一、写此文章的起因
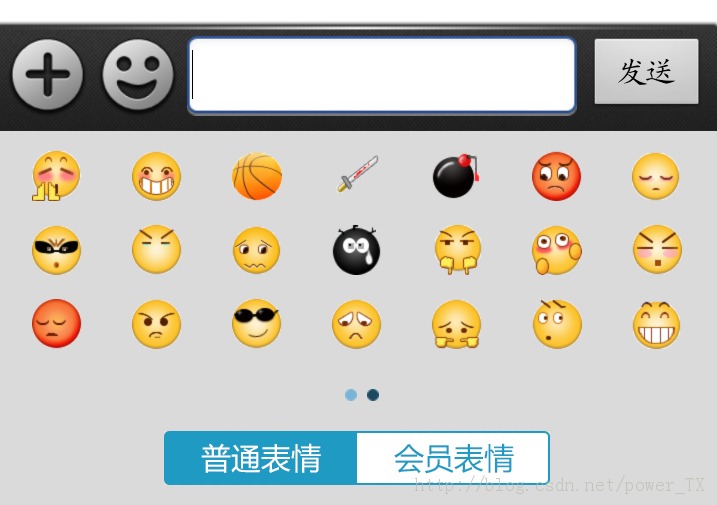
本人在做类似于微信、易信等这样的聊天软件时,遇到了一个问题。聊天界面最下面一般类似于如图1这样(这里只是显示了最下面部分,可以参考微信等),有输入文字的EditText和表情按钮等。
1、点击表情会在这下面显示表情选择,如图2,如果之前点击输入框弹出了软键盘,那么还需要隐藏软键盘;
2、点击输入框,弹出软键盘,如果之前显示了表情选择,则还需要隐藏表情选择。
这里我们第一想到的就是需要监听软键盘的显示和隐藏,我也是这样想的,到网上一查,都是重写根布局,比如LinearLayout,RelativeLayout这些,然后重写OnLayout方法,这种主要是监听根布局高度的变化,来判断软键盘的显示和隐藏,我这样做了,但是像华为p6这样的手机,它有一个虚拟的home,back键,可以通过向上向下滑动来显示和隐藏,我在上面测试了一下,它的虚拟键和输入法都判断到了,我无法知道到底是哪个,所以我就舍弃了这个方法。在仔细参考了微信和易信时,发现了这种方法,简单易用。


二、解决方案
我针对第一点中提到了两点需要实现的功能来讲解
1、点击表情隐藏输入法,我们只需要强制隐藏输入法就可以了,这个不需要过多讲解
//强行隐藏输入法
inputMethodManager.hideSoftInputFromWindow(mEditTextContent.getWindowToken(), 0);
2、点击输入框,输入法弹出来后,需要隐藏表情选择,其实这里不需要监听软键盘的显示,也不好监听。我仔细观察了易信和微信的输入框,感觉很灵敏,触摸上去就弹出了输入法,而我的输入框就没那么灵敏,所以就仔细考虑了一下,直接设置输入框的Touch事件,主动强制弹出输入法,这时就可以隐藏表情选择了.
1 mEditTextContent.setOnTouchListener(new View.OnTouchListener() 2 { 3 4 @Override 5 public boolean onTouch(View v, MotionEvent event) 6 { 7 //强制显示软键盘 8 boolean bool = inputMethodManager.showSoftInput(v,InputMethodManager.SHOW_FORCED); 9 if(bool){ 10 chatAdd.setVisibility(View.GONE); 11 layoutChatFace.setVisibility(View.GONE); 12 } 13 return false; 14 } 15 });
如果这里觉得太灵敏,也可以在Touch事件中,但Up时再显示软键盘。这些只是我的一些个人见解,如有疑问或更好方案大家可以一起讨论。