) self.gridLayoutWidget.setGeometry(QtCore.QRect(50, 150, 211, 81)) self.gridLayoutWidget.setObjectName(_fromUtf8("gridLayoutWidget")) self.gridLayout = QtGui.QGridLayout(self.gridLayoutWidget) self.gridLayout.setObjectName(_fromUtf8("gridLayout")) self.label_2 = QtGui.QLabel(self.gridLayoutWidget) font = QtGui.QFont() font.setPointSize(11) self.label_2.setFont(font) self.label_2.setObjectName(_fromUtf8("label_2")) self.gridLayout.addWidget(self.label_2, 0, 0, 1, 1) self.label_3 = QtGui.QLabel(self.gridLayoutWidget) font = QtGui.QFont() font.setPointSize(11) self.label_3.setFont(font) self.label_3.setObjectName(_fromUtf8("label_3")) self.gridLayout.addWidget(self.label_3, 1, 0, 1, 1) self.lineEdit_2 = QtGui.QLineEdit(self.gridLayoutWidget) font = QtGui.QFont() font.setPointSize(11) self.lineEdit_2.setFont(font) self.lineEdit_2.setObjectName(_fromUtf8("lineEdit_2")) self.gridLayout.addWidget(self.lineEdit_2, 1, 1, 1, 1) self.lineEdit = QtGui.QLineEdit(self.gridLayoutWidget) font = QtGui.QFont() font.setPointSize(11) self.lineEdit.setFont(font) self.lineEdit.setText(_fromUtf8("")) self.lineEdit.setObjectName(_fromUtf8("lineEdit")) self.gridLayout.addWidget(self.lineEdit, 0, 1, 1, 1) self.pushButton = QtGui.QPushButton(Dialog) self.pushButton.setGeometry(QtCore.QRect(70, 240, 80, 25)) font = QtGui.QFont() font.setPointSize(11) self.pushButton.setFont(font) self.pushButton.setObjectName(_fromUtf8("pushButton")) self.pushButton_2 = QtGui.QPushButton(Dialog) self.pushButton_2.setGeometry(QtCore.QRect(190, 240, 80, 25)) font = QtGui.QFont() font.setPointSize(11) self.pushButton_2.setFont(font) self.pushButton_2.setObjectName(_fromUtf8("pushButton_2")) self.graphicsView = QtGui.QGraphicsView(Dialog) self.graphicsView.setGeometry(QtCore.QRect(30, 20, 291, 91)) self.graphicsView.setStyleSheet(_fromUtf8("border-image: url(:/logo/images/logo.png);")) self.graphicsView.setObjectName(_fromUtf8("graphicsView")) self.retranslateUi(Dialog) QtCore.QObject.connect(self.pushButton, QtCore.SIGNAL(_fromUtf8("clicked()")), Dialog.close) QtCore.QObject.connect(self.pushButton_2, QtCore.SIGNAL(_fromUtf8("clicked()")), Dialog.close) QtCore.QMetaObject.connectSlotsByName(Dialog) def retranslateUi(self, Dialog): Dialog.setWindowTitle(_translate("Dialog", "登录窗口", None)) self.label.setText(_translate("Dialog", "模式:", None)) self.radioButton.setText(_translate("Dialog", "整机", None)) self.radioButton_2.setText(_translate("Dialog", "老化", None)) #self.radioButton_3.setText(_translate("Dialog", "单板", None)) self.label_2.setText(_translate("Dialog", "账号:", None)) self.label_3.setText(_translate("Dialog", "密码", None)) self.pushButton.setText(_translate("Dialog", "登录", None)) self.pushButton_2.setText(_translate("Dialog", "取消", None)) import logo_rc