一、验证
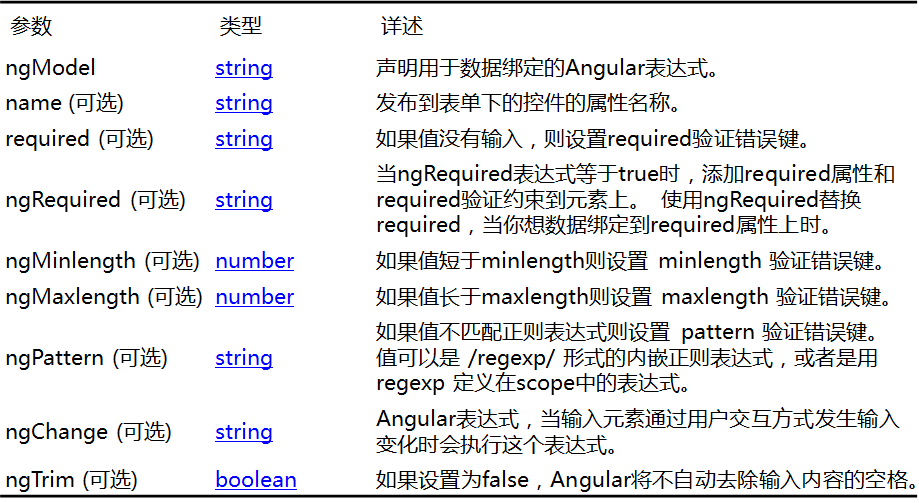
angularJS中提供了许多的验证指令,可以轻松的实现验证,只需要在表单元素上添加相应的ng属性,常见的如下所示:
<input Type="text" ng-model="" [name=""] [required=""] [ng-required=""] [ng-minlength=""] [ng-maxlength=""][ng-pattern=""][ng-change=""] [ng-trim=""]>

表单与表单元素都需要通过name引用,请注意设置name的值。获得错误的详细参数可以在示例中看到。
示例代码:
<!DOCTYPE html> <!--指定angular管理的范围--> <html ng-app="app01"> <head> <meta charset="UTF-8"> <title>验证</title> </head> <body> <!--指定控制器的作用范围--> <form ng-controller="Controller1" name="form1"> <p> <label for="username">帐号:</label> <input type="text" id="username" name="username" ng-model="username" ng-required="true" /> <span ng-show="form1.username.$error.required">必填</span> </p> <p> <label for="username">密码:</label> <input type="text" id="password" name="password" ng-model="password" ng-required="true" ng-pattern="/^[a-z]{6,8}$/" ng-trim="true"/> <span ng-show="form1.password.$error.required">必填</span> <span ng-show="form1.password.$error.pattern">只允许6-8位小写字母</span> </p> <p> 密码的值:{{"["+password+"]"}}<br/> 是否合法:form1.password.$valid={{form1.password.$valid}}<br/> 是否非法:form1.password.$invalid={{form1.password.$invalid}}<br/> 错误消息:form1.password.$error={{form1.password.$error}}<br/> 是否修改:form1.password.$dirty={{form1.password.$dirty}}<br/> 是否默认:form1.password.$pristine={{form1.password.$pristine}}<br/> </p> <p> 表单信息:<br/> 错误消息:form1.$error={{form1.$error}}<br/> 是否合法:form1.$valid={{form1.$valid}}<br/> 是否非法:form1.$invalid={{form1.$invalid}}<br/> </p> <p> <button ng-disabled="form1.$invalid">提交</button> </p> </form> <!--引入angularjs框架--> <script src="js/angular146/angular.min.js" type="text/javascript" charset="utf-8"></script> <script type="text/javascript"> //定义模块,指定依赖项为空 var app01 = angular.module("app01", []); //定义控制器,指定控制器的名称,$scope是全局对象 app01.controller("Controller1", function($scope) { }); </script> </body> </html>
运行结果:

