vue 项目中实用的小技巧
# 在Vue 项目中引入Bootstrap
有时在vue项目中会根据需求引入Bootstrap,而Bootstrap又是依赖于jQuery的,在使用npm安装时,可能会出现一系列的错误
1、安装jQuery
npm install jquery
2、安装Bootstrap
npm install bootstrap@3
以上两步,也可以先在package.json 配置文件中指定版本号,然后运行 npm install
安装完了以后项目是跑不起来的,尽管二者都已经安装成功了,但还是会报错 “Bootstrap's JavaScript requires jQuery npm”,为了解决这个问题,可以在 main.js 入口文件中这样引入:
import $ from 'jquery'
window.jQuery = $
require('bootstrap')
接下来,为了能够使用 Bootstrap的样式,可以在入口文件中引入 bootstrap.css。这个跟引入 Element UI 的方法一样
import 'bootstrap/dist/css/bootstrap.min.css'
# 关闭 eslint 代码检查
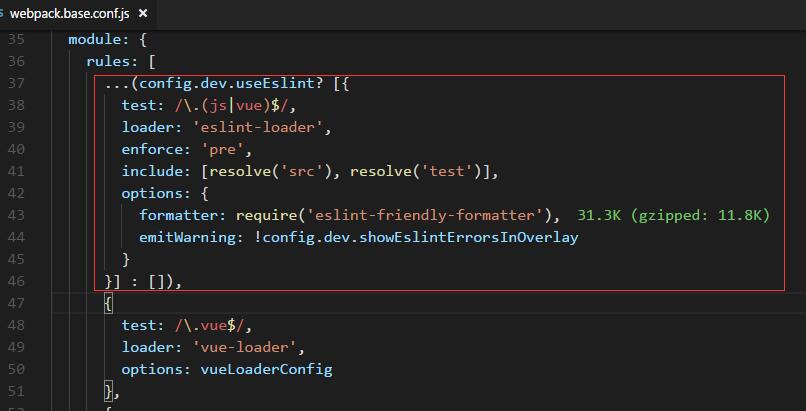
很多人说关闭eslint检查的方式是注释掉 build/webpack.base.conf.js 文件中关于eslint配置的这一部分。不知道是否因为Vue-cli 版本更新的缘故,在实际操作中,这样是行不通的。

正确的做法是把 config/index.js 文件中 dev 对象的useEslint 属性改为false,官方的注释也说的很清楚

# 关闭部分eslint规则
其实 eslint 代码检查是非常好的,不仅规范个人的js书写,在团队多人协作开发中,更是起到了非常重要的作用。但有时候,这些规则有点过于死板,比如声明一个未使用的变量就会报错 “no-unused-vars”,想要关闭这个规则的话,可以打开 eslintrc.js 文件,将对应的规则改为0,即可关闭

# 修改端口号
大多数项目默认是监听80端口,所以为了同时运行多个项目,可以在 config/index.js 中修改端口号

# 设置文件引用路径别名
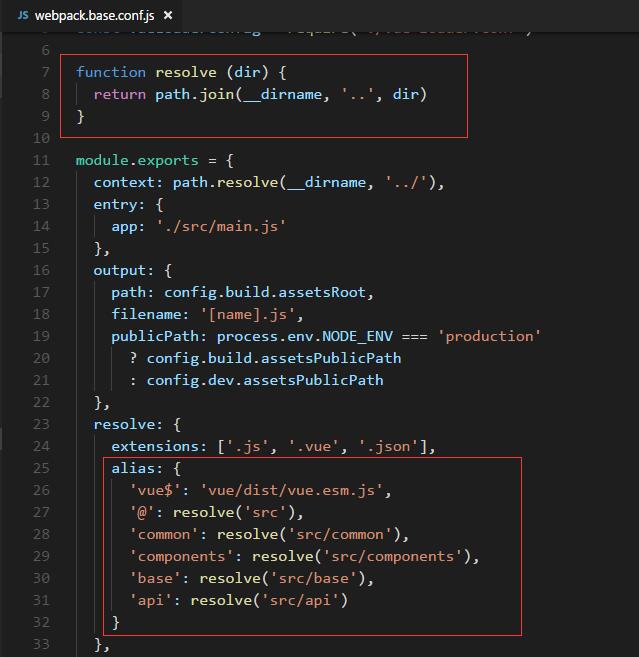
有时候项目文件过多,可能经常出现类似 "../../../static/data/xx.json" 这样的引用,写起来很麻烦而且经常容易出错(当然代码编译器能够提示就无所谓了),为了简化路径,我们可以在 build/webpack.base.conf.js 中去配置别名

这里是通过调用 resolve 方法来达到简化路径的目的,比如可以直接用@来取代src,也可以直接写 "api/xx.js",而不用一层一层的去找
# UTC time
在使用 VueHighcharts 组件时,默认是使用 UTC time的,所以时间总是显示的有差距,比如此刻的时间是2017年11月23日18:07分,但是UTC time显示的时间却是下图中的10:07

看了文档都知道要把 useUTC 选项改为false,但就是不知从哪下手。其实,在main.js中引入组件的同时,我们就可以做相关的配置修改

eg:
通过vue-cli来创建vue+webpack的项目时,已经有很多都配置好了,但是路径方面为了方便开发,还可以优化。
1. resolve.extensions
在webpack.base.conf.js中,我们可以看到resolve配置,其中的extengsions是一个数组,如下所示:
extensions: ['.js', '.vue', '.json'],
通过这样的配置,我们在组件中过着路由中应用组件时,就可以更为方便的应用,比如:
import Hello from '@components/Hello';
即Hello.vue这个组件我们不需要添加.vue后缀就可以引用到了,如果不用extensions, 我们就必须要用@components/Hello.vue来引入这个文件。
2. resolve.alias
在组件之间相互引用时,可能是下面这样的:
import Hello from '../src.components/Hello';
其中的路径是相对于当前页面的。 但是如果嵌套等更为复杂,那么写起来会比较麻烦。但是如果我们通过这样的配置:
resolve: {
extensions: ['.js', '.vue', '.json'],
alias: {
'vue$': 'vue/dist/vue.esm.js',
'@':resolve('src'),
'styles':resolve('src/assets/styles')
// 注意: 静态资源通过src,不能这么设置。
// "@assets": path.join(__dirname, "..", "src", "assets"),
}
其中vue$表示引入vue,就可以像下面这么写:
import Vue from 'vue'
另外,对于@pages和@components我们就可以直接引用了,而省去了一大堆的复杂应用,另外通过@可以消除歧义。如下所示:
import Hello from '@/Hello';
import App from '@/App'
另外: 在组件中,我们会引用一些静态文件,即static下的文件, 这时我们就不能用 alias 下的配置了,而必须使用一般的配置方式。