场景
Angular介绍、安装Angular Cli、创建Angular项目入门教程:
https://blog.csdn.net/BADAO_LIUMANG_QIZHI/article/details/105570017
Angular新建组件以及组件之间的调用:
https://blog.csdn.net/BADAO_LIUMANG_QIZHI/article/details/105694997
通过以上搭建起Angular项目后,怎样进行数据的绑定。
注:
博客:
https://blog.csdn.net/badao_liumang_qizhi
关注公众号
霸道的程序猿
获取编程相关电子书、教程推送与免费下载。
实现
数据文本绑定
使用{{}}
首先在news.component.ts中声明属性
public title = "霸道流氓气质"
然后在news.component.html中绑定属性
{{title}}
也可以直接在html中使用其进行简单的数据计算
1+1={{1+1}}

绑定Html
可以使用绑定属性的方式,给div绑定innerHTML属性来实现
在ts中声明属性
public ht = "<h2>这是一个h2,使用innerHTML来绑定</h2>"
在html中通过[]绑定属性
<div [innerHTML]="ht"></div>

绑定属性
上面可知使用[]来绑定某元素的属性,比如
声明两个属性
public id = "123" public msg = "这是一个title"
然后在html中
<div [id]="id" [title]="msg">绑定属性使用[]</div>

双向数据绑定
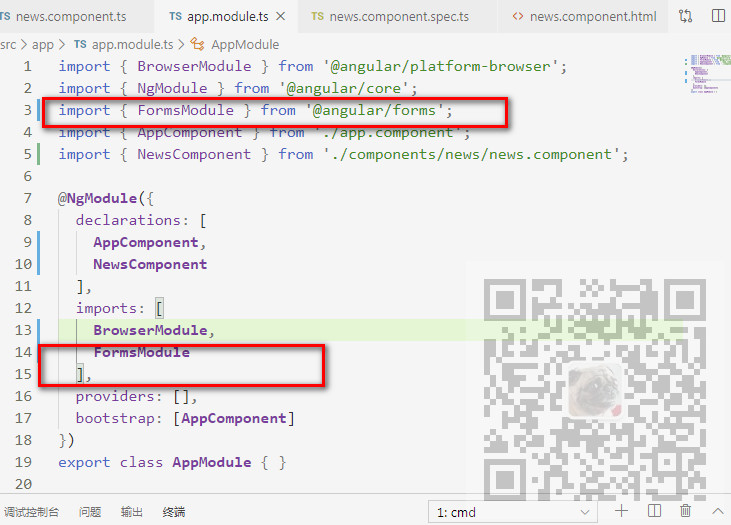
使用双向数据绑定需要在项目中引入FormModule
打开项目的根模块app.module.ts
import { FormsModule } from '@angular/forms';
并且在imports中添加

然后回到需要双向数据绑定的模块的ts中,添加一个属性
public inputValue ="默认值"
然后在html中
<input type ="text" [(ngModel)]="inputValue"/> {{inputValue}}
查看效果