二、过滤器
使用过滤器格式化数据,变换数据格式,在模板中使用一个插值变量。语法格式如下:
{{ express | filter:parameter1:p2:p3… | … | …}}
过滤器分了内置过滤器与自定义过滤器,过滤器的调用方式也分了在模板中调用与在函数中调用。
2.1、内置过滤器
常见的内置过滤器有:
1)、currency(货币)
{{123.456 | currency:'¥'}}
2)、number(数字)
{{12.235| number:2}}
3)、uppercase , lowercase(大小写)格式化
{{"Hello"| uppercase}}
4)、json(数据)格式化
{{userObject| json}}
5)、limitTo(截取)格式化,数量限制
{{"StringObject" | limitTo : 3}}
6)、date 日期格式化
{{name | date : 'yyyy-MM-dd hh:mm:ss'}}
'yyyy': 4位数字的年份(如AD 1 => 0001, AD 2010 => 2010)
'yy': 2位数字的年份,范围为(00-99)。(如AD 2001 => 01, AD 2010 => 10)
'y': 1位数字的年份,例如 (AD 1 => 1, AD 199 => 199)
'MMMM': 月份 (January-December)
'MMM': 月份 (Jan-Dec)
'MM': 月份, padded (01-12)
'M': 月份 (1-12)
'dd': 日,范围为(01-31)
'd': 日 (1-31)
'EEEE': 星期,(Sunday-Saturday)
'EEE': 星期, (Sun-Sat)
'HH': 小时, 范围为(00-23)
'H': 小时 (0-23)
'hh': am/pm形式的小时, 范围为(01-12)
'h': am/pm形式的小时, (1-12)
'mm': 分钟,范围为 (00-59)
'm': 分钟 (0-59)
'ss': 秒, 范围为 (00-59)
's': 秒 (0-59)
'.sss' or ',sss': 毫秒,范围为 (000-999)
'a': am/pm 标记
'Z': 4 位数字的时区偏移(+符号)(-1200-+1200)
'ww': ISO-8601 年内的周数 (00-53)
'w': ISO-8601 年内的周数 (0-53)
format 字符串也可以是以下预定义的本地化格式之一:
'medium': 等于en_US本地化后的 'MMM d, y h:mm:ss a' (如:Sep 3, 2010 12:05:08 pm)
'short': 等于en_US本地化后的 'M/d/yy h:mm a' (如: 9/3/10 12:05 pm)
'fullDate': 等于en_US本地化后的 'EEEE, MMMM d, y' (如: Friday, September 3, 2010)
'longDate': 等于en_US本地化后的 'MMMM d, y' (如: September 3, 2010)
'mediumDate': 等于en_US本地化后的 'MMM d, y' (如: Sep 3, 2010)
'shortDate': 等于en_US本地化后的 'M/d/yy' (如: 9/3/10)
'mediumTime': 等于en_US本地化后的 'h:mm:ss a' (如: 12:05:08 pm)
'shortTime': 等于en_US本地化后的 'h:mm a' (如: 12:05 pm)
format 字符串可以包含固定值。这需要用单引号括起来 (如: "h 'in the morning'")。如果要输出单引号,使序列中使用两个单引号(如: "h 'o''clock'")。
7)、orderBy(排序)格式化
orderBy:'age':reverse
reverse是true表示降序、false表示升序
8)、filter(筛选&过滤)格式化
{{name | filter : 'l' | json}}
2.1.1、在模板中使用过滤器
示例代码:
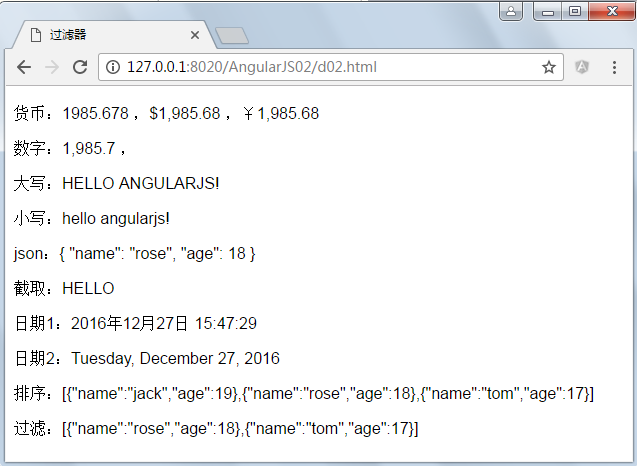
<!DOCTYPE html> <!--指定angular管理的范围--> <html ng-app="app01"> <head> <meta charset="UTF-8"> <title>过滤器</title> </head> <body> <!--指定控制器的作用范围--> <form ng-controller="Controller1" name="form1"> <p> 货币:{{money}} ,{{money|currency}} ,{{money|currency:"¥"}} </p> <p> 数字:{{money|number:1}} ,{{money | number:1 | currency:"$" }} </p> <p> 大写:{{message|uppercase}} </p> <p> 小写:{{message|lowercase}} </p> <p> json:{{user | json}} </p> <p> 截取:{{message|limitTo:5|uppercase}} </p> <p> 日期1:{{birthday|date:'yyyy年MM月dd日 HH:mm:ss'}} </p> <p> 日期2:{{birthday|date:'fullDate'}} </p> <p> 排序:{{users|orderBy:'age':true}} </p> </form> <!--引入angularjs框架--> <script src="js/angular146/angular.min.js" type="text/javascript" charset="utf-8"></script> <script type="text/javascript"> //定义模块,指定依赖项为空 var app01 = angular.module("app01", []); //定义控制器,指定控制器的名称,$scope是全局对象 app01.controller("Controller1", function($scope) { $scope.money=1985.678; $scope.message="Hello AngularJS!" $scope.user={name:"rose",age:18}; $scope.birthday=new Date(); $scope.users=[{name:"rose",age:18},{name:"jack",age:19},{name:"tome",age:17}]; }); </script> </body> </html>
运行结果:

