00.面向对象(Object-Oriented, OO)的语言有一个标志,那就是他们都有类的概念,而通过类可以创建任意多个具有相同属性和方法的对象。对象:无非就是一组明值对,其中值可以是数据或函数。
01.属性类型
a.数据属性和访问器属性
数据属性包含一个数据值的位置。在这个位置可以读取和写入值
a1.Configurable:表示能否通过delete删除属性从而重新定义属性,能否修改属性的特性,或者能否把属性修改为访问器属性。默认true
a2.Enumerable:表示能否通过for-in循环返回属性。
a3.Writable:表示能否修改属性的值
a4.Value:包含这个属性的数据值
例子:
var person = {};
Object.defineProperty(person, "name", {
writable:false;
value: "Nicholas"
})
b.访问器属性
*configurable:表示能否通过delete删除属性从而重新定义属性,能否修改属性的特性,或者能否把属性修改为数据属性。
*Enumerable:表示能否通过for-in循环返回属性。
*get:在读取属性时调用的函数
*set:在写入属性时调用的函数
c.读取属性的特性(Object.getOwnPropertyDescriptor())方法,可以取得给定属性的描述符。
e.构造函数与其他函数的唯一区别,就在于调用它们的方式不同。任何函数,只要通过new操作符来调用,那他就可以作为构造函数;而任何函数,如果不通过new操作符来调用,那他跟普通函数也不会有什么两样。
f.原型模式
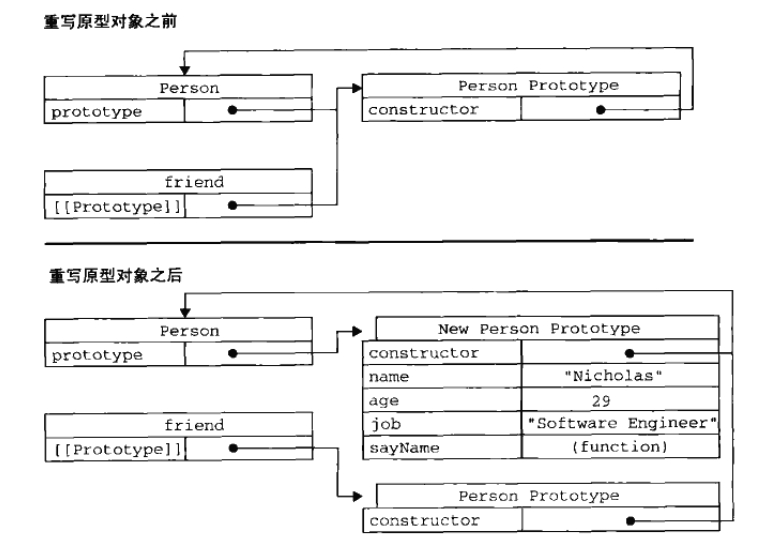
我们创建的每个函数都有一个prototype(原型)属性,这个属性是一个指针,指向一个对象,而这个对象的用途是包含可以由特定类型的所有示例共享的属性和方法。
只要创建一个新函数,就会根据一组特定的规则为该函数创建一个prototype属性,这个属性指向函数的原型对象。在默认情况下,所有原型对象都会自动获得一个constructor(构造函数)属性,这个属性包含一个指向prototype属性所在函数的指针。
真正明确重要的一点就是,这个连接存在于示例与构造函数的原型对象之间,而不是存在于示例与构造函数之间。
当为对象实例添加一个属性时,这个属性就会屏蔽原型对象中保存的同名属性。

g.组合使用构造函数模式和原型模式:构造函数模式用于定义实例属性,而原型模型用于定义方法和共享属性。
h.动态原型模式:动态原型模式正式致力于解决这个问题一个方案,他把所有信息都封装在了构造函数中,而通过在构造函数中初始化原型,有保持了同时使用构造函数和原型的优点。
i.寄生构造函数模式:基本思想是创造一个函数,该函数的作用仅仅是封装创建对象的代码,然后在返回新创建的对象。
j.稳妥构造函数模式:指的是没有公共属性,而且其方法也不引用this的对象。
02.原型链。:每个构造函数都有一个原型对象,原型对象都包含一个指向构造函数的指针,而示例都包含一个指向原型对象的内部指针。
a.原型链搜索步骤:搜索实例;搜索SubType.prototype,搜索SuperType.prototype,最后一步才会找到该方法。
b.原型属性特点就是所有示例共享。
c.伪造对象:在子类构造函数的内部调用超累性构造函数。
03.小结:JavaScript主要通过原型链来实现继承。原型链的构建是通过将一个类型的示例复制给另一个构造函数的原型实现的。