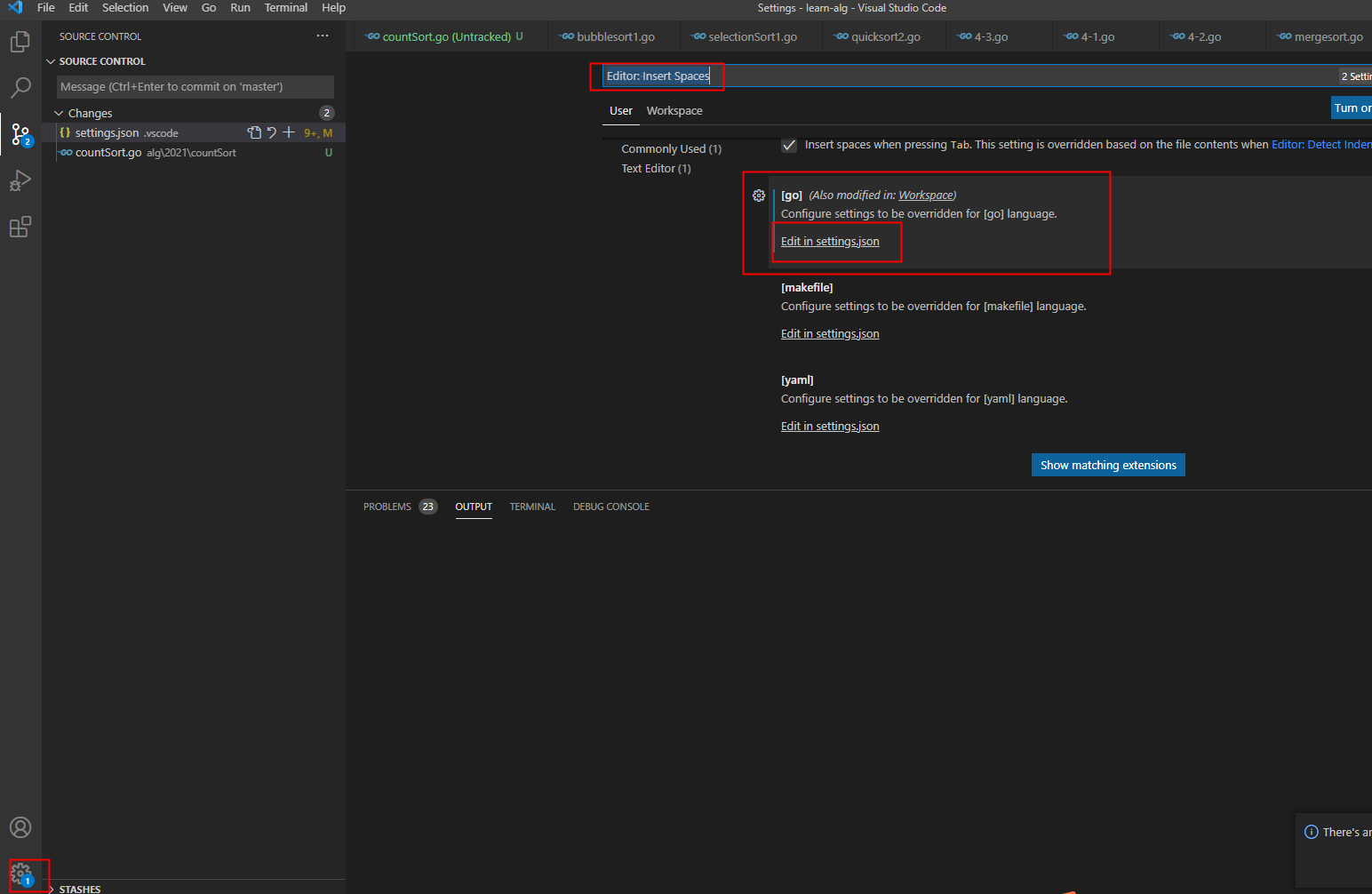
1.点击Manage->Settings,输入Editor: Insert Spaces
2.出现go配置,点击Edit in settings.json

输入editor,在联想的下拉框中,出现 editor.insertSpaces,输入回车,文件中会自动生成下面的文本
"[go]": {
"editor.insertSpaces": true,
"editor.snippetSuggestions": "none",
"editor.formatOnSave": false,
"editor.codeActionsOnSave": {
"source.organizeImports": true
}
},
设置editor.insertSpaces的值为true,保存文件。再编辑go文件,发现按下Tab键,会变成空格。
完整的settings.json文件如下:
{
"go.useLanguageServer": true,
"timeline.excludeSources": [],
"[go]": {
"editor.insertSpaces": true,
"editor.snippetSuggestions": "none",
"editor.formatOnSave": false,
"editor.codeActionsOnSave": {
"source.organizeImports": true
}
},
"go.autocompleteUnimportedPackages": true,
"go.formatTool": "goformat",
"gopls": {
"completeUnimported": true,
"usePlaceholders": true,
"completionDocumentation": true,
"deepCompletion": true,
"matcher": "fuzzy",
"hoverKind": "SynopsisDocumentation" // No/Synopsis/Full, default Synopsis
},
"files.eol": "
", // formatting only supports LF line endings
"go.languageServerExperimentalFeatures": {
"format": true,
"autoComplete": true,
"rename": true,
"goToDefinition": true,
"hover": true,
"signatureHelp": true,
"goToTypeDefinition": true,
"goToImplementation": true,
"documentSymbols": true,
"workspaceSymbols": true,
"findReferences": true,
"diagnostics": false
},
"emmet.excludeLanguages": [
"markdown"
],
"go.addTags": {
},
"go.gotoSymbol.includeImports": true,
"editor.detectIndentation": false,
"editor.autoIndent": "keep",
"editor.formatOnSave": true,
"editor.formatOnType": true
}