2.1.2、在脚本中调用过滤函数
在函数中调用过滤器的方法是:在控制中添加对$filter的依赖,$filter("过滤函数名称")(被过滤对象,'参数')
示例代码:
<!DOCTYPE html> <!--指定angular管理的范围--> <html ng-app="app01"> <head> <meta charset="UTF-8"> <title>过滤器</title> </head> <body> <!--指定控制器的作用范围--> <form ng-controller="Controller1" name="form1"> {{money}} <hr/> {{moneyString}} </form> <!--引入angularjs框架--> <script src="js/angular146/angular.min.js" type="text/javascript" charset="utf-8"></script> <script type="text/javascript"> //定义模块,指定依赖项为空 var app01 = angular.module("app01", []); //定义控制器,指定控制器的名称,$scope是全局对象 app01.controller("Controller1", function($scope,$filter) { $scope.money=1985.897; //使用$filter服务查找currency函数,并调用 $scope.moneyString=$filter("currency")($scope.money,'USD$'); }); </script> </body> </html>
运行结果:

2.2、自定义过滤器
示例代码:
<!DOCTYPE html> <!--指定angular管理的范围--> <html ng-app="app01"> <head> <meta charset="UTF-8"> <title>过滤器</title> </head> <body> <!--指定控制器的作用范围--> <form ng-controller="Controller1" name="form1"> <p> {{"Hello AngularJS and NodeJS" | cutString:15:'...'}} </p> <p> {{longString}} </p> </form> <!--引入angularjs框架--> <script src="js/angular146/angular.min.js" type="text/javascript" charset="utf-8"></script> <script type="text/javascript"> //定义模块,指定依赖项为空 var app01 = angular.module("app01", []); //向模块中添加过滤 //用于裁剪字符,超过长度则截取,添加... app01.filter("cutString",function(){ return function(srcString,length,addString){ if(srcString.length<length){ return srcString; } return srcString.substring(0,length)+addString; } }); //定义控制器,指定控制器的名称,$scope是全局对象 app01.controller("Controller1", function($scope,$filter) { $scope.longString=$filter("cutString")("Hello AngularJS and NodeJS",5,":):):)"); }); </script> </body> </html>
运行结果:

练习1:

点击价格与名称可以进行排序,排序时显示向上或向下的箭头,在搜索框中可以输入查询条件过滤数据。验证搜索框中的内容只能是字母与数字,不允许输入其它类型的字符。
练习2:
请自定义一个过滤器实现敏感关键字过滤,在过滤器中可以准备一个敏感词数组,将敏感词替换成指定的符号,默认为*号。
{{"This is some bad,dark evil text" | censor:"bad,dark,evil":"happy"}}
显示结果:
This is some happy,happy happy text
三、指令(directive)
指令(directive)是AngularJS模板标记和用于支持的JavaScript代码的组合。AngularJS指令标记可以是HTML属性、元素名称或者CSS类,指令扩展了HTML的行为。指令可以分为:
a)、内置指令:支持AngularJS功能的指令、扩展表单元素的指令、把作用域绑定到页面元素的指令
b)、自定义指令,增加与扩展出新的指令。
ng-app这样的标记我们称之为指令。模板通过指令指示AngularJS进行必要的操作。 比如:ng-app指令用来通知AngularJS自动引导应用;ez-clock 指令用来通知AngularJS生成指定的时钟组件。
3.1、支持AngularJS功能的指令
3.1.1、应用与模块(ng-app)
自动载入启动一个AngularJS应用,声明了ng-app的元素会成为$rootScope的起点
每个HTML文档只有一个AngularJS应用能被自动载入启动,文档中找到的第一个ngApp将被用于定义自动载入启动的应用的根元素。要在一个HTML文档中运行多个应用,你必须使用angular.bootstrap来手工启动。AngularJS应用间不能嵌套。
3.1.2、控制器(ng-Controller)
ngController指令给视图添加一个控制器,控制器之间可以嵌套,内层控制器可以使用外层控制器的对象,但反过来不行。这是angular支持基于“视图-模型-控制器”设计模式原则的主要方面。
Angular中的MVC组件有:
模型 — 模型是一个域的属性集合;域被附加到DOM上,通过绑定来存取域属性。
视图 — 模板(进行数据绑定的HTML)会被呈现到视图中。
控制器 — ngController指令声明一个控制器类;该类包含了业务逻辑,在应用后台使用函数和值来操控域中的属性。
注意,你也能使用$route服务定义一个路由来将控制器附加到DOM上。一个常见错误是在模板上再次使用ng-controller定义一个控制器。这将引起控制器被附加和执行两次。
3.1.3、包含(ng-Include)
获取、编译并引用一个外部HTML片段(也可以是内部的)
默认情况下,模板URL被强制为使用与应用文档相同的域名和协议。这是通过调用$sce.getTrustedResourceUrl 实现的。为了从其它的域名和协议载入模板,你可以采用 白名单化 或 包裹化 任一手段来作为可信任值。参考 Angular的 强上下文转义。
此外,浏览器的 同源策略 和 交叉源资源共享(CORS) 策略会进一步限制模板是否能成功载入。例如,ngInclude 在所有浏览器上不能进行交叉域请求,一些浏览不能访问 file:// 等。
<ng-include src="" [onload=""] [autoscroll=""]></ng-include>
<ANY ng-include="" [onload=""] [autoscroll=""]></ANY>
<ANY class="ng-include: ; [onload: ;] [autoscroll: ;]"> </ANY>
外部包含:
外部包含是指包含一个独立的外部文件。
包含时请注意中间页面地址要加引号,需要的是一个字符,如果不加会认为是一个变量。
header.html
<header> <h2>欢迎光临天狗商城</h2> </header>
footer.html
<style> .cls1 { background: lightblue; height: 100px; line-height: 100px; text-align: center; } </style> <footer class="cls1"> <h3>版本所有 违者必究</h3> </footer>
d05.html
<!DOCTYPE html> <!--指定angular管理的范围--> <html ng-app="app01"> <head> <meta charset="UTF-8"> <title>指令</title> </head> <body> <!--指定控制器的作用范围--> <form ng-controller="Controller1" name="form1" ng-init="header='header.html'"> <ng-include src="header"></ng-include> <ng-include src="'header.html'"></ng-include> <div ng-include="'footer.html'"></div> </form> <!--引入angularjs框架--> <script src="js/angular146/angular.min.js" type="text/javascript" charset="utf-8"></script> <script type="text/javascript"> //定义模块,指定依赖项为空 var app01 = angular.module("app01", []); //定义控制器,指定控制器的名称,$scope是全局对象 app01.controller("Controller1", function($scope) { }); function regTest() { var reg1=new RegExp("d","igm"); var reg2=/d/igm; var str="This is some bad,dark evil text"; str=str.replace(/bad|dark|evil/igm,"Happy"); console.log(str); //取出Hello Hello var str="<input value='Hello'/><input value='World'/>"; //将value中的内容前后增加一个* } regTest(); </script> </body> </html>
运行结果:

