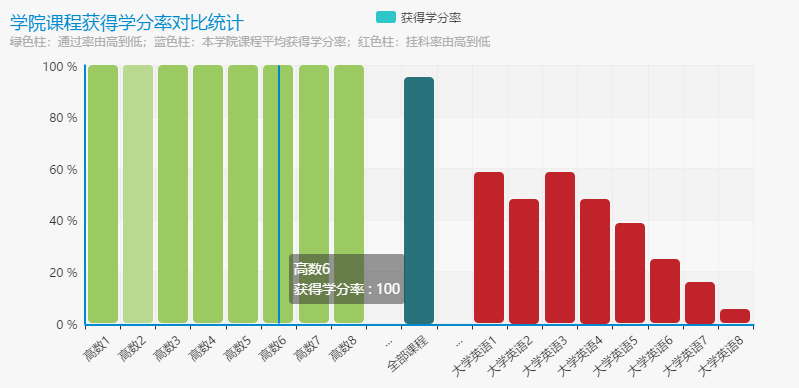
需求:对比课程通过率最高的8个课程和最低的8个课程以及全校的平均通过率

http://echarts.baidu.com/echarts2/doc/example/bar1.html option = { title : { text: '学院课程获得学分率对比统计', subtext: '绿色柱:通过率由高到低;蓝色柱:本学院课程平均获得学分率;红色柱:挂科率由高到低' }, tooltip : { trigger: 'axis' }, legend: { data:['获得学分率'] }, toolbox: { show : true, feature : { mark : {show: false}, dataView : {show: false, readOnly: false}, magicType : {show: false, type: ['line', 'bar']}, restore : {show: false}, saveAsImage : {show: false} } }, calculable : true, xAxis : [ { type : 'category', axisLabel: { interval: 0, rotate: 40 }, data : ['高数1','高数2','高数3','高数4','高数5','高数6','高数7','高数8','...','全部课程','...','大学英语1','大学英语2','大学英语3','大学英语4','大学英语5','大学英语6','大学英语7','大学英语8'] } ], yAxis : [ { type : 'value', axisLabel : { formatter: '{value} %' } } ], series : [ { name:'获得学分率', type:'bar', barWidth:30, itemStyle: { normal: { color: function(params) { console.log(params); // build a color map as your need. var colorList = [ '#9BCA63', '#9BCA63', '#9BCA63', '#9BCA63', '#9BCA63', '#9BCA63','#9BCA63', '#9BCA63', '#27727B','#27727B','#27727B', '#C1232B','#C1232B','#C1232B','#C1232B','#C1232B','#C1232B','#C1232B','#C1232B' ]; return colorList[params.dataIndex] } } }, data:[100, 100, 100, 100,100,100,100,100,0,95.4,0, 58.5, 48.2,58.5, 48.2, 38.7, 24.8, 16.0, 5.3] } ] };