一 . 菜单展示




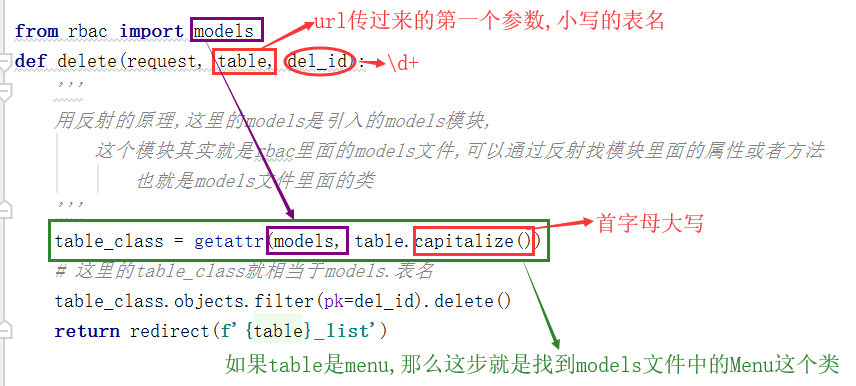
二 . 合并删除
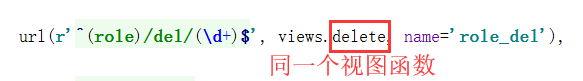
我们可以把所有的删除都合并成一个函数这样就会减少很多的代码.
思路: 在url里面需要传两个参数,一个是要删的id 一个是名字




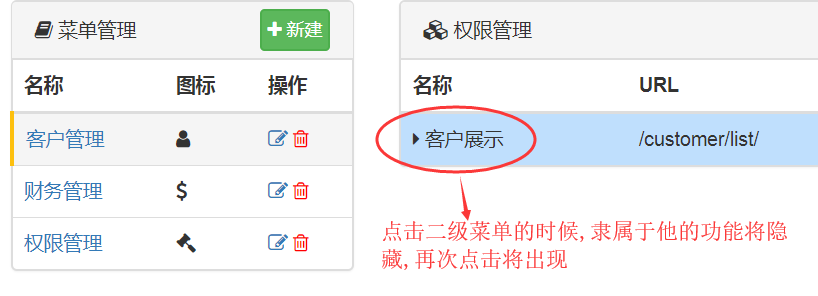
三 .权限展示
我们要实现两个功能
1. 我们点击菜单管理的一级菜单,展示所属他的所有权限.
2. 让权限按照一级菜单的分类进行展示.
3. 点击权限管理的二级菜单,让所属它的功能进行展开与闭合

我们要想让权限按照一级菜单的分类进行展示的话,需要把二级菜单的功能放到二级菜单的children里面,这样展示起来就不会乱了顺序.

from django.shortcuts import render, redirect, reverse from rbac import models from rbac.form import RoleForm, MenuForm from django.db.models import Q # Create your views here. def role_list(request): all_role = models.Role.objects.all() return render(request, 'rbac/role_list.html', {'all_role': all_role}) def role_change(request, edit_id=None): obj = models.Role.objects.filter(pk=edit_id).first() if edit_id: form_obj = RoleForm(instance=obj) else: form_obj = RoleForm() if request.method == 'POST': form_obj = RoleForm(request.POST, instance=obj) if form_obj.is_valid(): form_obj.save() return redirect('role_list') return render(request, 'rbac/role_add.html', {'form_obj': form_obj}) # 所有的删除都可以用下面的delete函数 # def role_del(request, del_id): # models.Role.objects.filter(pk=del_id).delete() # return redirect('role_list') def menu_list(request): # 这种获取到的是all(),到前段展示的时候就需要.字段名,如果只直接筛选完的 all_menu = models.Menu.objects.all() mid = request.GET.get('mid') permission_id = models.Permission.objects.filter(menu_id=mid).first().id # print(permission_id) if mid: # Q 是为了让二级菜单和隶属于他的功能全部展示,要不然只会展示一种 all_permission = models.Permission.objects.filter(Q(parent_id=permission_id) | Q(menu_id=mid)).values('id', 'parent_id', 'title', 'url', 'name', 'menu__title') else: all_permission = models.Permission.objects.all().values('id', 'parent_id', 'title', 'url', 'name', 'menu__title') permission_dict = {} for i in all_permission: if not i.get('parent_id'): i['children'] = [] permission_dict[i['id']] = i # print(i) for i in all_permission: pid = i.get('parent_id') if pid: permission_dict[pid]['children'].append(i) # 这种传参没用用modelform的到前段循环展示的时候需要 .字段名字才可以 {{permission.name}} return render(request, 'rbac/menu_list.html', {'mid': mid, 'all_menu': all_menu, 'all_permission': permission_dict.values()}) def menu_change(request, edit_id=None): obj = models.Menu.objects.filter(pk=edit_id).first() form_obj = MenuForm(instance=obj) if edit_id else MenuForm() if request.method == 'POST': form_obj = MenuForm(request.POST, instance=obj) if form_obj.is_valid(): form_obj.save() return redirect('menu_list') # 这种传参用了modelform的 到前段循环展示的时候,直接{{field}} 就可以 return render(request, 'rbac/form.html', {'form_obj': form_obj}) def delete(request, table, del_id): # 用反射的原理,这里的models是models.py文件 table_class = getattr(models, table.capitalize()) # 这里的table_class就相当于models.表名 table_class.objects.filter(pk=del_id).delete() return redirect(f'{table}_list')
前端在循环展示权限的时候, 需要进行两次循环, 第一次是循环出二级菜单, 第二次循环出二级菜单children里面的功能,这样顺序才是我们想要的

下面的效果就是js的点击事件功能了,点击添加, 移除类属性

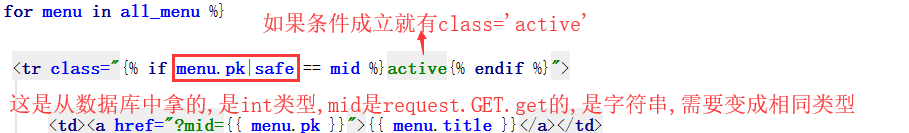
注意:
if条件里面的两个数据类型不一样,不能直接比较,从数据库中提取的是int类型, 从url中获取的是str类型,
要把他们两个变成同一类型, 第一种方法是在后端把url获取的变成int, 第二种方法就是在前端把int类型加个safe变成字符串