内部包含:
先定义模板,指定id与类型,模板中可以是任意片段:
<script id="p1" type="text/ng-template">
引用模板,模板中可以使用angular表达式,引用的方法与外部包含一样。
<!DOCTYPE html> <!--指定angular管理的范围--> <html ng-app="app01"> <head> <meta charset="UTF-8"> <title>指令</title> </head> <body> <!--指定控制器的作用范围--> <form ng-controller="Controller1" name="form1" ng-init="header='header.html'"> <ng-include src="header"></ng-include> <ng-include src="'header.html'"></ng-include> <script id="template1" type="text/ng-template"> 您想购买的商品是:{{product}} </script> <ng-include src="'template1'" onLoad="product='SD卡'"></ng-include> <ng-include src="'template1'" onLoad="product='TF卡'"></ng-include> <div ng-include="'footer.html'"></div> </form> <!--引入angularjs框架--> <script src="js/angular146/angular.min.js" type="text/javascript" charset="utf-8"></script> <script type="text/javascript"> //定义模块,指定依赖项为空 var app01 = angular.module("app01", []); //定义控制器,指定控制器的名称,$scope是全局对象 app01.controller("Controller1", function($scope) { }); function regTest() { var reg1=new RegExp("d","igm"); var reg2=/d/igm; var str="This is some bad,dark evil text"; str=str.replace(/bad|dark|evil/igm,"Happy"); console.log(str); //取出Hello Hello var str="<input value='Hello'/><input value='World'/>"; //将value中的内容前后增加一个* } regTest(); </script> </body> </html>
运行结果:

上面的结果都是“TF卡”的原因是因为模板是先包含再解析的,后定义的变量覆盖前面定义的,并不是一边包含一边渲染的。
3.1.4、不绑定(ngNonBindable)
ngNonBindable指令告诉Angular编译或绑定当前DOM元素的内容。这对于要求Angular忽略那些元素中包含Angular指令和绑定的情况下很有用。这种情况能让你的网站实时显示源码。
<div>Normal: {{1 + 2}}</div><div ng-non-bindable>Ignored: {{1 + 2}}</div>
脚本:
<!DOCTYPE html> <!--指定angular管理的范围--> <html ng-app="app01"> <head> <meta charset="UTF-8"> <title>指令</title> </head> <body> <!--指定控制器的作用范围--> <form ng-controller="Controller1" name="form1" ng-init="header='header.html'"> <p> 被解析的表达式:1+2={{1+2}} </p> <p ng-non-bindable="true"> 不解析的表达式:1+2={{1+2}} </p> </form> <!--引入angularjs框架--> <script src="js/angular146/angular.min.js" type="text/javascript" charset="utf-8"></script> <script type="text/javascript"> //定义模块,指定依赖项为空 var app01 = angular.module("app01", []); //定义控制器,指定控制器的名称,$scope是全局对象 app01.controller("Controller1", function($scope) { }); </script> </body> </html>
结果:

