<head> <meta name="viewport" content="width=device-width" /> <title>Test02</title> <script src="~/Content/js/jquery-1.7.2.min.js"></script> <script> $(document).ready(function () { $("#tabhead").css("width", $("#MyTable").css("width")); $("#tabdiv").scroll(function () { // 滚动条移动事件 var yheight = $("#tabdiv").scrollTop(); // 滚动条距顶端的距离 $("#tabhead").css("top", yheight + "px"); }); }); </script> </head>
<body> <div id="tabdiv" style=" 500px; height: 150px; overflow: auto; position: relative; "> <table id="MyTable" style=" text-align: center; table-layout: fixed; 100%;margin-top:50px;"> <col width="105" /> <col width="105" /> <col width="70" /> <col width="70" /> <col width="70" /> <col width="80" /> <col width="80" /> <col width="80" /> <thead id="tabhead" style="position: absolute;100%; top:0px;background-color:lightblue;"> <tr style=""> <th colspan="2" style=" 210px;"><input type="checkbox" class="chbAll" checked="checked">课程</th> <th style="70px;">总分</th> <th style=" 70px;">总分排名</th> <th style=" 70px;">平均分</th> <th style=" 80px;">平均分排名</th> <th style=" 80px;"> <input type="checkbox" class="chbKC" checked="checked">数学<br>百分制</th> <th style=" 80px;"> <input type="checkbox" class="chbKC" checked="checked">语文<br>等级制</th> </tr> </thead> <tbody> <tr> <td>---</td> <td>---</td> <td>---</td> <td>---</td> <td>---</td> <td>---</td> <td>---</td> <td>---</td> </tr> </tbody> </table>
</div> </body>
只用几行js,加几个css样式。不用贴层或改动表结构。(测试时请多加几行tr)
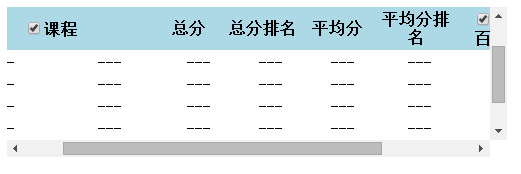
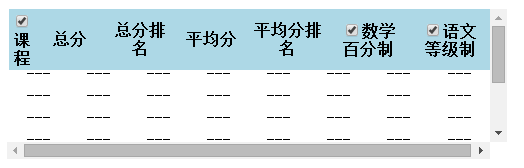
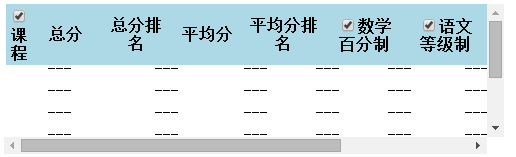
结果如图:上下滚动,thead不动;左右滚动,thead跟随移动

分析:
将thead 设为absolute定位,使之脱离文档流,再获取垂直滚动条距离顶部的滚动距离,作为thead 的top位置,并实时同步。
问题一:thead 脱离文档流后,超出tabdiv不会隐藏,且tbody上部会被遮挡。

解决:1,将tabdiv设为relative或absolute定位;2,为table加上上边距来抵消thead的高度,margin-top:50px;。
问题二:table超出div宽度后,tbody单元格会自动被压缩。

解决:table 样式加上table-layout: fixed; 100%;
并通过<col />元素来设置每列宽度。
问题三:thead超出div宽度后,thead单元格会自动被压缩,而tbody正常显示。

解决:js中直接将thead的宽度设为table的宽度,$("#tabhead").css("width", $("#MyTable").css("width"));