场景
Node的Web应用框架Express的简介与搭建HelloWorld:
https://mp.csdn.net/console/editor/html/106650798
Express的基本路由实现对get和post等的请求和响应:
https://blog.csdn.net/BADAO_LIUMANG_QIZHI/article/details/106651469
Express中app.use中间件的用法-匹配所有的请求方式:
https://blog.csdn.net/BADAO_LIUMANG_QIZHI/article/details/106651931
注:
博客:
https://blog.csdn.net/badao_liumang_qizhi
关注公众号
霸道的程序猿
获取编程相关电子书、教程推送与免费下载。
实现
路由保护
客户端在访问需要登录的页面时,可以先通过中间件判断用户是否登录,如果未登录则拦截请求,直接响应,禁止用户进入需要登录的页面。
实现如果没有登录则不不能访问/admin,只有登录成功后才能访问/admin
修改app.js,使用app.use中间件,这里直接使用变量isLogin作为是否登录的判断条件
首先是未登录状态下
app.use('/admin',(req,res,next)=>{ let isLogin =false; if(isLogin) { //让请求继续向下执行 next() }else{ res.send("您还没有登录,不能访问/admin这个页面"); } }) app.get('/admin', function (req, res) { res.send('您已经登录,可以访问当前页面') })
判断逻辑为如果登录则继续往下执行,否则给一个响应不能往下执行。
完整示例代码
const express = require('express') const app = express() app.use('/admin',(req,res,next)=>{ let isLogin =true; if(isLogin) { //让请求继续向下执行 next() }else{ res.send("您还没有登录,不能访问/admin这个页面"); } }) app.get('/admin', function (req, res) { res.send('您已经登录,可以访问当前页面') }) app.listen(3000, function () { console.log('Example app listening on port 3000!') })
在VSCode下新建终端或者在项目目录下打开命令行输入
node app.js
打开浏览器访问

然后将isLogin修改为true,即登录成功状态下,重启项目,然后重新访问

网站维护
网站维护公告,在所有路由的最上面定义接受所有请求的中间件,直接为客户端做出响应,网站正在维护中。
所以要将其放在所有路由的最上面

//网站维护公告 app.use((req,res,next)=>{ res.send("当前网站正在维护中..."); })
可以看到没有执行next方法,所有不会往下执行。
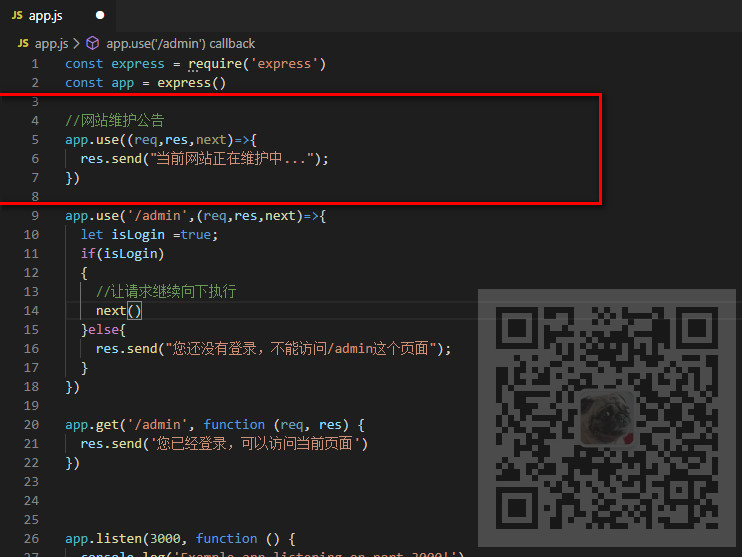
完整示例代码
const express = require('express') const app = express() //网站维护公告 app.use((req,res,next)=>{ res.send("当前网站正在维护中..."); }) app.use('/admin',(req,res,next)=>{ let isLogin =true; if(isLogin) { //让请求继续向下执行 next() }else{ res.send("您还没有登录,不能访问/admin这个页面"); } }) app.get('/admin', function (req, res) { res.send('您已经登录,可以访问当前页面') }) app.listen(3000, function () { console.log('Example app listening on port 3000!') })
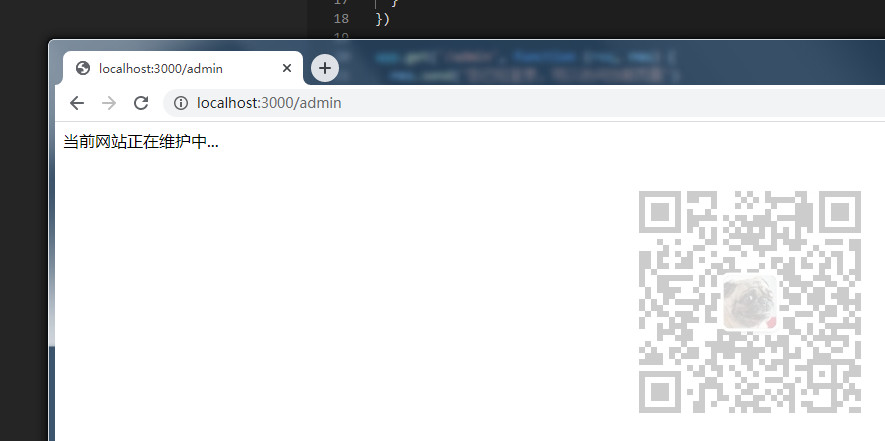
此时再请求任何路由