3.2、扩展表单元素的指令
3.2.1、ng-options
该指令允许你基于一个迭代表达式添加选项
<select ng-model="color" ng-options="c.name for c in colors">
<option>--请选择--</option>
</select>
ng-model必须要指定,默认情况下被选择的值就是当前对象,没有value的项将被清除。
示例代码:
<!DOCTYPE html> <!--指定angular管理的范围--> <html ng-app="app01"> <head> <meta charset="UTF-8"> <title>指令</title> </head> <body> <!--指定控制器的作用范围--> <form ng-controller="Controller1" name="form1"> <h3>基础下拉列表:</h3> <p> <select ng-model="user1" ng-options="u.name for u in users"> <option value="">--请选择--</option> </select> <span> {{user1}}</span> </p> <h3>带分组的下拉列表:</h3> <p> <select ng-model="user2" ng-options="u.name group by u.sex for u in users"> <option value="">--请选择--</option> </select> <span> {{user2}}</span> </p> <h3>组合的下拉列表:</h3> <p> <select ng-model="user3" ng-options="(u.name+u.age+'岁') group by u.sex for u in users"> <option value="">--请选择--</option> </select> <span> {{user3}}</span> </p> <h3>自定义ng-model的值:</h3> <p> <select ng-model="user4" ng-options="u.id as u.name group by u.sex for u in users"> <option value="">--请选择--</option> </select> <span> {{user4}}</span> </p> </form> <!--引入angularjs框架--> <script src="js/angular146/angular.min.js" type="text/javascript" charset="utf-8"></script> <script type="text/javascript"> //定义模块,指定依赖项为空 var app01 = angular.module("app01", []); //定义控制器,指定控制器的名称,$scope是全局对象 app01.controller("Controller1", function($scope) { $scope.users = [{ id: 1, name: "tom", sex: "男", age: 19 }, { id: 2, name: "rose", sex: "女", age: 18 }, { id: 7, name: "jack", sex: "男", age: 16 }, { id: 9, name: "lucy", sex: "女", age: 20 }, { id: 15, name: "mark", sex: "男", age: 89 }]; }); </script> </body> </html>
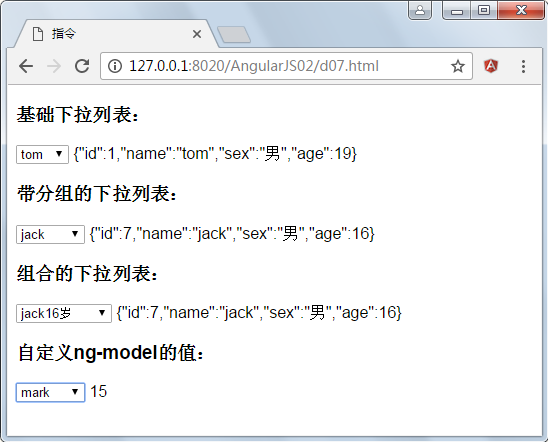
运行结果:

3.2.2、ng-class-even与ng-class-odd
AngularJS模板使你可以把该作用域内的数据直接绑定到所显示的HTML元素
ng-class-even与ng-class类似,ng-repeat中偶数时应用
ng-class-odd与ng-class类似,ng-repeat中奇数时应用
<p ng-repeat="a in animals" ng-class-odd="'odd'" ng-class-even="'even'">
{{a.name}}
</p>
示例代码:
<!DOCTYPE html> <!--指定angular管理的范围--> <html ng-app="app01"> <head> <meta charset="UTF-8"> <title>指令</title> <style> .bg1{ background: lightcoral; color:white; } .bg2{ background: lightpink; color: white; } </style> </head> <body> <!--指定控制器的作用范围--> <form ng-controller="Controller1" name="form1"> <ul> <li ng-repeat="u in users" ng-class-even="'bg1'" ng-class-odd="'bg2'"> {{u.name}} </li> </ul> </form> <!--引入angularjs框架--> <script src="js/angular146/angular.min.js" type="text/javascript" charset="utf-8"></script> <script type="text/javascript"> //定义模块,指定依赖项为空 var app01 = angular.module("app01", []); //定义控制器,指定控制器的名称,$scope是全局对象 app01.controller("Controller1", function($scope) { $scope.users = [{ id: 1, name: "tom", sex: "男", age: 19 }, { id: 2, name: "rose", sex: "女", age: 18 }, { id: 7, name: "jack", sex: "男", age: 16 }, { id: 9, name: "lucy", sex: "女", age: 20 }, { id: 15, name: "mark", sex: "男", age: 89 }]; }); </script> </body> </html>
运行结果:

3.2.3、ng-bind-template
同时绑定多个表达式块
<p ng-bind-template="{{student1}} and {{student2}}"></p>
示例:
<!DOCTYPE html> <!--指定angular管理的范围--> <html ng-app="app01"> <head> <meta charset="UTF-8"> <title>指令</title> </head> <body> <!--指定控制器的作用范围--> <form ng-controller="Controller1" name="form1"> <div ng-bind="info1">{{info2}}</div> <div ng-bind-template="{{info1}} ? 答案是:{{info2}}"></div> </form> <!--引入angularjs框架--> <script src="js/angular146/angular.min.js" type="text/javascript" charset="utf-8"></script> <script type="text/javascript"> //定义模块,指定依赖项为空 var app01 = angular.module("app01", []); //定义控制器,指定控制器的名称,$scope是全局对象 app01.controller("Controller1", function($scope) { $scope.info1="1+1="; $scope.info2="2"; }); </script> </body> </html>
结果:

3.2.4、ng-init
初始化
<p ng-init="test=1" ng-repeat="a in animals">
{{a.name}} {{a.id+test}}
</p>
示例代码:
<!DOCTYPE html> <!--指定angular管理的范围--> <html ng-app="app01"> <head> <meta charset="UTF-8"> <title>指令</title> </head> <body> <!--指定控制器的作用范围--> <form ng-controller="Controller1" name="form1"> <ul ng-init="nums=[1,1,2,2,3,3,4,4,5,5]"> <li ng-repeat="i in nums track by $index"> {{i}}+1={{i+1}} </li> </ul> </form> <!--引入angularjs框架--> <script src="js/angular146/angular.min.js" type="text/javascript" charset="utf-8"></script> <script type="text/javascript"> //定义模块,指定依赖项为空 var app01 = angular.module("app01", []); //定义控制器,指定控制器的名称,$scope是全局对象 app01.controller("Controller1", function($scope) { }); </script> </body> </html>
运行结果:

dupes错误说明:
AngularJS does not allow duplicates in a ng-repeat directive. This means if you are trying to do the following, you will get an error.
ng-repeat不允许重复。
<div ng-repeat="row in [1,1,1]">
<div ng-repeat="row in [1,1,1] track by $index">
ng-repeat还是需要一个唯一的key
3.2.5、ng-switch
根据作用域表达式动态切换把那个DOM元素包含在已经编译的模板中。

示例代码:
<!DOCTYPE html> <!--指定angular管理的范围--> <html ng-app="app01"> <head> <meta charset="UTF-8"> <title>指令</title> </head> <body> <!--指定控制器的作用范围--> <form ng-controller="Controller1" name="form1" ng-init="color='orangered'"> 请输入颜色:<input ng-model="color" /> <p ng-switch="color" ng-style="{'color':color}"> <span ng-switch-when="red">红色</span> <span ng-switch-when="green">绿色</span> <span ng-switch-when="blue">蓝色</span> <span ng-switch-default>输入错误,请输入red,green,blue</span> </p> </form> <!--引入angularjs框架--> <script src="js/angular146/angular.min.js" type="text/javascript" charset="utf-8"></script> <script type="text/javascript"> //定义模块,指定依赖项为空 var app01 = angular.module("app01", []); //定义控制器,指定控制器的名称,$scope是全局对象 app01.controller("Controller1", function($scope) {}); </script> </body> </html>
运行结果:

3.2.6、ng-value
绑定给定的表达式到input[select]或 input[radio]的值上
<input type="radio" ng-value="'值'" ng-model="radioValue" />{{radioValue}}
示例代码:
<!DOCTYPE html> <!--指定angular管理的范围--> <html ng-app="app01"> <head> <meta charset="UTF-8"> <title>指令</title> </head> <body> <!--指定控制器的作用范围--> <form ng-controller="Controller1" name="form1" ng-init="color='orangered'"> <p> 是否同意: <input type="radio" ng-value="'同意'" ng-model="isAllow" name="allow" />yes <input type="radio" ng-value="'不同意'" ng-model="isAllow" name="allow" />no <p> {{isAllow}} </p> </p> </form> <!--引入angularjs框架--> <script src="js/angular146/angular.min.js" type="text/javascript" charset="utf-8"></script> <script type="text/javascript"> //定义模块,指定依赖项为空 var app01 = angular.module("app01", []); //定义控制器,指定控制器的名称,$scope是全局对象 app01.controller("Controller1", function($scope) {}); </script> </body> </html>
示例结果:

只允许使用在radio与select上,checkbox无效。
3.3、事件
ng-blur 失去焦点
ng-change 改变
ng-checked 被选择
ng-click 点击
ng-copy 复制
ng-cut 剪切
ng-dbclick 双击
ng-focus 获得焦点
ng-keydown 按下键
ng-keyup 按键弹起
ng-mousedown 鼠标按下
ng-mouseenter 鼠标进入
ng-mouseleave 鼠标离开
ng-mousemove 鼠标移动
ng-mouseup 鼠标按下后弹起
ng-paste 粘贴
ng-submit 提交
ng-swipe-left 左滑动
ng-swipe-right 右滑动
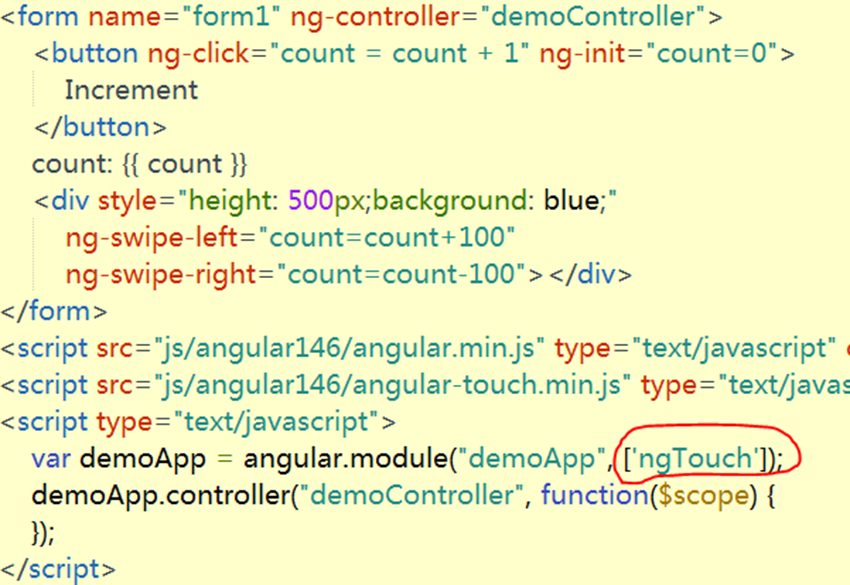
有些特殊的事件需要引入外部模块支持,如ng-swipe-left,首先添加引用:
<script src="js/angular146/angular-touch.min.js" type="text/javascript" charset="utf-8"></script>
在定义模块时指定要依赖的模块:
//定义模块,指定依赖项为ngTouch var app01 = angular.module("app01", ['ngTouch']);

其它的步骤与使用普通事件一样了。
示例代码:
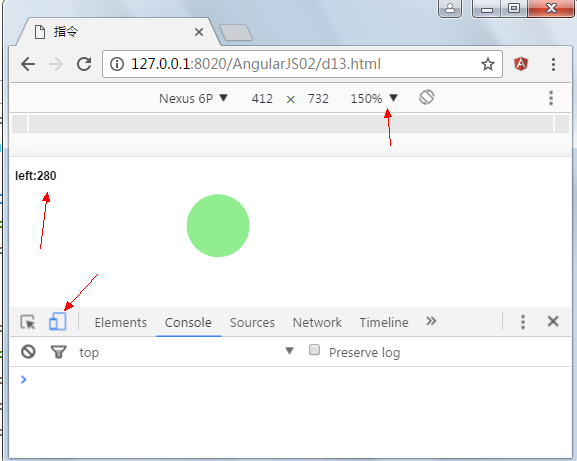
<!DOCTYPE html> <!--指定angular管理的范围--> <html ng-app="app01"> <head> <meta charset="UTF-8"> <title>指令</title> <style type="text/css"> .circle{ width: 100px; height: 100px; background: lightgreen; border-radius: 50px; position: absolute; } </style> </head> <body> <!--指定控制器的作用范围--> <form ng-controller="Controller1" name="form1" ng-init="color='orangered'"> <h3 ng-init="left=200">left:{{left}}</h3> <div ng-swipe-left="left=left-10" ng-swipe-right="left=left+10" class="circle" ng-style="{'left':left+'px'}"></div> </form> <!--引入angularjs框架--> <script src="js/angular146/angular.min.js" type="text/javascript" charset="utf-8"></script> <script src="js/angular146/angular-touch.min.js" type="text/javascript" charset="utf-8"></script> <script type="text/javascript"> //定义模块,指定依赖项为ngTouch var app01 = angular.module("app01", ['ngTouch']); //定义控制器,指定控制器的名称,$scope是全局对象 app01.controller("Controller1", function($scope) {}); </script> </body> </html>
运行结果:

