代码如下:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en"> <head> <meta http-equiv="Content-Type" content="text/html;charset=UTF-8"> <title>Document</title> <style> *{margin: 0px;padding: 0px;} body{font-size: 13px;padding: 100px;} input[type=text]{width: 60px;height: 26px;line-height: 26px;background-color: #eee;border: 1px solid #ccc;} input[type=button]{padding: 5px 15px;} h2{color: red;display: inline-block;} </style> <script> window.onload=function(){ var aInput = document.getElementsByTagName('input'); var oBtn = document.getElementById('btn'); var oH = document.getElementsByTagName('h2')[0px]; for(var i=0;i<aInput.length-1;i++){ aInput[i].onkeyup=function(){ this.value = this.value.replace(/[^d]/,''); } } oBtn.onclick=function(){ (aInput[0].value==''||aInput[1].value=='')? alert('请输入数字'): (oH.innerText = Math.max(aInput[0].value,aInput[1].value)); } } </script> </head> <body> <input type="text" /> <strong>VS</strong> <input type="text" /> <input id="btn" type="button" value="最大数是>>>" /> <h2>?</h2> </body> </html>
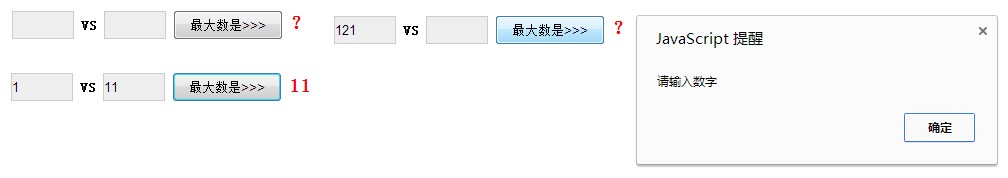
结果如下图所示:

Math.max()方法的使用