自定义404页面
需要在匹配所有的路由之后,如果没有相应的路由则提示404,所以此中间件的位置应该放在最后面。

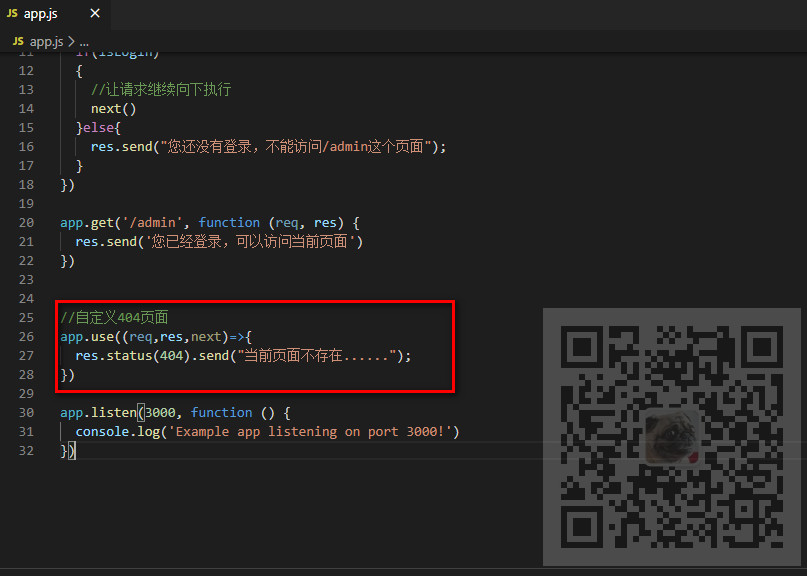
//自定义404页面 app.use((req,res,next)=>{ //响应404状态码并返回响应 res.status(404).send("当前页面不存在......"); })
完整示例代码
const express = require('express') const app = express() //网站维护公告 // app.use((req,res,next)=>{ // res.send("当前网站正在维护中..."); // }) app.use('/admin',(req,res,next)=>{ let isLogin =true; if(isLogin) { //让请求继续向下执行 next() }else{ res.send("您还没有登录,不能访问/admin这个页面"); } }) app.get('/admin', function (req, res) { res.send('您已经登录,可以访问当前页面') }) //自定义404页面 app.use((req,res,next)=>{ //响应404状态码并返回响应 res.status(404).send("当前页面不存在......"); }) app.listen(3000, function () { console.log('Example app listening on port 3000!') })
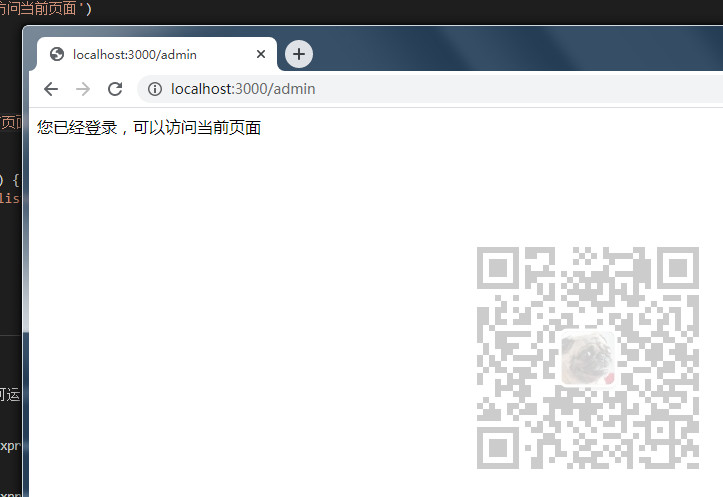
此时启动项目,如果访问存在的路由

如果访问不存在的路由