3.4、其它内置指令
angular中提供了很多的内置指令,还有如:ng-{app/bind/bind-html/bind-template/blur/change/checked/class/class-even/class-odd/click/cloak/controller/copy/csp/cut/dblclick/disabled/focus/hide/href/if/include/init/keydown/keypress/keyup/list/model/mousedown/mouseenter/mouseleave/mousemove/mouseover/mouseup/ng-non-bindable/open/options/paste/readonly/repeat-start/repeat-end/selected/show/src/srcset/style/submit/swipe-left/swipe-right/switch/switch-default/switch-when/view}
可以查看帮助文档获得详细的信息。
3.5、自定义指令
内置的指令就算再丰富也是有限的,对于特殊的需要可以选择自定义指令,自定义指令可以封装常用操作也便于分享与交流,自定义指令的语法格式如下:
module.directive('指令名称',function(){
return {
template:插入指令元素的模板
restrict:允许指令应用的范围
replace:告诉编译器用指令模板取代定义该指令的元素
transclude:是否可以访问内部作用域以外的作用域
scope:指定内部作用域
link:链接函数
controller:定义控制器来管理指令作用域和视图
require:指定所需要的其它指令
};
});
restrict:限制指令行为,允许指令应用的范围,取值,可以组合,如AE。

@:使用@(@attribute)来进行单向文本(字符串)绑定
= :使用=(=attribute)进行双向绑定变量
& :使用&来调用父作用域中的函数
3.5.1、第一个自定义指令
示例代码:
<!DOCTYPE html> <!--指定angular管理的范围--> <html ng-app="app01"> <head> <meta charset="UTF-8"> <title>指令</title> </head> <body> <!--指定控制器的作用范围--> <form ng-controller="Controller1"> <div my-Timer></div> <br/> <my-Timer></my-Timer> </form> <!--引入angularjs框架--> <script src="js/angular146/angular.min.js" type="text/javascript" charset="utf-8"></script> <script type="text/javascript"> //定义模块,指定依赖项为ngTouch var app01 = angular.module("app01", []); //在模块app01上定义curentTime指令 app01.directive("myTimer",function(){ return { template:"<span>"+new Date().toLocaleString()+"</span>", //模板 restrict:"AE", //可应用范围 replace:true //是否替换 }; }); //定义控制器,指定控制器的名称,$scope是全局对象 app01.controller("Controller1", function($scope) { }); </script> </body> </html>
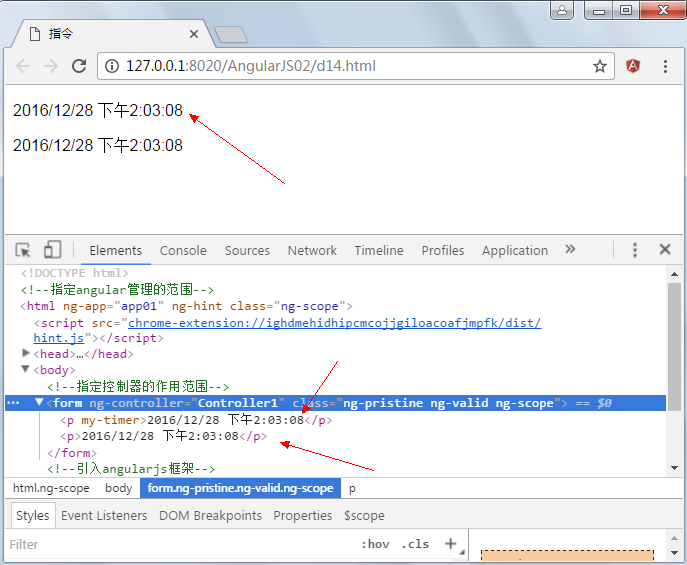
运行结果:

因为使用了replace属性,所以div标签被替换了,另外restrict指定为AE则标签可以作为元素与属性使用。
3.5.2、自定义时钟
上个自定义指定很简单,我将上一个指令修改为可以动态变化的时间及可以给时钟指定参数与事件。
示例代码:
<!DOCTYPE html> <!--指定angular管理的范围--> <html ng-app="app01"> <head> <meta charset="UTF-8"> <title>指令</title> </head> <body> <!--指定控制器的作用范围--> <form ng-controller="Controller1"> <my-Timer color="blue" passed="0" interval="1000"></my-Timer> </form> <!--引入angularjs框架--> <script src="js/angular146/angular.min.js" type="text/javascript" charset="utf-8"></script> <script type="text/javascript"> //定义模块,指定依赖项为ngTouch var app01 = angular.module("app01", []); //定义控制器,指定控制器的名称,$scope是全局对象 app01.controller("Controller1", function($scope) { }); //在模块app01上定义curentTime指令 app01.directive("myTimer",function(){ return { template:"<span style='color:{{color}}'></span>", //模板 restrict:"AE", //可应用范围 replace:true, //是否替换 scope:{ color:'@' }, link:function(scope,elem,attr,controller){ var i=attr.interval||1000; elem.text(new Date().toLocaleString()+" 已计时:"+attr.passed+"秒"); //向元素中设置文本为当前时间 //定时器,每隔指定的时间调用函数 setInterval(function(){ attr.passed=parseInt(attr.passed)+parseInt(i/1000); elem.text(new Date().toLocaleString()+" 已计时:"+attr.passed+"秒"); //向元素中设置文本为当前时间 },i); } }; }); </script> </body> </html>
运行结果: